权限管理系统之SpringBoot集成LayUI实现后台管理首页
万事开头难,昨天一直在构思用户权限管理系统怎么实现,实现哪些需求,采用什么技术等,也在网上百度了好多,计划使用SpringBoot + Mybatis + thymeleaf + LayUI + Shiro等相关技术来实现,昨天新建了一个SpringBoot的项目,想着先使用LayUI实现左侧导航栏右侧上面Tab选项下面显示内容的系统首页,由于之前也没用过LayUI框架,昨天搞到2点多也没搞出来,今天偶然间找到了layTabPlus插件,该插件是一个layUI后台Tab布局框架的扩展插件,实现了Tab管理、刷新按钮、iframe优化等功能,非常好用,今天把layTabPlus插件集成到了SpringBoot项目中。
一、下载插件
需要下载两个插件,LayUI插件和layTabPlus插件,layTabPlus插件:https://gitee.com/Leytton/layTabPlus。
二、新建SpringBoot项目
新建项目时选择Web和thymeleaf 模块,这样项目的pom.xml中会引入spring-boot-starter-thymeleaf来自动集成thymeleaf。

三、将LayUI、layTabPlus拷贝到项目中
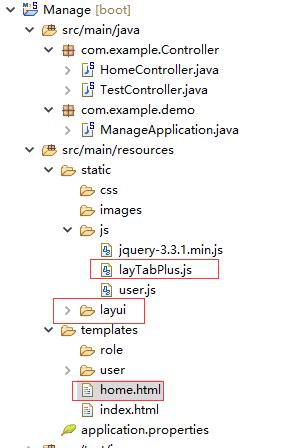
将在第一步下载的两个插件放到项目的资源包resources下,把layTabPlus插件中的index.html页面内容放到templates下,这里index.html用作了欢迎页面,所以使用了home.html。

四、创建Controller
这里在com.example.Controller包下创建了HomeController用来测试home.html。

package com.example.Controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; @Controller @RequestMapping("/home") public class HomeController { @RequestMapping(value = "/home",method = RequestMethod.GET) public String hello(Model model) { return "home"; } }
这里还不能忘了在main类中加上一句扫描包,不然会报404错误。
@ComponentScan(basePackages = {"com.example.*"})
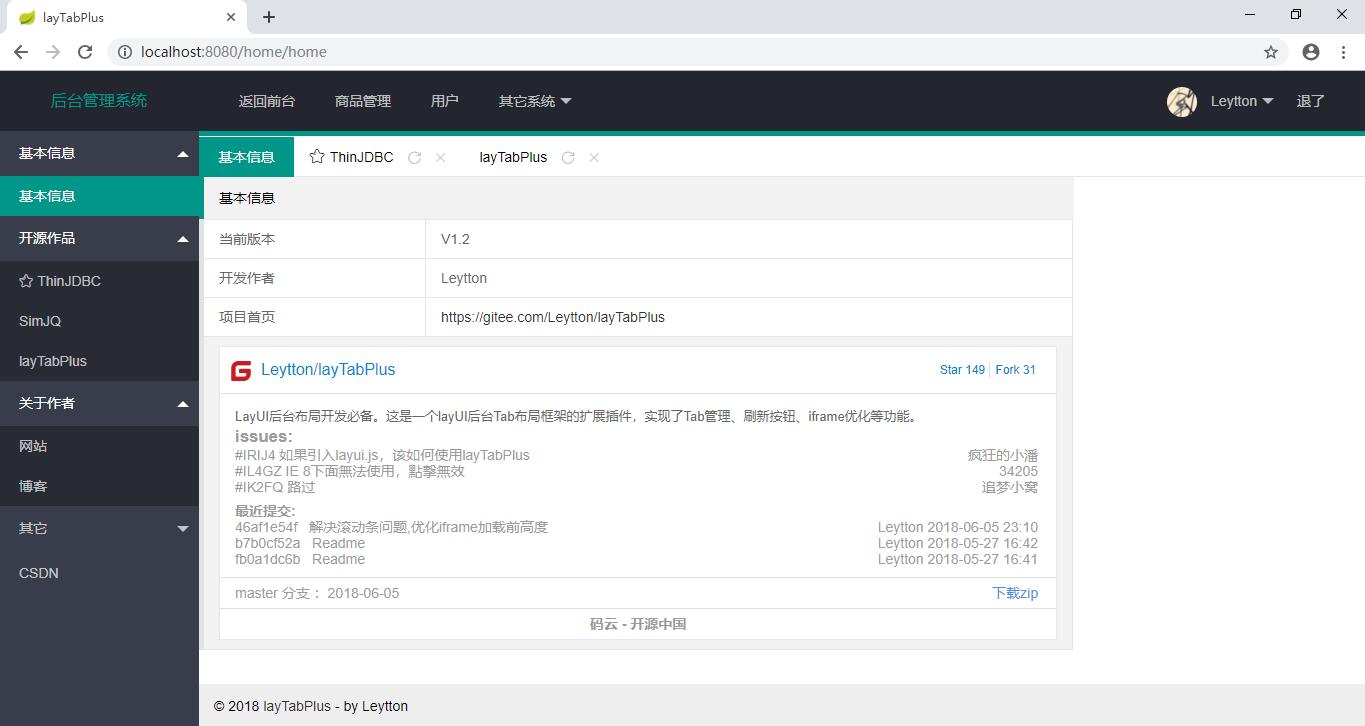
五、启动项目,浏览器输入http://localhost:8080/home/home

六、小结
目前把首页做出来了,后续就是在此基础上集成Mybatis、日志等模块,实现页面的增删改查功能。
作者:社会主义接班人
出处:http://www.cnblogs.com/5ishare/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?