vue项目 报错 error ‘xxx‘ is assigned a value but never used
vue项目里出现 这样的错误
Failed to compile.
./src/components/edit.vue
Module Error (from ./node_modules/eslint-loader/index.js):C:\Users\link\Desktop\elem\src\components\edit.vue
12:9 error 'defaultdata' is assigned a value but never used no-unused-vars✖ 1 problem (1 error, 0 warnings)
可以把错误翻译下:
error ‘defaultdata’ is assigned a value but never used no-unused-vars
错误’defaultdata’被分配了一个值,但从未使用过没有未使用的变量
定义了变量,但是未使用,怎么办呢,需要操作eslint的配置相关
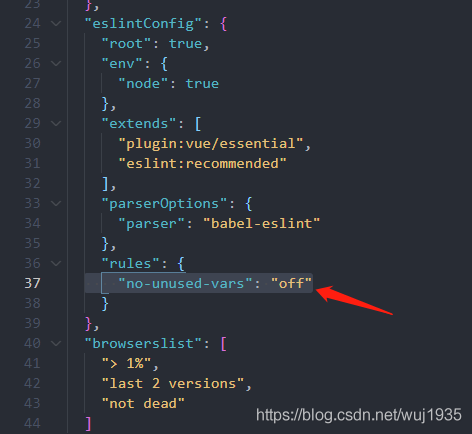
在 package.json 的 rules 里面 添加: "no-unused-vars": "off" 然后重启项目




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人