[vue/no-multiple-template-root] The template root requires exactly one element.
初学Vue的朋友可能会遇到的一个问题:

原因:这是因为vue的模版中只有能一个根节点template,所以在<template>中插入第二个元素就会报错
解决方案:
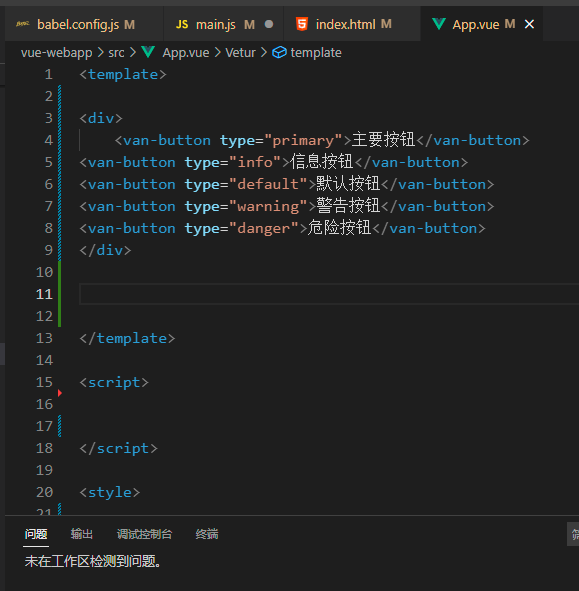
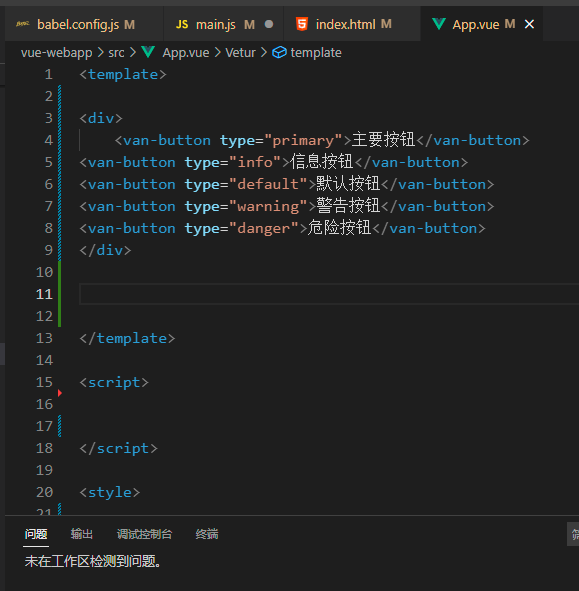
将<template>中的元素用一个大的<div>包起来,这样就可以在其中添加多个元素了,可以参考以下示例:

初学Vue的朋友可能会遇到的一个问题:

原因:这是因为vue的模版中只有能一个根节点template,所以在<template>中插入第二个元素就会报错
解决方案:
将<template>中的元素用一个大的<div>包起来,这样就可以在其中添加多个元素了,可以参考以下示例:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程