关于cnpm的环境搭建和nrm test报错的操作
我在搭建环境时想切换npm源,上网查看后需要国内镜像和系统环境配置后才可以切换,为了之后工作方便,上网花了半天时间研究了n篇文章,找了几篇比较好的,汇总在这里。遇到npm以及cnpm的问题方便查看,来源如下:
借鉴来源:https://blog.csdn.net/qq_48082548/article/details/124726778
1.下载npm
官网下载:http://nodejs.cn/download/
二 、创建文件夹
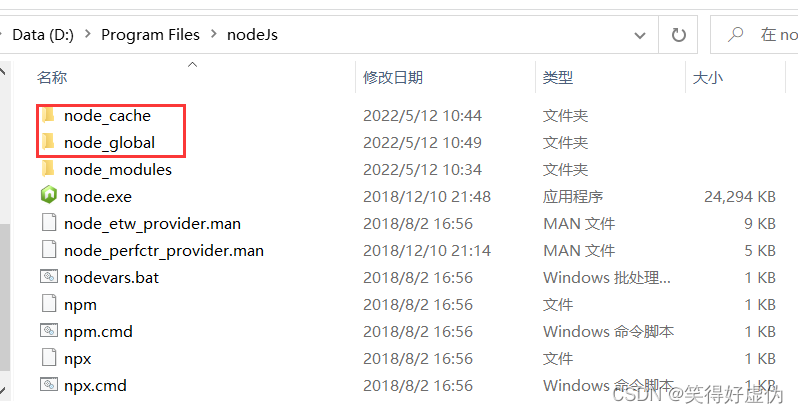
安装完成后我们打开它的目录创建两个文件夹(后面配置环境变量需要)
node_cache
node_global

三 、配置npm的全局模块的存放路径、cache的路径
win+r 输入cmd 打开命令提示符窗口,输入:
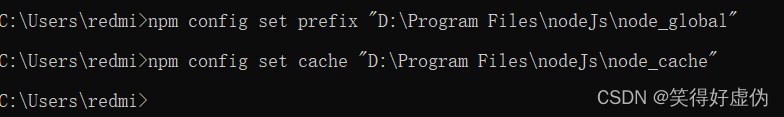
npm config set prefix "选择刚刚创建node_global文件路径"
npm config set cache "选择刚刚创建node_cache文件路径"
注意: 路径需要加上双引号,如图:

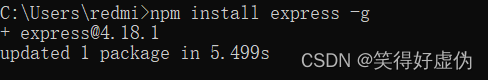
四:在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中)
这步操作能证明后面下载的cnpm会在这个目录
npm install express -g

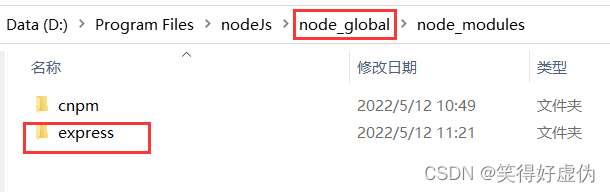
然后我们打开nodejs的安装目录,找到创建的node_global文件夹下面node_modules的,看看有没有刚刚下载的express

五、配置环境变量
1)配置node环境变量:
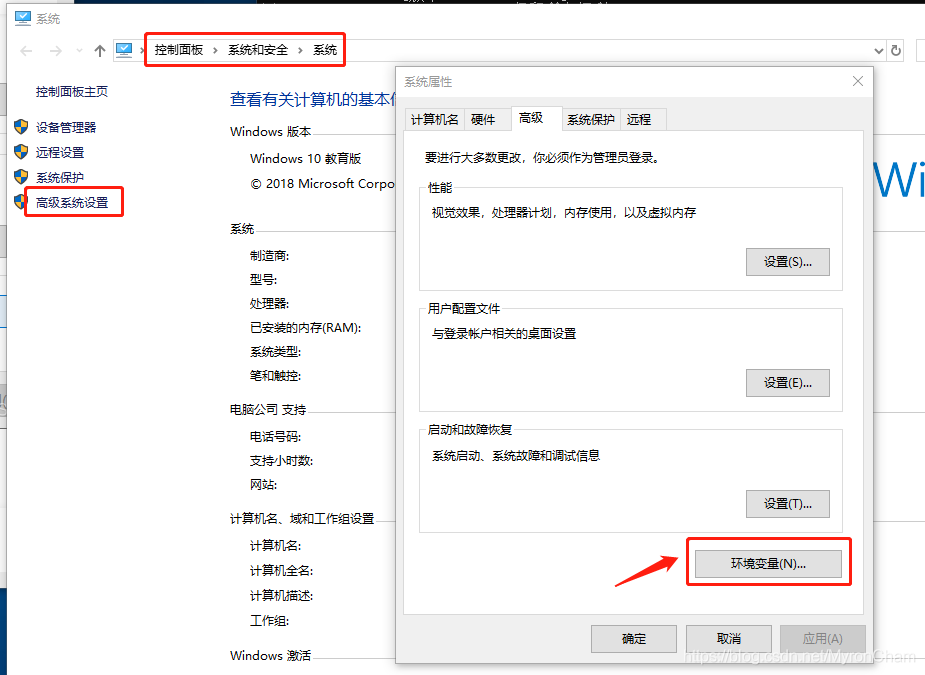
打开此电脑 ==> 右键属性 ==> 高级系统设置 ==> 环境变量

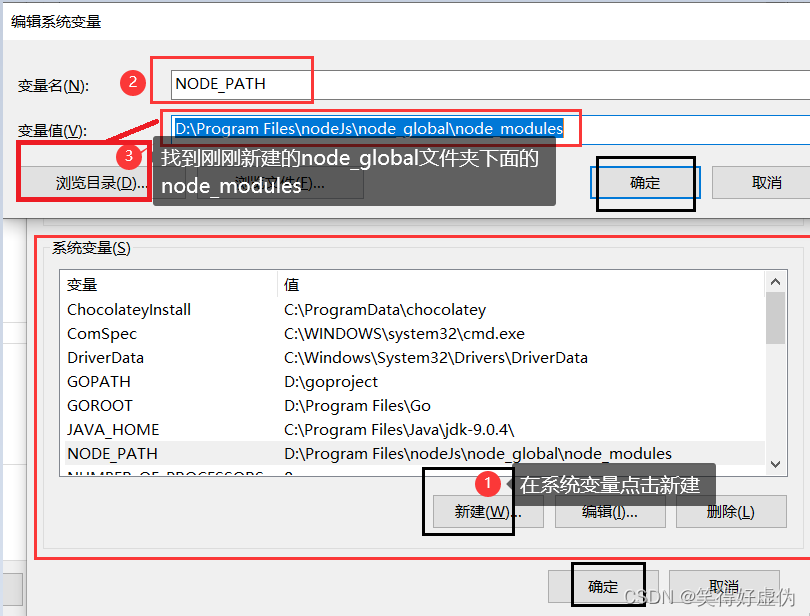
在系统环境变量添加刚刚创建的node_global文件夹下面node_modules

六、下载cnpm
在命令行继续输入:
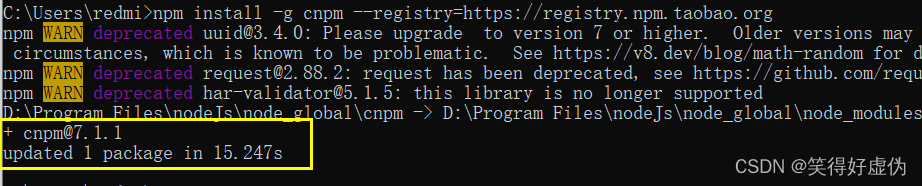
npm install -g cnpm --registry=https://registry.npm.taobao.org

为了以后下载不需要加上registry=https://registry.npm.taobao.org
继续数据命令:
npm config set registry http://registry.npm.taobao.org
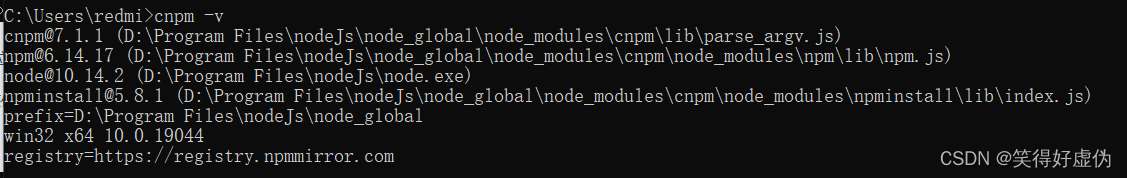
然后运行cnpm -v,会发现报错

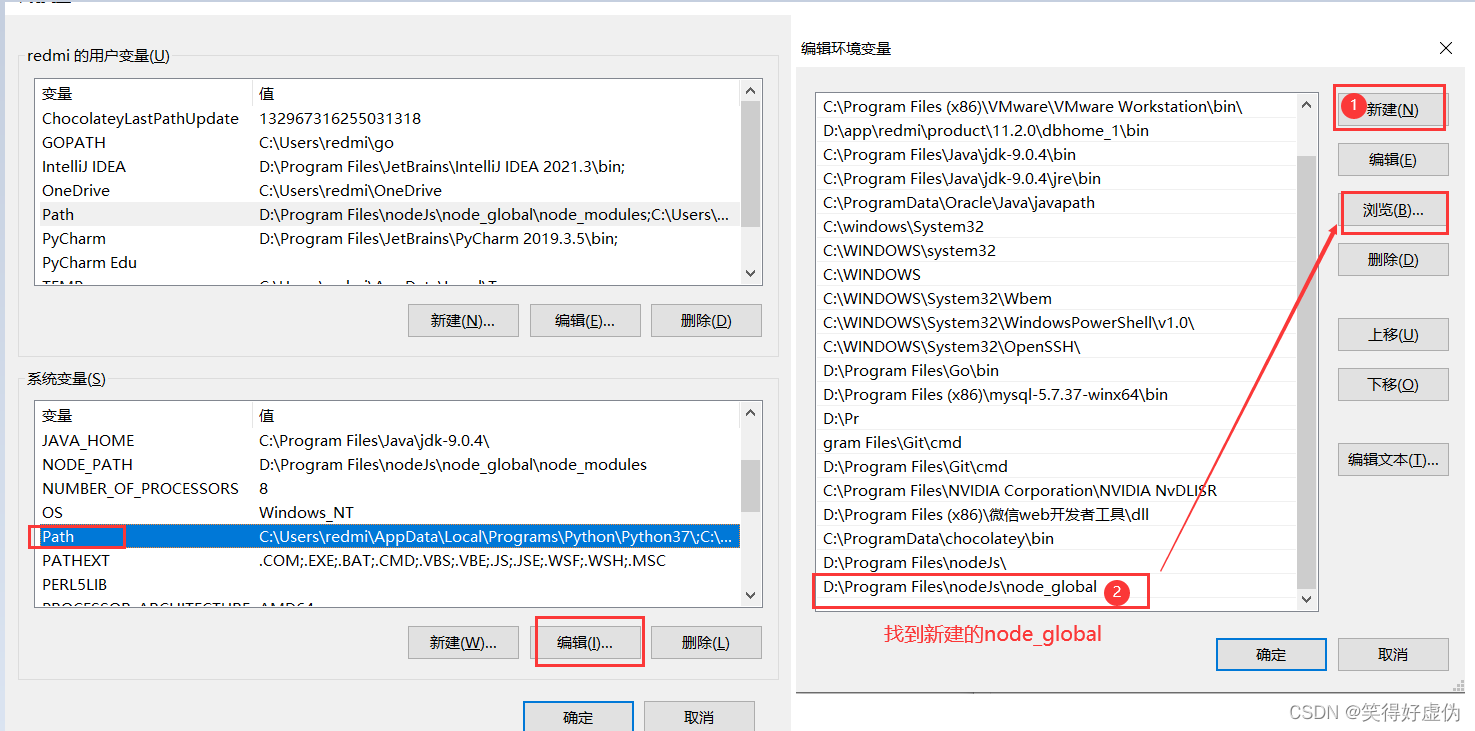
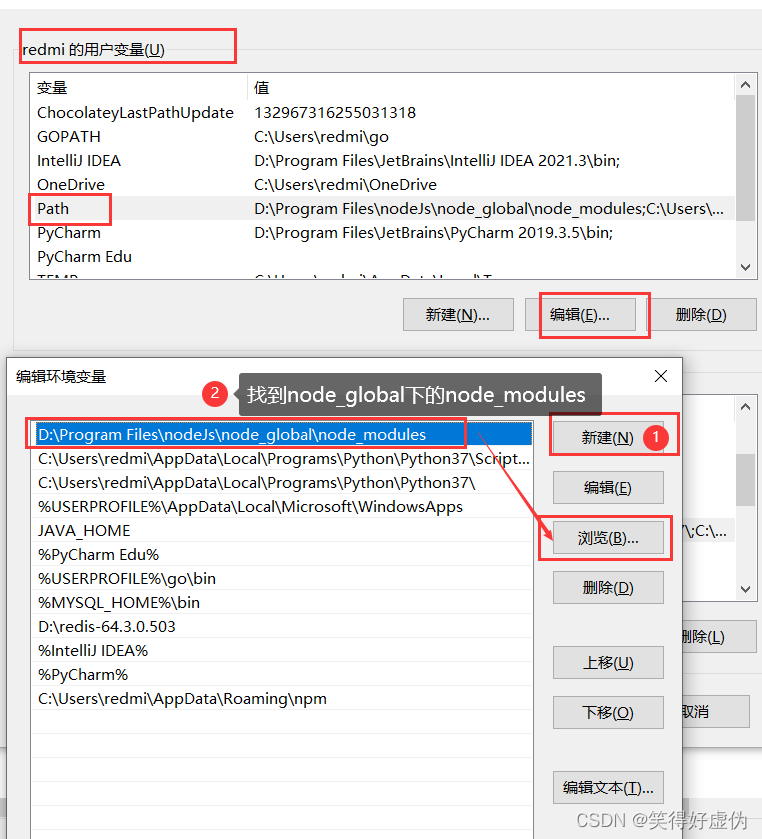
是因为系统变量path并未包含cnpm。在系统变量path下添加该路径即可正常使用cnpm。
添加系统环境变量

添加用户变量

然后重新打开命令提示符
输入
cnpm -v




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程