【小练习】js冒泡排序
任务:设置随意5个数的数列,用js冒泡排序法使之由小到大排序。
如:[5 3 4 1 2]使之输出为[1 2 3 4 5]。
----------------------------------------------------------------------------------
【解说:何为冒泡排序法】

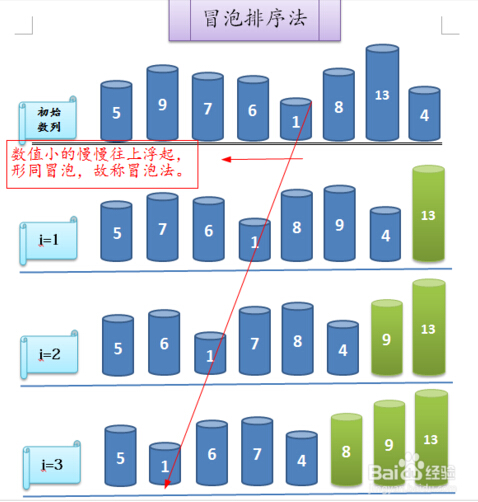
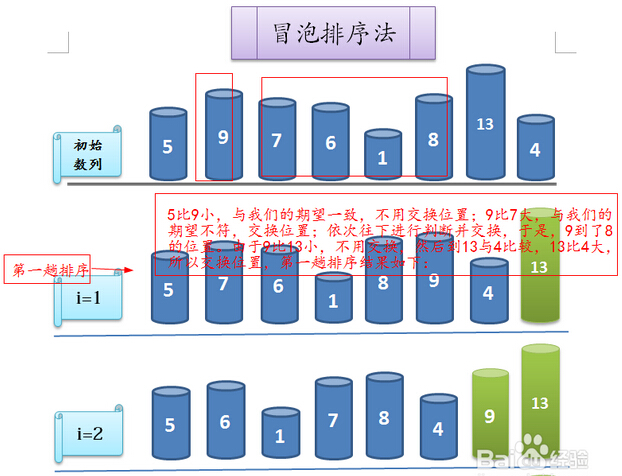
所谓冒泡排序法,就是对一组数字进行从大到小或者从小到大排序的一种算法。具体方法是,相邻数值两两交换。从第一个数值开始,如果相邻两个数的排列顺序与我们的期望不同,则将两个数的位置进行交换(对调);如果其与我们的期望一致,则不用交换。重复这样的过程,一直到最后没有数值需要交换,则排序完成。一般地,如果有N个数需要排序,则需要进行(N-1)趟起泡,我们以从小到大排序为例来看一下,具体情况如下图所示:

----------------------------------------------------------------------------------
【分析】如何用冒泡排序法对[5, 3, 4, 2, 1]排序?
(要点:比较大小时,第一次比较第1个数和第2个数,第二次比较第2个数和第3个数,以此类推。)
序列:[5, 3, 4, 2, 1]
第一次循环,5>3,则两者交换位置:3,5,4,2,1
然后,5>4,则两者交换位置:3,4,5,2,1
然后,5>2,则两者交换位置:3,4,2,5,1
然后,5>1,则两者交换位置:3,4,2,1,5
此时,序列变成了[3,4,2,1,5],接下来进行第二个大循环:
第二次循环,3<4,则两者不交换位置:3,4,2,1,5
然后,4>2,则两者交换位置:3,2,4,1,5
然后,4>1,则两者交换位置:3,2,1,4,5
此时,序列变成了[3,2,1,4,5],接下来进行第三个大循环:
第三次循环,3>2,则两者交换位置:2,3,1,4,5
然后,3>1,则两者交换位置:2,1,3,4,5
此时,序列变成了[2,1,3,4,5],接下来进行第四个大循环:
第四次循环,2>1,则两者交换位置:1,2,3,4,5
经过4次循环排序,则成功按照由小到大将数字排序完成了。
所以,总共需要4次循环,(i = 0; i < 数列长度; i++)
每次排序时,比较第j个数和j+1个数(j = 0; j < 数列长度 - i; j++)
当第j个数>第j+1个数时,则让两个数换位。
【换位方式】:
当a>b时,想让a和b交换位置,怎么做?
设x,作为中间的过度区。
令x=b, // 将b的值先存入x中
b=a, // 将a的值放到b的位置
a=x, // 将x中存好的b值放到a的位置
则a、b的值交换完成。
--------------------------------------------------------------------------
【程序】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>New Document</title> </head> <body> <script language="JavaScript" type="text/javascript"> <!-- var array = [5, 3, 4, 2, 1]; var temp = 0; for (var i = 0; i < array.length; i++) //设置总循环数 { for (var j = 0; j < array.length - i; j++) //设置每次循环需要排序几次 { if (array[j] > array[j + 1]) //比较第j个和j+1个数,当j>j+1时进行换位 { temp = array[j + 1]; array[j + 1] = array[j]; //换位过程 array[j] = temp; } } } for(var i=0;i<array.length;i++){ document.write(array[i]+" "); //按现在的顺序输出数列 } //--> </script> </body> </html>



