CSS 常用语法与盒模型分析
CSS基础知识#
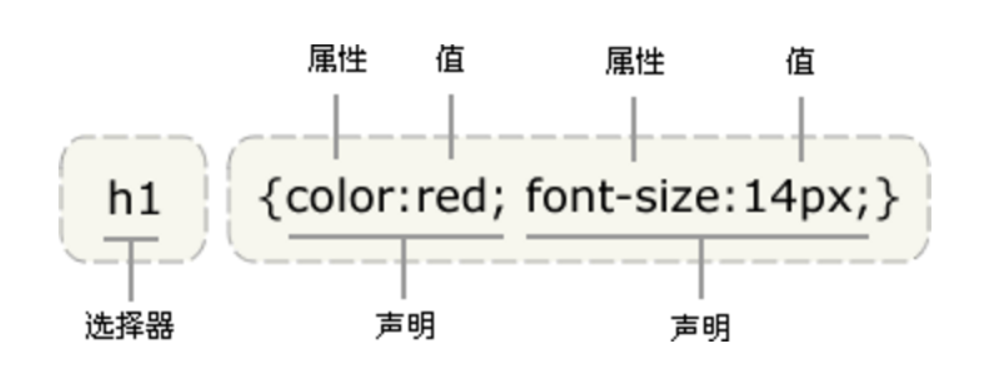
CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明
1 2 3 4 5 6 | selector { property: value; property: value; ... property: value }h1 {color:red; font-size:14px;} |
在上面的CSS代码中
h1是选择器{color:red;front-size:14px;}是声明color是属性名称red是属性值color:red;被称为一个声明
每个声明由一个属性和一个值组成。selector选择要设置样式的HTML元素。
属性是要更改的样式属性。每个属性都有一个值。 CSS声明以分号结尾,声明组被大括号括起来


四种引入方法#
内联样式#
内联样式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用--><p style="color: #cc1111;background-color: #5E5694">hellp css</p> <p>hello world</p></body></html> |
内部样式#
内部样式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head><body> <div>hello world</div></body></html> |
外部样式(推荐)#
将一个.css文件引入到HTML文件中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link type="text/css" rel="stylesheet" href="css代码.css"></head></head><body> <div>hello world</div></body></html> |
三种引入的优先级#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>三种引入的优先级</title> <!-- 三种可以同时存在,协同完成布局 --> <!-- 三种之间没有优先级之说,谁在逻辑下方(后解释的)谁就起作用(样式覆盖机制) --> <!-- 内联样式一定是逻辑最下方的 --> <!-- 外部样式 --> <link rel="stylesheet" href="./03.css"> <!-- 内部样式 --> <style type="text/css"> div { width: 200px; color: pink; } </style> </head><body> <!-- 优先级: 大家同时存在且操作同一对象同一属性,才会出现冲突,最终起作用的就是优先级高的 --> <!-- 行间 --> <div style="background-color: cyan; color: orange">你是个好人</div></body></html> |
导入式(了解就好)#
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /*导入式*/ @import "css代码.css"; 此处要注意CSS文件的路径 </style> </head><body> |
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
基础选择器#
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>基础选择器</title> <style type="text/css"> /*div => 标签名 => 标签选择器: 开发过程中尽可能少的运用,运用范围为最内层的显示层*/ /*dd => class名 => 类选择器: 布局的主力军*/ /*d => id名 => id选择器: 一定为唯一的*/ /* * => 通配选择器 => html,body,body下所有用于显示内容的标签 */ /** { border: 1px solid black; }*/ /*三种选择器有优先级*/ /*标签选择器: 标签名{} */ div { width: 200px; height: 200px; background-color: red; } /*类选择器: .类名{} */ .dd { background-color: orange; } /*id选择器: #id名{}*/ #d { background-color: green; } /*优先级: id选择器 > 类选择器 > 标签选择器 > 通配选择器*/ /*作用范围越精确,优先级越高*/ </style> <style type="text/css"> .div { width: 100px; height: 100px; background-color: orange } /*多类名: 类名与类名之间不能用于任何符号隔断*/ .red.div { background-color: red; } </style></head><body> <!-- ***** --> <!-- 选择器: css选择html标签的一个工具 => 将css与html建立起联系,那么css就可以控制html样式 --> <!-- 选择器其实就是给html标签起名字 --> <div></div> <div class="dd"></div> <div class="dd" id="d"></div> <div class="div"></div> <div class="div red r"></div> <div class="div"></div> </body></html> |
组合选择器#
组合选择器主要包括,群组选择器,子代(后代)选择器,相邻(兄弟)选择器,交集选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>组合选择器</title> <style type="text/css"> /*群组选择器: 同时可以控制多个选择器*/ /*#dd, div, #a { }*/ /*.d { 起相同类名 color: red; }*/ /*语法: 逗号分隔,控着多个*/ .d1, .d2, .d3 { color: orange } /*子代(后代)选择器: 根据父子结构控着目标子标签*/ /*明确选择器书写顺序: 目标inner, 再确定修饰词(哪个父亲,多少个父亲)*/ /*子代选择器必须为一级父子嵌套关系,后代选择器可以为一级及多级父子嵌套关系*/ /*语法: 子代 >连接 */ .sub > .inner { color: tan } /*语法: 后代 空格连接*/ .sup .inner { color: cyan } .sup .sub > .inner { color: red }<!-- 后代(子代)选择器: // ① <div class="sup"> <div class="sub"></div> </div> // ② <div class="sup"> <div class="box"> <div class="sub"></div> </div> </div> // *****可以控制①② .sup .sub { sup一定是sub的父代(不一定是父级,sub就是被sup直接嵌套) } // 只可以控制① .sup > .sub { sup一定是sub的父级 } --> /*相邻(兄弟)选择器: 根据兄弟结构控制下方兄弟标签*/ /*相邻选择器必须为直接相邻关系,兄弟选择器可以为直接相邻或间接相邻关系*/ /*明确目标 => 添加修饰词*/ /*语法: 相邻 +连结*/ .ele2 + .ele3 { color: blue } /*语法: 兄弟 ~连接*/ .ele1 ~ .ele3 { color: yellow }<!-- 兄弟(相邻)选择器: // ① <div class="up"></div> <div class="down"></div> // ② <div class="up"></div> <div class="box"></div> <div class="down"></div> // 兄弟 控制①② .up ~ .down { } // 相邻 控制① .up + .down { } --> /*交集选择器: 一个标签有多种选择器修饰,通过多种修饰找到一个目标标签*/ section#s.ss { color: green } /*注: 每一个选择器位均可以为三个基础选择器中任意一个*/ </style></head><body> <!-- <div class="d1" id="dd"></div> --> <!-- .d${$$$}*3 --> <div class="d d1">001</div> <div class="d d2">002</div> <div class="d d3">003</div> <!-- .sup>.sub>.inner --> <div class="sup"> <div class="sub"> <div class="inner">inner</div> </div> </div> <!-- .ele${e$}*3 --> <div class="ele1">e1</div> <div class="ele2">e2</div> <div class="ele3">e3</div> <!-- (section.ss#s{块区域}+section.ss{块区域}+.ss{块区域}) --> <section class="ss" id="s">块区域</section> <section class="ss">块区域</section> <div class="ss">块区域</div></body></html><!-- 交集选择器: <div class="div box"></div> <div class="div"></div> <div></div> div.div.box { 增强精确度(提升优先级) } body .div.box { 优先级只与选择器个数(种类)有关 }--> |
复杂选择器优先级#
1 2 3 4 5 6 7 8 9 10 11 12 13 | - 组合选择器优先级与权值相关,权值为权重和- 权重对应关系| 选择器 | 权重 || :--------: | :---: || 通配 | 1 || 标签 | 10 || 类、属性 | 100 || id | 1000 || !important | 10000 |- 选择器权值比较,只关心权重和,不更新选择器位置- 不同级别的选择器间不具备可比性:1个类选择器优先级高于n个标签选择器的任意组合 |
实例分析#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*两个类名的选择器 > 一个类名的选择器, 与位置无关*/ .d4 .d5 { font-size: 40px; } .d5 { font-size: 20px; } /*了解: 属性选择器*/ [aa*="b"] { font-size: 30px; } /*每个选择器位也可以替换为一个组合选择器*/ body > .d1 .d3 .d5 { font-size: 50px; } /*.d1 div .d3 .d5 优先级等于 body > .d1 .d3 .d5, 谁在下谁起作用*/ .d1 div .d3 .d5 { font-size: 100px; } #div { font-size: 200px; } </style></head><body> <!-- 优先级取决于 权重, 其实就是比较个数 --> <!-- 1.不同的修饰符(后代/兄弟/交集...)均不影响权重 --> <!-- 2.选择器的位置也不会影响权重 --> <!-- 3.权重只和个数有关 --> <!-- 4.id的权重无限大于class无限大于标签 --> <!-- 5.属性选择器的权重与类一样 --> <!-- 复习: 优先级来源(操作的是同一标签同一属性) --> <div class="d1"> <div class="d2"> <div class="d3"> <div class="d4"> <div class="d5" aa="aba" id='div'>12345</div> <div class="d5" aa="AAb">67890</div> </div> </div> </div> </div></body></html> |
注意嵌套规则#
1 2 3 4 | 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dtli内可以包含div块级元素与块级元素并列、内联元素与内联元素并列。 |
属性选择器
1 2 3 4 5 6 7 8 9 10 11 | [att] 匹配所有具有att属性的元素,不考虑它的值 p[title] { color:#f00; } [att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } [att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } [attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} [attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} [attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;} |
伪类选择器
CSS伪类:是用来给选择器添加一些特殊效果#
a标签的伪类:专用于控制链接的显示效果
1 2 3 4 5 6 7 8 9 10 11 12 | a:link(没有接触过的链接),用于定义了链接的常规状态。a:hover(鼠标放在链接上的状态),用于产生视觉效果。a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态:a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } |
其中hover与active其他标签也可以使用
1 2 | div:hoverdiv:active |
:nth-of-type() & :nth-child() & :not()#
1 2 3 4 5 6 7 8 9 10 11 12 13 | :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。n 可以是数字、关键词或公式 先确定位置,再确定类型Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)p:nth-child(odd)p:nth-child(even)使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色p:nth-child(3n+0):nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.n 可以是数字、关键词或公式,所有的都找 先确定类型,在确定匹配位置<br><br>:not() 取反操作 |
实例分析#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>伪类选择器</title> <style type="text/css"> /*a标签的四大伪类*/ /*操作的是a,伪类是修饰词,不影响优先级*/ /*链接的初始状态(未被访问过)*/ a:link { color: green } /*链接被鼠标悬浮*/ a:hover { color: yellow; /*鼠标样式*/ cursor: pointer; } /*链接处于激活状态(鼠标按下)*/ a:active { color: red; } /*链接已被访问过*/ a:visited { color: #ccc } /*设置初始状态*/ .box { width: 200px; height: 200px; background-color: red } /*再确定第二状态*/ .box:hover { background-color: yellowgreen; cursor: pointer; } .box:active { background-color: greenyellow } </style> <style type="text/css"> section { width: 100px; height: 100px; background-color: orange } /*同一结构下的第几个: 先确定位置再匹配类型*/ 这里也用了群组选择器 section:nth-child(3), section:nth-child(5) { background-color: green } /*同一结构下的某选择器的第几个: 先确定类型再匹配位置*/ section:nth-of-type(1), section:nth-of-type(3) { background-color: cyan } /*取反*/ section:not(:nth-of-type(2)) { background-color: pink } </style></head><body> <!-- 该同一结构: a div section*3 div --> <a href="https://www.baidu.com">前往你的家</a> <!-- 普通标签均可以使用 :hover :active --> <div class="box"></div> <section></section> <section class="ss"></section> <section></section> <div> <!-- 该同一结构: a i b --> <a href="">123</a> <i></i> <b></b> </div></body></html> |
:before & :after#
1 2 3 4 5 6 | :before p:before 在每个<p>元素之前插入内容:after p:after 在每个<p>元素之后插入内容p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red} |
利用伪类实现边框(最多实现两条边)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>伪类设计边框</title> <style type="text/css"> .box { width: 200px; height: 200px; background-color: yellow; margin: 50px auto; position: relative; } /*:before | :after*/ .box:before { content: ""; /*display: block;*/ /*会拉动盒子*/ /*margin-top: 100px;*/ /*正常*/ /*margin-left: 10px;*/ position: absolute; width: 180px; height: 1px; background-color: black; left: 10px; top: 199px; } .box:after { content: ""; position: absolute; width: 1px; height: 180px; background-color: black; top: 10px; left: 199px; } </style></head><body> <div class="box">12345</div></body></html> |
CSS优先级和继承#
CSS优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
1 2 3 4 5 | 样式表中的特殊性描述了不同规则的相对权重,它的基本规则是: 1 内联样式表的权值最高 style=""-------------------1000; 2 统计选择符中的ID属性个数。 #id -------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p --------------1 |
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较
1 2 3 4 5 6 7 8 9 10 11 12 | <style> #p{ color: rebeccapurple; } .p{ color: #2459a2; } p{ color: yellow; } </style><p id="p" class="p" style="color: deeppink">hello yuan</p> |
CSS的继承性:
1 | body{color:red;} <p>helloyuan</p> |
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0
1 | p{color:green} |
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
1 2 3 4 5 | div{ border:1px solid #222} <div>hello <p>yuan</p> </div> |
附加说明
1 2 3 4 5 6 7 8 9 | 文内的样式优先级为1,0,0,0,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。有!important声明的规则高于一切。如果!important声明冲突,则比较优先权。如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。 |
css的常用属性
长度#
1 2 3 4 5 6 | * px:像素(pixel),屏幕上显示的最小单位,用于网页设计,直观方便* mm:毫米* cm:厘米* in:英寸* pt:点(point),一个标准的长度单位,1pt=1/72in,用于印刷业,非常简单易用;* em:相当长度,通常1em=16px,应用于流式布局 |
颜色属性#
1 2 3 4 5 | * rgb():三个值可为[0-255]数值或百分比,以,相隔(r:Red g:Green b:Blue)* rgba():前三个值可为像素或是百分比,最后一个为[0, 1]数值,以,相隔(r:Red g:Green b:Blue a:Alpha)* hsl():第一个值为[0,360]数值,后二个值可为百分比,以,相隔(h:Hue s:Saturation l:Lightness)* hsla():第一个值为[0,360]数值,中间二个值可为百分比,最后一个为[0, 1]数值,以,相隔(h:Hue s:Saturation l:Lightness a:Alpha)* #AABBCC:六个十六进制位,每两位一整体,分别代表Red、Green、Blue,可以简写#abc |
字体属性#
1 2 3 4 5 6 | font-family:字体族科,多值用于备用,以,隔开font-size:字体大小font-style: 字体风格 normal \| italic \| obliquefont-weight:字体粗细 normal \| bold \| lighter \| 100~900line-height:行高font:字重 风格 大小/行高 字族 |
注意:行高设置成content的高,行内的字就是位于中间位置#
背景属性#
1 2 3 4 5 6 7 8 9 10 11 12 | background-color:颜色background-image:图片background-repeat:重复repeat | no-repeat | repeat-x | repeat-ybackground-position:定位top | bottom | left | right | centerv_hint:定位值可为方位词、百分比及固定值,值个数默认为两位(水平/垂直),一个值时垂直默认centerbackground-attachment:滚动模式scroll | fixed |
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> html{ background-color: antiquewhite; } body{ width: 100px; height: 600px; background-color: deeppink; background-image: url(1.jpg); background-repeat: no-repeat; background-position: center center; } </style></head><body> </body></html> |
eg:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> span{ display: inline-block; width: 18px; height: 20px; background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); background-position: 0 -100px; } </style></head><body> <span></span> </body></html> |
文本属性#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | * color:文本颜色* text-align:横向排列```cssleft 居左 | center 居中 | right 居右```* vertical-align:纵向排列```cssbaseline:将支持valign特性的对象的内容与基线对齐 sub:垂直对齐文本的下标 super:垂直对齐文本的上标 top:将支持valign特性的对象的内容与对象顶端对齐 text-top:将支持valign特性的对象的文本与对象顶端对齐 middle:将支持valign特性的对象的内容与对象中部对齐 bottom:将支持valign特性的对象的文本与对象底端对齐 text-bottom:将支持valign特性的对象的文本与对象顶端对齐 ```* text-indent:字体缩减* text-decoration:字划线* letter-spacing:字间距* word-spacing:词间距* word-break:自动换行```cssnormal:默认换行规则break-all:允许在单词内换行``` |
实战演练
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>文本样式操作</title> <style type="text/css"> .box { width: 200px; height: 200px; background-color: orange; } /*字体样式*/ .box { width: 400px; /*字族*/ /*STSong作为首选字体, 微软雅黑作为备用字体*/ font-family: "STSong", "微软雅黑"; } .box.uu { /*字体大小*/ font-size: 40px; /*字重*/ font-weight: 900; /*风格*/ font-style: italic; /*行高: 某一段文本在自身行高中可以垂直居中显示 => 文本垂直居中*/ line-height: 200px; /*字体整体设置*/ /*字重 风格 大小/行高 字族 (风格可以省略)*/ font: 100 normal 60px/200px "STSong", "微软雅黑"; } i { /*normal清除系统字体风格*/ font-style: normal; } </style> <style type="text/css"> .wrap { width: 200px; height: 200px; background-color: yellow; } /*文本样式*/ .w1 { /*换行方式*/ word-break: break-all; } .w2 { width: 400px; /*水平居中: left | center | right*/ /*text-align: center;*/ /*字划线: overline | line-through | underline */ text-decoration: overline; /*字间距*/ letter-spacing: 2px; /*词间距*/ word-spacing: 5px; /*缩进*/ /*1em相当于一个字的宽度*/ text-indent: 2em; } a { /*取消划线*/ text-decoration: none; } </style></head><body> <div class="box uu">普通文本</div> <i>i的文本</i> <div class="wrap">一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三一二三</div> <hr> <div class="wrap w1">123 12312 312312312312312312312312 3123123123123123123123123123123123123123123123123123123</div> <hr> <div class="wrap w2">hello world hello world</div> <a href="">链接标签</a></body></html> |
边框属性#
1 2 3 4 5 6 7 | border-style: solid; border-color: chartreuse; border-width: 20px; 简写:border: 30px rebeccapurple solid; |
边框单独设置各边#
1 2 3 4 | border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style:none; |
列表属性#
1 2 3 4 5 | list-style-type 设置列表项标志的类型。list-style-image 将图象设置为列表项标志。list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中 |
list-style-type属性指定列表项标记的类型
1 | ul { list-style-type: square; } |
使用图像来替换列表项内的标记
1 2 3 | ul { list-style-image: url(''); } |
1 2 3 4 | ul,ol{ list-style: decimal-leading-zero; list-style: none; <br> list-style: circle; list-style: upper-alpha; list-style: disc; } |
display属性#
1 2 3 | noneblockinline |
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
1 2 3 4 | #outer{ border: 3px dashed; word-spacing: -5px; } |
none(隐藏某标签)#
1 | p{display:none;} |
注意与visibility:hidden的区别
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
block(内联标签设置为块级标签)#
1 | span {display:block;} |
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
inline(块级标签设置为内联标签)#
1 | li {display:inline;} |
inline-block#
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
1 2 3 4 | #outer{ border: 3px dashed; word-spacing: -5px; } |
实战演练
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>display</title> <style> .box { width: 80px; height: 40px; background-color: orange } .box { /*block: 块级标签, 独占一行, 支持所有css样式*/ /*display: block;*/ /*inline: 内联(行级)标签, 同行显示, 不支持宽高*/ /*display: inline;*/ /*inline-block: 内联块标签, 同行显示, 支持所有css样式*/ display: inline-block; /*标签的嵌套规则*/ /*①*/ /*block可以嵌套所有显示类型标签, div | h1~h6 | p*/ /*注: hn与p属于文本类型标签,所有一般只嵌套inline标签*/ /*②*/ /*inline标签只能嵌套inline标签, span | i | b | sup | sub | ins */ /*③*/ /*inline-block可以嵌套其他类型标签, 但不建议嵌套任意类型标签 img | input*/ } .b1 { height: 100px; } .b2 { height: 80px; } .b3 { height: 120px; } .box { /*文本基线对齐*/ vertical-align: baseline; } </style></head><body> <!-- <div class="box b1"></div> <div class="box b2"></div> <div class="box b3"></div> --> <div class="box b1">123</div> <div class="box b2">456</div> <div class="box b3"> <span>789 789 789 789</span> <span>789 789 789 789</span> </div></body></html> |
display总结#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>display总结</title> <style type="text/css"> /*1.同行显示, 就相当于纯文本, 当一行显示不下, 如就是一个字显示不下,那么显示不下的那一个字就会自动换行,和纯文本的区别就是有标签整体的概念,标签与标签间有一个空格的隔断*/ /*2.支持部分css样式, 不支持宽高 | 行高(行高会映射到父级block标签) | margin上下*/ /*3.content由文本内容撑开*/ /*4.inline标签只嵌套inline标签*/ abc { display: inline; background: orange; /*width: 200px;*/ /*height: 200px;*/ /*line-height: 300px;*/ margin-top: 300px; margin-bottom: 300px; } .d1 { background: red; } </style> <style type="text/css"> /*1.同行显示, 当一行显示不下, 标签会作为一个整体换行显示*/ /*2.支持所有css样式*/ /*3.content默认由文本(图片)内容撑开,也可以自定义宽高, 当自定义宽高后,一定采用自定义宽高(显示区域不足,内容会在标签内容换行显示,可能超出显示区域)*/ /*4.inline-block标签不建议嵌套任意标签*/ .d2 { background: pink; } def { display: inline-block; background: blue; width: 20px; height: 20px; } </style> <style type="text/css"> /*1.异行显示, 不管自身区域多大, 都会独占一行*/ /*2.支持所有css样式*/ /*3.width默认继承父级,height由内容(文本,图片,子标签)撑开, 当设置自定义宽高后,一定采用自定义宽高*/ /*4.block可以嵌套任意标签*/ .d3 { background: brown; } opq { display: block; background: cyan; width: 20px; height: 20px; } </style></head><body> <div class="d1"> <abc>自定义标签</abc> <abc>自定义标签</abc> <abc>自定义标签</abc> </div> <div class="d2"> <def>自定义标签</def> <def>自定义标签</def> <def>自定义标签</def> </div> <div class="d3"> <opq>自定义标签</opq> <opq>自定义标签</opq> <opq>自定义标签</opq> </div> <!-- inline-block不建议作为结构|布局层理由 --> <style type="text/css"> xyz { display: inline-block; width: 200px; height: 200px; background: yellow; } xyz { /*文本垂直方向控制属性*/ vertical-align: top; } .x1 { height: 100px; } .x2 { line-height: 200px; } </style> <div class="d4"> <xyz class="x1">一段文本</xyz> <xyz class="x2">两段文本</xyz> <xyz class="x3">三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本三段文本</xyz> </div></body></html> |
overflow属性#
1 2 3 4 5 6 7 8 9 10 | overflow 属性规定当内容溢出元素框时发生的事情这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条可能的值visible 默认值。内容不会被修剪,会呈现在元素框之外。hidden 内容会被修剪,并且其余内容是不可见的。scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。inherit 规定应该从父元素继承 overflow 属性的值。 |
实例分析#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>overflow</title> <style type="text/css"> div { width: 50px; height: 100px; } .d1 { background: red } .d2 { background: orange } .d2 { margin-top: -50px; } </style> <style type="text/css"> .b1 { background: cyan; /* ***** */ /*overflow: 处理内容超出盒子显示区域*/ /*auto: 自适应, 内容超出, 滚动显示超出部分, 不超出则正常显示*/ /*scroll: 一直采用滚动方式显示*/ /*hidden: 隐藏超出盒子显示范围的内容*/ overflow: hidden; } /*注: 根据文本的具体超出范围, 横向纵向均可能出现滚动条*/ .b2 { width: 100px; background: tan; overflow: scroll; } </style></head><body> <!-- 文本层要高于背景层 --> <div class="d1">我是文本我是文本我是文本</div> <div class="d2">我是文本我是文本我是文本</div> <!-- 问题: 内容(文本,图片,子标签)会超出盒子的显示区域 --> <div class="b1">我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本我是文本</div> <div class="b2">asdvsdaasdvsdaasdvsdaasdvsdaasdvsdaasdvsdaasdvsdaasdvsdaasdvsdaasdvsdaasdvsda</div></body></html> |
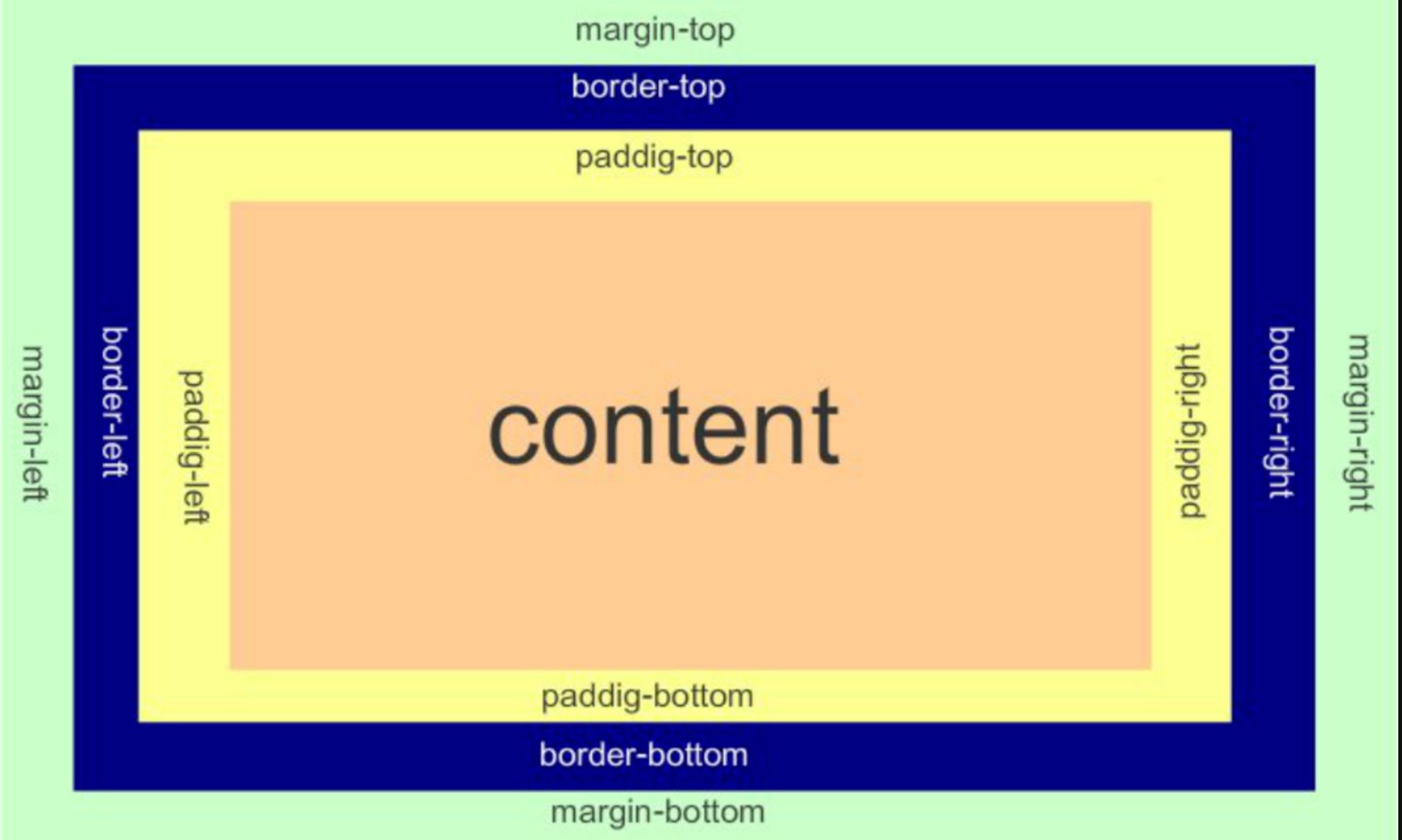
盒子模型
盒模型简介#


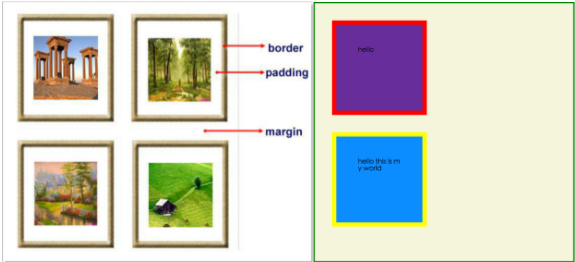
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | 外边距的设置 外边距跟边框一样,分为上、右、下、左4个方向的边距 margin 简写属性,同时设置边框4个方向的外边距 margin-bottom 设置下外边距 margin-left 设置左外边距 margin-right 设置右外边距 margin-top 设置上外边距外边距设置语法如下:margin:margin_value [margin_value] [margin_value] [margin_value];margin-方向:margin_value;margin_value参数描述 auto 浏览器计算外边距length以px、em、cm 等为单位的数值作为外边距值,可取正、负% 基于父级元素的宽度来计算外边距inherit 继承父级元素的外边距|指定1个值时,表示4个方向的外边距一样指定2个值时,第一个值设置上、下外边距,第二个值设置左、右外边距(在实际应用中常使用margin: 0 auto,实现水平居中)指定3个值时,第一个值设置上外边距,第二个值设置左、右外边距,第三个值设置下外边距指定4个值时,各个值按顺时针方向依次设置上、右、下、左外边距 注:父子元素之间的边距既可以用padding定义,也可以使用margin定义,当父子边距定义为内边距时,应在父级元素中是哦应该能padding属性设置内边距;当父子边距定义为外边距时,则应在子级元素中使用margin属性设置外边距 |
padding: 用于控制内容与边框之间的距离;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | 内边距的设置 内边距跟边框一样,分为上、下、左、右4个方向的内边距, padding 简写属性,同时设置边框4个方向的内边距 padding-bottom 设置下内边距 padding-left 设置左内边距 padding-right 设置右内边距 padding-top 设置上内边距内边距设置语法如下:padding:padding_value [padding_value] [padding_value] [padding_value] [padding_value];padding-方向:padding_value;12padding_value参数说明: auto 浏览器计算内边距 length 以px、em、cm等为单位的某个具体正数数值作为内边距值,默认为0 % 基于父级元素的宽度来计算内边距 inherit 继承父级元素的内边距指定1个值时,表示4个方向的内边距都一样。指定2个值时,第一个值设置上、下内边距,第二个值设置左、右内边距。指定3个值时,第一个值设置上内边距,第二个值设置左、右内边距,第三个值设置下内边距。指定4个值时,各个值按顺时针方向依次设置上、右、下、左内边距。注:如果对盒子设置背景,那么背景会延申到padding区域。 |
Border(边框) 围绕在内边距和内容外的边框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | border(边框)由border-width(宽度)、border-color(颜色)、border-style(风格)三部分组成border成员:border-left、border-right、border-top、border-bottomborder-width成员:border-left-width、border-right-width、border-top-width、border-bottom-widthborder-color成员:border-left-color、border-right-color、border-top-color、border-bottom-colorborder-style成员:border-left-style、border-right-style、border-top-style、border-bottom-stylesolid 实线dashed 虚线dotted 点状线double 双实线groove 槽状线ridge 脊线inset 内嵌效果线outset 外凸效果线 |
Content(内容) 盒子的内容,显示文本和图像
1 2 3 | 通过设置width与height来规定content块级标签可以设置自身宽高,默认宽为父级宽(width=auto)、高为0,高度可以由内容决定内联标签不可以设置自身宽高,默认宽高均为0,宽高一定由内容决定 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>盒模型</title> <style type="text/css"> /*content=width x height, 颜色由背景色填充, 参与盒子显示*/ .box { width: 100px; height: 100px; background-color: orange } /*padding, 颜色由背景色填充, 参与盒子显示*/ .box { padding: 20px; } /*border, 颜色由自身规定, 参与盒子显示*/ .box { /*transparent 透明*/ border: 10px solid black; } /*margin, 没有颜色, 不参与盒子显示, 决定盒子布局(位置信息)*/ .box { margin: 200px; } </style></head><body> <!-- 什么是盒模型: 通配选择器可以控制的页面标签都是盒模型(一般我们操作的是块级标签) --> <!-- 为什么要学盒模型: 页面书写的标签初始状态级别都不能满足显示要求,需要再次修改,修改的就是盒模型的各个属性 --> <!-- 盒模型组成部分: margin(外边距) + boder(边框) + padding(内边距) + content(内容) --> <!-- 注意点: 1.四部分均具有自身独立区域 2.content=width x height,是子标签或子内容的显示区域 --> <div class="box">123</div></body></html> |
盒模型Padding,Border的使用(利用Border实现一个三角形)#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>盒模型显示区域</title> <style type="text/css"> .box { width: 200px; height: 200px; background-color: orange; } .inner { width: 50px; height: 50px; background-color: red; } /*padding*/ /*1.第一个方位为上, 顺时针确定赋值顺序 => 上右下左*/ /*2.少于四个值, 赋值依旧遵循规则1, 无值方位找对边*/ /*3.一个值时, 控制上下左右*/ .box { /*padding: 10px 20px 30px 40px;*/ /*padding: 10px 20px;*/ /*将子内容往内挤*/ padding-top: 75px; padding-left: 75px; /*还有保证自身显示区域不变 => 手动缩小content*/ /*calc()做css运算, 需要带上单位*/ height: calc(200px - 75px); width: calc(200px - 75px); } /*box控制位置, inner控制内容*/ .inner { text-align: center; line-height: 50px; } /*border: 颜色 宽度 样式 (顺序随意)*/ .box { /*solid dashed*/ border-style: inset; border-color: blue; border-width: 50px; /*整体赋值*/ border: 30px solid #af3; /*有些标签默认有边框,如何清除边框*/ /*border: 0;*/ border: none; } .jh { /*利用盒模型形成三角形*/ /*将其他边颜色设置为透明色(transparent)*/ border-top: 50px solid red; /*border-right: 50px solid orange;*/ border-bottom: 50px solid pink; border-left: 50px solid blue; width: 0; height: 0; } </style></head><body> <!-- content + padding + border --> <div class="box"> <div class="inner">1</div> </div> <div class="jh"></div></body></html> |
盒模型布局#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>盒模型布局</title> <style type="text/css"> /*body默认有margin:8px, 做项目时一定会清除*/ /*清除系统默认(不喜欢的)样式,该操作称之为 reset 操作*/ body { margin: 0; } /*a标签的reset操作*/ a { color: black; text-decoration: none; } /*h1标签的reset操作*/ h1 { margin: 0; } /*block盒子, 宽度自适应父级, 高度由子级撑开*/ .box { width: 100px; height: 100px; background-color: orange; } .b1 { /*margin: 50px;*/ margin-top: 50px; margin-left: 50px; } /*只有margin-left|top用于完成自身布局*/ .b2 { /*水平居中: 在所在父级水平居中*/ /*auto自适应剩余空白区域*/ /*margin-left: auto;*/ /*margin-right: auto;*/ /*实现居右50px*/ margin-left: auto; margin-right: 50px; /*b2上移与b1并排*/ margin-top: -100px; } </style> <style type="text/css"> .up, .down { width: 100px; height: 100px; background-color: red; /*display: inline-block;*/ } /*margin-right|bottom影响兄弟布局*/ .up { /*bottom会影响之下的兄弟, 往下挤*/ /*margin-bottom: 30px;*/ /*right会影响右方的兄弟, 往右挤*/ /*margin-right: 30px;*/ margin-bottom: 30px; } .down { /*上下兄弟的距离取大值 => margin-top的坑*/ margin-top: 30px; } </style> <style type="text/css"> .sup { width: 200px; height: 200px; background-color: pink; margin-top: 50px; } .sub { /*父子top取大值 => margin-top的坑(父级只与第一个子级联动)*/ width: 100px; height: 100px; background-color: brown; margin-top: 50px; } /*拆散父子(第一个子)*/ /*1.设置父级的border-top即可*/ /*2.或者设置父级的padding-top即可*/ </style></head><body> <!-- <a href="">123</a> --> <!-- <h1>123</h1> --> <div class="box b1"></div> <div class="box b2"></div> <div class="up"></div> <div class="down"></div> <div class="sup"> <div class="sub"></div> </div></body></html> |
类似body的边距问题#
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值(chrome里面是8px)因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了
reset操作 清除系统默认(不喜欢的)样式
1 2 3 4 | h类的标签的reset操作(去除系统默认样式) html, body, h1, h2, h3, h4, h5, h6 { margin: 0 } |
边界圆角
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>边界圆角</title> <style type="text/css"> .box { width: 200px; height: 200px; background-color: orange; } .box { /*边界圆角*/ /*百分比控制*/ /*border-radius: 50%;*/ /*实际像素控制*/ /*border-radius: 20px;*/ /*横纵分离 横 / 纵*/ /*border-radius: 20px / 50%;*/ /*左上为第一个角, 顺时针赋值, 无值找对角*/ /*左上横30px 右上横100px 右下横=左上横 左下横=右上横, 四角纵向全是50%*/ /*border-radius: 30px 100px / 50%;*/ /*单独设置时, 横向 纵向*/ /*border-top-left-radius: 50% 100%; border-top-right-radius: 50% 100%;*/ border-radius: 50% 50% 0 0 / 100% 100% 0 0; } </style></head><body> <div class="box"></div></body></html> |
背景样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>背景样式</title> <style type="text/css"> .box, .wrap { width: 200px; height: 200px; background-color: orange; } .wrap { /*图片过大会显示不全*/ background-image: url('img/timg.jpg'); /*规定背景图片显示尺寸*/ background-size: 200px 200px; } .box { /*图片过小会平铺*/ background-image: url('img/123.png'); /*平铺:repeat-x | repeat-y | repeat | no-repeat*/ background-repeat: no-repeat; /*位置(定位): 可以写具体数值,也可以写位置单词*/ /*background-position: 10px center;*/ /*background-position: right bottom;*/ /*background-position: center center;*/ /*设置一个值时,控制的是x轴,y轴取center*/ /*设置;两个值时,第一个值控制x,第二个值控制y*/ background-position: 10px 40px; /*整体设置*/ background: url('img/123.png') red no-repeat 50px 50px; } /*注: 实际开发中,资源图片大小一定要与显示区域等大*/ </style></head><body> <img src="img/123.png" alt=""> <div class="box"></div> <div class="wrap"></div></body></html> |
精灵图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>精灵图</title> <style type="text/css"> .box { width: 500px; height: 100px; /*height: 300px;*/ border: 5px solid black; } .box { background-image: url('img/bg.png'); background-position: 0 -150px; } .box:hover { cursor: pointer; background-position: 0 -250px; } /*1.显示区域一定要与精灵图目标小图大小一致*/ /*2.通过背景图片定位方式将目标小图移至显示位置*/ </style> <style type="text/css"> .lt1 { width: 155px; height: 48px; background: url('img/bg.png') no-repeat 0 0; } .lt1:hover { cursor: pointer; background: url('img/bg.png') no-repeat 0 -48px; } </style></head><body> <!-- 精灵图: 各种小图拼接起来的一张大图 --> <!-- 为什么使用精灵图: 减少请求次数, 降低性能的消耗, 二次加载图片资源时极为迅速(不在需要发送请求) --> <div class="box"></div> <div class="lt1"></div></body></html> |
盒模型布局细节
分情况讨论
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | 相邻元素外边距合并 两个相邻标准流块级元素,上面元素的margin-bottom边距会和下面的margin-top边距合并,如果两个外边距全为正值,合并后的边外边距等于margin-bottom边距和margin-top边距中最大的那个边距,这种现象称为margin的“塌陷”,即较小的margin塌陷到较大的margin中了。如果两个外边距存在负值,合并的外边距的高度等于这些发生合并的外边距的和。当和为负数时,相邻元素在垂直方向上发生重叠,重叠深度的呢关于外边距和的绝对值;当和为0时,两个块级元素无缝连接,示意图如下: 包含(父子)元素外边距合并 当外层元素和内层元素形成父子关系,也称嵌套关系时,在某些条件下,父子元素外边距会合并,条件是:当父元素没有内容或内容在子元素的后面且没有内边距或没有边框时,子元素的上外边距将和父元素的上外边距合并为一个上外边距,且为值最大的那个上外边距,同时该上外边距作为父元素的上外边距。示意图如下:要防止父、子元素的上外边距合并,只需在子元素前面设置父元素内容或保持父元素内容不变的情况下添加内边距或添加边框。 相邻盒子之间的水平间距 行内元素是指元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下才会换行。两个相邻元素之间的水平间距等于左边元素的margin-right+右边元素的margin-left,如果相加的margin-right和margin-left分别为正值,则拉开两元素之间的距离,否则拉近两者之间的距离,如果margin-right+margin-left的和为0,则两元素无缝相连;如果和为负数,则右边元素重叠在左边元素上,重叠的深度等于负数的绝对值。 解决方法overflow: hidden;重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。margin:10px 5px 15px 20px;-----------上 右 下 左margin:10px 5px 15px;----------------上 右左 下margin:10px 5px;---------------------上下 右左margin:10px; ---------------------上右下左 |
实例分析
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>盒模型布局细节</title> <style type="text/css"> .sup { width: 500px; height: 100px; background: orange; } .sub { width: 50px; height: 50px; background-color: red; } /*sub在sup中 水平居中*/ .sub { /*margin-left: auto; margin-right: auto;*/ margin: 0 auto; } /*垂直居中*/ .sub { margin-top: 24px; } /*margin坑: 父子联动*/ /*.box { width: 1px; height: 1px; }*/ /*解决一: 设置border-top*/ .sup { /*border-top: 1px solid transparent; height: 99px;*/ } /*解决二: 设置padding-top*/ .sup { padding-top: 1px; height: 99px; } /*margin坑: 上兄弟margin-bottom与下兄弟margin-top重合, 取大值*/ /*解决方案: 只设置一个,建议设置下兄弟margin-top*/ /*margin布局: 下盒子的垂直起始位置决定于同结构中上盒子的margin结束位置;水平起始位置就是父级content最左侧*/ </style></head><body> <div class="sup"> <!-- <div class="box"></div> --> <div class="sub"></div> </div></body></html> |
盒模型小案例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>盒模型案例</title> <style type="text/css"> /*reset*/ body, h1, ul { margin: 0; padding: 0 } ul { list-style: none; } a { color: #333; text-decoration: none; } </style> <style type="text/css"> .main { width: 1210px; height: 500px; background: orange; margin: 0 auto; } .nav { width: 1210px; margin: 0 auto; height: 48px; } .nav_a { /*a标签就支持宽高,并且可以嵌套其他标签*/ display: block; height: 48px; background: red } li:first-child .nav_a { background: blue; width: 155px; } li:nth-child(2) .nav_a { background: pink; width: 150px; margin-left: 155px; margin-top: -48px; } li:nth-child(3) .nav_a { background: green; width: 100px; margin-left: 305px; margin-top: -48px; } </style></head><body> <!-- ul.nav>(li>a.nav_a)*7 --> <ul class="nav"> <li> <a class="nav_a" href=""></a> </li> <li> <a class="nav_a" href=""></a> </li> <li><a class="nav_a" href=""></a></li> <li><a class="nav_a" href=""></a></li> <li><a class="nav_a" href=""></a></li> <li><a class="nav_a" href=""></a></li> <li><a class="nav_a" href=""></a></li> </ul> <div class="main"></div></body></html> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架