使用什么进行app开发
HTML5+plus, Hbuilder
HTML5+plus介绍
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
Hbuilder介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE. HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
Hbuilder中天然的集成了HTML5 Plus
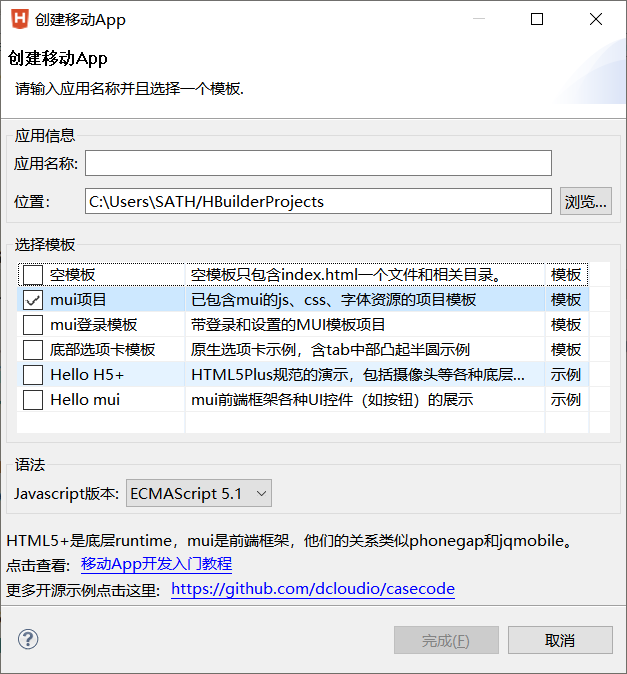
创建一个移动app项目
选择mui项目, 这样就会自动导入mui的css和js

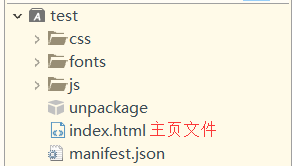
目录结构如下

常用方法
使用websocket
基于HTML语言, 那他天生就支持websocket
# 创建连接 var ws_server = new WebSocket("ws://192.168.1.1:9527");
有两种方式来使用创建的连接, 第一种方式就是像之前一样, 直接使用ws, 代用各种方法
但是在HTML5 plus中还提供了一种方法
官网链接
http://dev.dcloud.net.cn/mui/event/#customevent
因为app可能有多个页面, 不确定某个页面要使用websocket发送数据, 所以, 可以使用mui.fire触发一个自定义的事件, 这个事件就可以用作发送websocket数据
现在假设在index页面创建了websocket连接对象ws
document.addEventListener("send_music", function(data) { # 接受一个参数, 这个参数中有触发事件时携带的数据 // console.log(JSON.stringify(data.detail)) // 拿到的是某个页面提交事件时携带的数据 ws_server.send(JSON.stringify(data.detail)); })
在main页面要使用ws发送数据
# 根据页面的id获取页面 var index = plus.webview.getWebviewById("HBuilder"); # 默认的index页面id默认为Hbuilder mui.fire(index, "send_music", { # 触发index页面send_music事件, 并传递参数 "to_user": toy._id, "msg": window.get_music + content.data.music_path, "from_user": JSON.parse(window.localStorage.getItem("user"))._id })
这样在index就能帮助main发送websocket数据
页面的初始化
在app开发中,若要使用HTML5+扩展api,必须等plusready事件发生后才能正常使用,mui将该事件封装成了mui.plusReady()方法,涉及到HTML5+的api,建议都写在mui.plusReady方法中。
mui.plusReady(function(){ console.log("当前页面URL:"+plus.webview.currentWebview().getURL()); });
mui插件初始化
mui.init() mui插件初始化
DOM初始化就绪
mui.ready() 当DOM准备就绪时,指定一个函数来执行。
打开新的页面
app中会有多个页面, 如何打开一个新的页面
官方:
做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,用户要面对一个空白的页面等待;如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃; mui的解决思路是:单webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最耗性能的部分交给原生实现.
http://dev.dcloud.net.cn/mui/window/#openwindow
mui.openWindow({ url:new-page-url, id:new-page-id, styles:{ top:newpage-top-position,//新页面顶部位置 bottom:newage-bottom-position,//新页面底部位置 width:newpage-width,//新页面宽度,默认为100% height:newpage-height,//新页面高度,默认为100% ...... }, extras:{ .....//自定义扩展参数,可以用来处理页面间传值 }, createNew:false,//是否重复创建同样id的webview,默认为false:不重复创建,直接显示 show:{ autoShow:true,//页面loaded事件发生后自动显示,默认为true aniShow:animationType,//页面显示动画,默认为”slide-in-right“; duration:animationTime//页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒; }, waiting:{ autoShow:true,//自动显示等待框,默认为true title:'正在加载...',//等待对话框上显示的提示内容 options:{ width:waiting-dialog-widht,//等待框背景区域宽度,默认根据内容自动计算合适宽度 height:waiting-dialog-height,//等待框背景区域高度,默认根据内容自动计算合适高度 ...... } } })
创建子页面
在mobile app开发过程中,经常会出现共用的导航栏或者选项卡,每次打开页面都需要重新渲染,而且容易出现卡头卡尾的现象。并且此时若使用局部滚动,在android手机上会出现滚动不流畅的问题;
http://dev.dcloud.net.cn/mui/window/#subpage
mui.init({ subpages:[{ url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址 id:your-subpage-id,//子页面标志 styles:{ top:subpage-top-position,//子页面顶部位置 bottom:subpage-bottom-position,//子页面底部位置 width:subpage-width,//子页面宽度,默认为100% height:subpage-height,//子页面高度,默认为100% ...... }, extras:{}//额外扩展参数 }] });
发送ajax请求
http://dev.dcloud.net.cn/mui/ajax/
mui框架基于htm5plus的XMLHttpRequest,封装了常用的Ajax函数,支持GET、POST请求方式,支持返回json、xml、html、text、script数据类型; 本着极简的设计原则,mui提供了mui.ajax方法,并在mui.ajax方法基础上,进一步简化出最常用的mui.get()、mui.getJSON()、mui.post()三个方法。
直接使用ajax
mui.ajax('http://server-name/login.php',{ data:{ username:'username', password:'password' }, dataType:'json',//指定服务器返回json格式数据 type:'post',//HTTP请求类型 timeout:10000,//超时时间设置为10秒; headers:{'Content-Type':'application/json'}, success:function(data){ //服务器返回响应,根据响应结果,分析是否登录成功; ... }, error:function(xhr,type,errorThrown){ //异常处理; console.log(type); } });
直接使用post
mui.post('http://server-name/login.php',{ username:'username', password:'password' },function(data){ //服务器返回响应,根据响应结果,分析是否登录成功; ... },'json' # 指定服务器返回的数据格式 );
ajax发送get请求
mui.get('http://server-name/list.php',{category:'news'},function(data){ //获得服务器响应 ... },'json' );
页面间传递数据
在mui.openWindow时可以使用extras:{}, 来传递参数, 那么在页面中如何接受传递过来的数据呢
mui.plusReady(function() { var content = plus.webview.currentWebview() # 获取当前页面所有的数据, extras会将数据放在这里面 // console.log(JSON.stringify(content)) })
app本地存储
cs架构的时候使用cookie存放一些数据, app中也可以进行类似的操作
window.localStorage.setItem("user", "xxx") # 设置一个值 window.localStorage.getItem("user") # 获取值 window.localStorage.removeItem("user", "xxx) # 删除某一个 window.localStorage.clear() # 清空, 删除所有
HTML5 plus也提供了
http://www.html5plus.org/doc/zh_cn/storage.html
var foo = plus.storage.getLength();
常用方法
getLength: 获取应用存储区中保存的键值对的个数 getItem: 通过键(key)检索获取应用存储的值 setItem: 修改或添加键值(key-value)对数据到应用数据存储中 removeItem: 通过key值删除键值对存储的数据 clear: 清除应用所有的键值对存储数据 key: 获取键值对中指定索引值的key值
调用手机扬声器
http://www.html5plus.org/doc/zh_cn/audio.html#plus.audio.AudioPlayer
使用方法
先创建一个音频对象
var playerObj = plus.audio.createPlayer(path);
播放音频
playerObj.play(successCB, errorCB) successCB # 音频播放完成的后的回调函数 errorCB # 音频播放失败的回调函数
常用方法
play: 开始播放音频
pause: 暂停播放音频
resume: 恢复播放音频
stop: 停止播放音频
seekTo: 跳到指定位置播放音频
getDuration: 获取音频流的总长度
getPosition: 获取音频流当前播放的位置
setRoute: 设置音频输出线路
事件
http://dev.dcloud.net.cn/mui/event/
事件绑定
当点击登录时触发事件login
document.getElementById('loginBtn').addEventListener('tap',function () {
mui.openWindow({
url: "login.html",
id: "login.html",
createNew: true
})
})
取消事件
off(event,selector,handle)适用于取消对应选择器上特定事件所执行的特定回调
//点击li时,执行foo_1函数 mui("#list").on("tap","li",foo_1); //点击li时,执行foo_2函数 mui("#list").on("tap","li",foo_2); function foo_1(){ console.log("foo_1 execute"); } function foo_2(){ console.log("foo_2 execute"); } //点击li时,不再执行foo_1函数,但会继续执行foo_2函数 mui("#list").off("tap","li",foo_1);
off(event,selector)适用于取消对应选择器上特定事件的所有回调
//点击li时,执行foo_1函数 mui("#list").on("tap","li",foo_1); //点击li时,执行foo_2函数 mui("#list").on("tap","li",foo_2); function foo_1(){ console.log("foo_1 execute"); } function foo_2(){ console.log("foo_2 execute"); } //点击li时,foo_2、foo_2两个函数均不再执行 mui("#list").off("tap","li");
off()适用于取消当前元素上绑定的所有事件回调
//点击li时,执行foo_1函数 mui("#list").on("tap","li",foo_1); //双击li时,执行foo_4函数 mui("#list").on("doubletap","li",foo_4); //点击p时,执行foo_3函数 mui("#list").on("tap","p",foo_3); function foo_1(){ console.log("foo_1 execute"); } function foo_3(){ console.log("foo_3 execute"); } function foo_4(){ console.log("foo_4 execute"); } //点击li时,不再执行foo_1函数;点击p时,也不再执行foo_3函数;双击li时,也不再执行foo_4函数; mui("#list").off();
自动触发某个事件
var btn = document.getElementById("submit"); //监听点击事件 btn.addEventListener("tap",function () { console.log("tap event trigger"); }); //触发submit按钮的点击事件 mui.trigger(btn,'tap');
原生支持的手势
| 分类 | 参数 | 描述 |
|---|---|---|
| 点击 | tap | 单击屏幕 |
| doubletap | 双击屏幕 | |
| 长按 | longtap | 长按屏幕 |
| hold | 按住屏幕 | |
| release | 离开屏幕 | |
| 滑动 | swipeleft | 向左滑动 |
| swiperight | 向右滑动 | |
| swipeup | 向上滑动 | |
| swipedown | 向下滑动 | |
| 拖动 | dragstart | 开始拖动 |
| drag | 拖动中 | |
| dragend | 拖动结束 |
二维码识别
创建Barcode对象
mui.plusReady(function() { // scan = new plus.barcode.Barcode('bcid'); // 创建对象 // scan.onmarked = function(type,result){ // 这是扫码成功的回调函数, 参数解释:二维码的类型, 扫描的结果 })
常用方法
start: 开始条码识别
cancel: 结束条码识别
close: 关闭条码识别控件
setFlash: 是否开启闪光灯
setStyles: 设置Barcode扫码控件的配置参数
常用事件
onmarked: 条码识别成功事件
onerror: 条码识别错误事件


 浙公网安备 33010602011771号
浙公网安备 33010602011771号