elementui里面对于嵌套动态表单的手动验证
有时候我们会遇到嵌套很多层的表单,而且表单值可能是其他组件传过来的值,用blur来触发会出现问题,所以需要手动触发表单验证,需要用到elementui的form表单里面的validateField方法
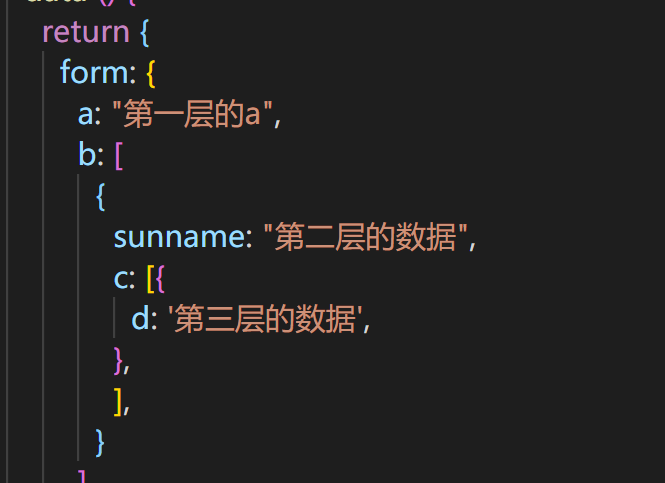
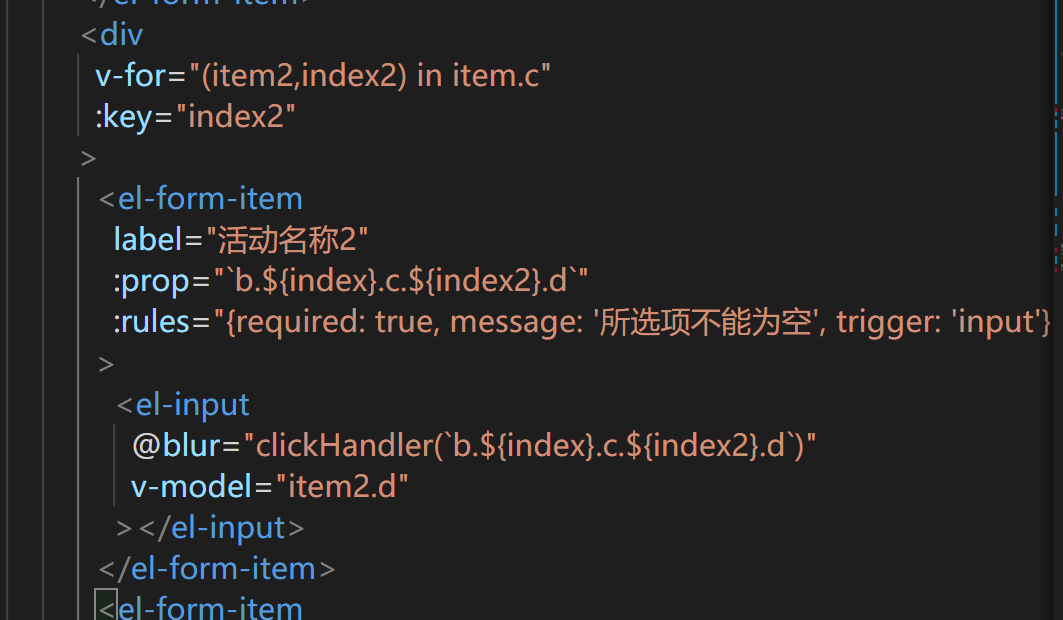
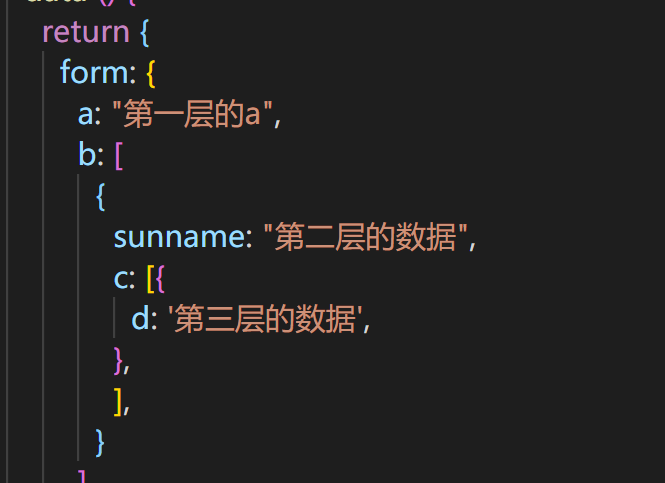
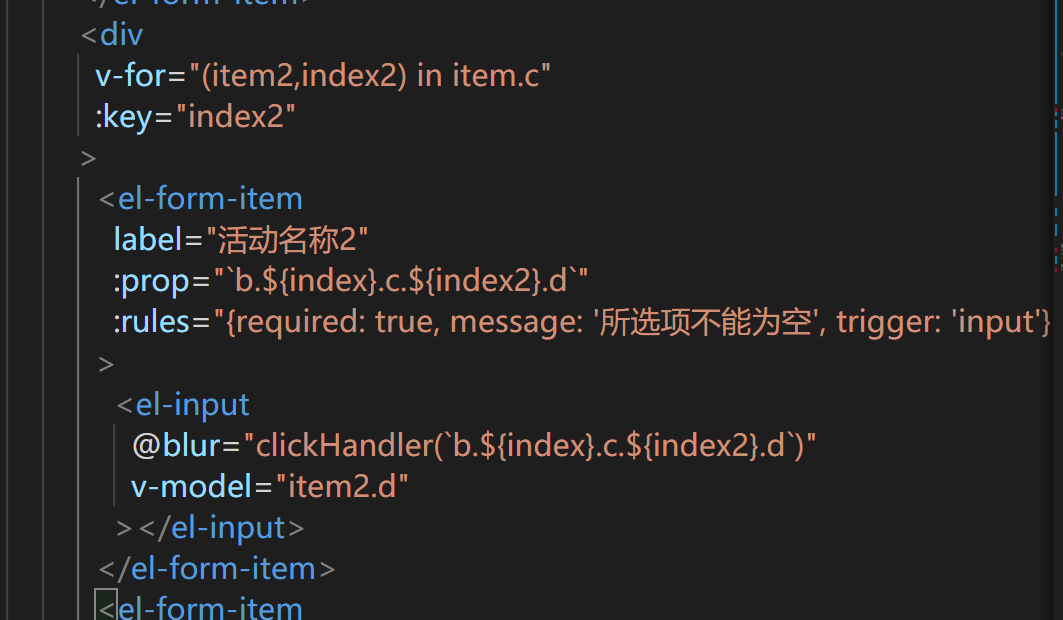
1.对于循环的表单元素,规则和对应字段都应是动态的


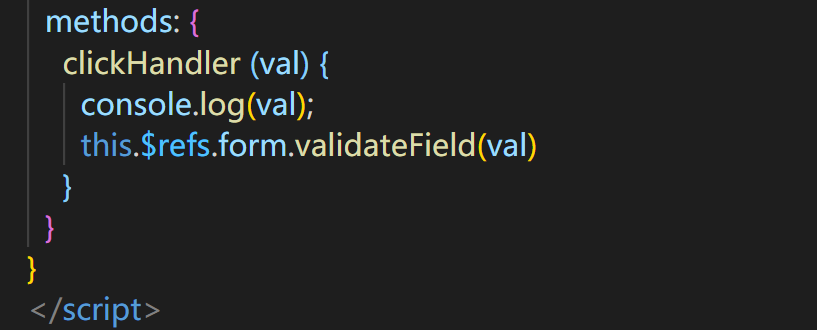
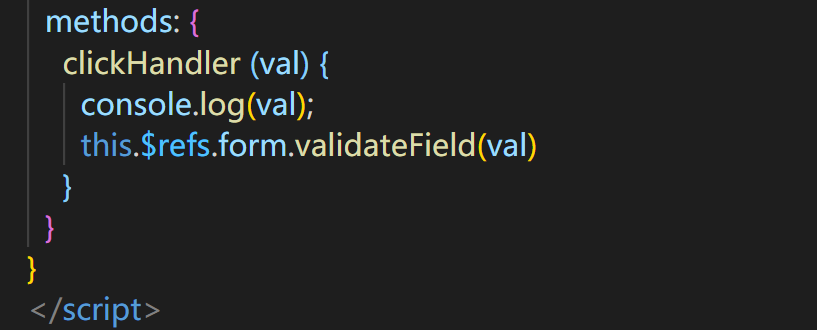
2.对于需要手动触发的表单元素,可以把对应的prop传过去作为校验参数,具体情况需要做相应调整,或者通过下标自己拼装参数

这样对于需要手动校验的表单元素就能进行校验了。

有时候我们会遇到嵌套很多层的表单,而且表单值可能是其他组件传过来的值,用blur来触发会出现问题,所以需要手动触发表单验证,需要用到elementui的form表单里面的validateField方法
1.对于循环的表单元素,规则和对应字段都应是动态的


2.对于需要手动触发的表单元素,可以把对应的prop传过去作为校验参数,具体情况需要做相应调整,或者通过下标自己拼装参数

这样对于需要手动校验的表单元素就能进行校验了。


