帮助开发者创建页面响应的12款丰富的jquery插件
jQuery 是一个快速,简洁的JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互网络的快速发展。jQuery是改变你编写JavaScript的方式。jquery改变了开发人员的设计方式,每天jQuery 插件都被不断被创造,最新的 jQuery 插件和脚本的 对于web 设计人员和开发人员总是很需要的。
这些文章可能你也喜欢
使用jQuery建立一个按字母顺序排列的友好的页面索引【特别推荐】创建响应式页面框架开发的最佳JQUERY插件
分享10个最佳JQuery的触摸功能的滑块插件
精心收藏的14个开发人员方便的jQuery代码片段
分享5个实用的Javascript动态更新图标插件
滚动效果的jQuery插件:SuperScrollorama
SuperScrollorama 是一个用来实现超酷的滚动动画效果的 jQuery 插件。
实现的效果有:文字褪色,飞,旋转,缩放,斯马什,针脚,滑动,隐退,反弹,颜色,扔,移动,视差。
兼容性: 所有主流浏览器
网站:http://johnpolacek.github.com/superscrollorama/
下载:https://github.com/johnpolacek/superscrollorama
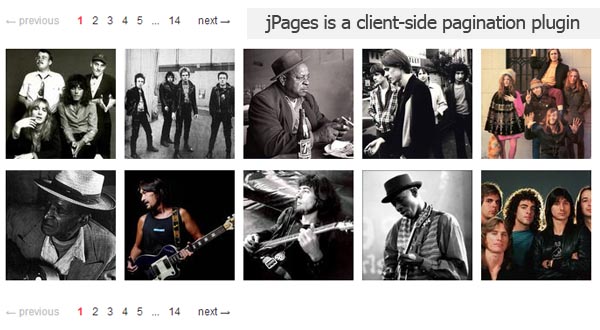
jPages:真棒的JavaScript分页插件
jPages 是一个 客户端JavaScript分页插件 (jQuery插件),他有很多的功能,如键盘+滚动导航,自动翻页,延迟显示屏和一个可定制的导航面板使用 Animate.css 和 延迟加载。
这个插件是非常不显眼,也不会申请任何额外的样式你是分页的项目。它只会创建和插入链接里面的元素(S),你所申请的插件,以使他们成为导航面板(S)。分页元素可以设置任意数量的 可插入到相同的页面,他们可以容易地被定位
兼容性: 所有主流浏览器
网址:http://luis-almeida.github.com/jPages/
演示:http://luis-almeida.github.com/jPages/defaults.html
下载:https://github.com/luis-almeida/jPages
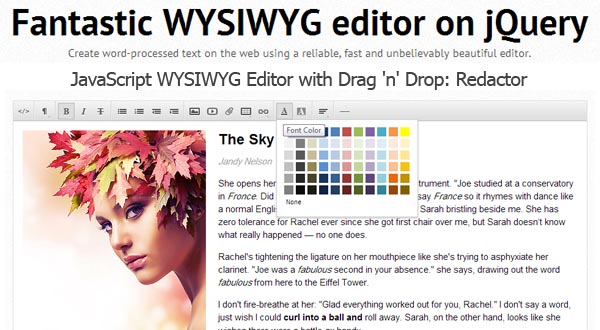
JavaScript的所见即所得的编辑器拖动:Redactor
Redactor 是一个 jQuery 的插件,实现在线所见即所得的 HTML 编辑器。界面简洁,加载速度快。不过不支持 IE6 浏览器,如果你不需要考虑 IE6 不妨试试。它自动转换到编辑器中的textarea的领域和编辑器是所有主要的行动(文字造型,添加文件/图像/视频/表/列表)
兼容性: 所有的现代浏览网站:http://redactorjs.com/ 演示:http://redactorjs.com/examples/
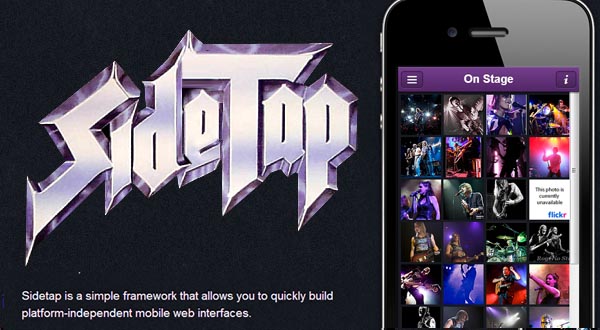
移动Web应用程序的轻量级框架:Sidetap
Sidetap的移动Web应用程序(2KBgzip压缩)是一个轻量级的框架。是一个简洁轻量级的移动 Web 应用开发框架,它专注于提供类似于 Path 或者 Sparrow 这样的侧导航形式的 UI 体验。
- 轻量级:缩减压缩后只有2KB。
- 支持不同设备
- 方便配置,让你立刻开始开发应用。
- 使用简单
- 依赖jQuery(1.7.2)或者zepto.js
Requirements: jQuery or Zepto.js
兼容性: 所有主流浏览器
网站:http://sidetap.it/
演示:http://sidetap.it/演示/stonehenge/index.html
下载:https://github.com/harvesthq/Sidetap
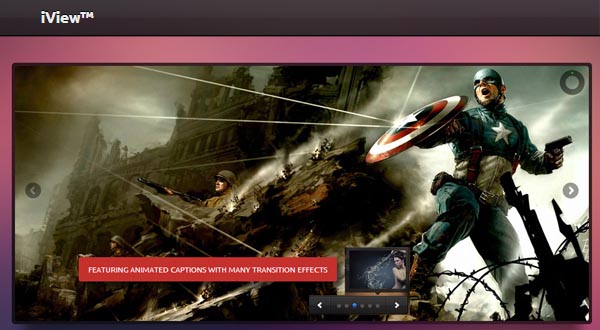
响应jQuery滑块:iView Slider
iView Slider 是一个响应的 动画字幕插件jQuery图像滑块 ,他具有任何类型的内容(图片,视频,HTML)。轻松添加 无限数量的幻灯片 和文字说明。使用它可以作为图像滑块,图像画廊,横幅肩,横幅广告,等等 该插件 支持 向下移动的响应布局和移动设备的触摸界面。滑块具有 内置的过渡效果,这是完全兼容所有主流浏览器(包括IE6到IE9,火狐,Chrome, Opera, Safari) 等移动平台的iOS / Android3.5 。
Requirements: jQuery & Raphael
网站:http://iprodev.com/2012/07/iview/
演示:http://iprodev.com/iview/
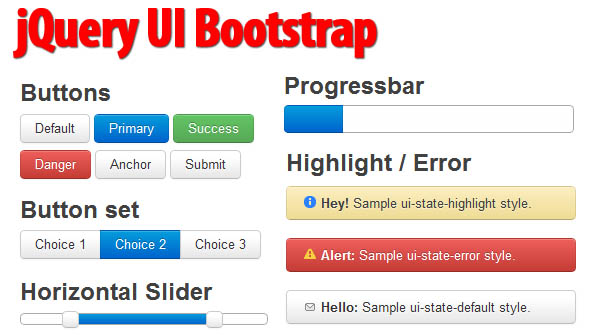
Awesome jQuery UI Bootstrap Theme

jQuery UI Bootstrap 是一个jQuery UI主题。它受到Twitter项目的启发,将其slickness引入jQuery UI Widgets中。
Bootstrap是一套用于开发网页应用,符合HTML和CSS简洁但优美规范的库。Bootstrap由动态CSS语言Less写成,在很多方面类似CSS框架Blueprint。 经过编译后,Bootstrap就是众多CSS的合集。Mark Otto在Twitter开发官方博客表示,Bootstrap”用到了一些最新的浏览器技术,可以为你提供精致的网页排版方式以及表单、按钮、表格、网 格、导航等诸多网页设计中会用到的元素”。轻量级的Bootstrap用gzip压缩后大小仅有6k。由于Firefox,Chrome和Safari等 浏览器对W3C标准有着较好的支持,Bootstrap在网页跨浏览器兼容方面应该会有不错表现。目前Bootstrap尚不支持IE7和IE8,不过开 发人员正在努力解决这个问题。
Requirements: jQuery & jQuery UI
兼容性: All Major Browsers
网站:http://addyosmani.github.com/jquery-ui-bootstrap/
下载:https://github.com/addyosmani/jquery-ui-bootstrap/
可自定义的jQuery的内容滑块(使用mootools)

在2012年,有这么多漂亮的 jQuery的内容滑块 在那里可以很容易地集成到网页,其中大部分配备了一个默认的设计和功能。Revolver.js 是一个 jQuery和MooTools插件 提供了一个API,涵盖了最常见的滑盖功能。 Revolver.js 易于使用 用来创建自己的一个样板或框架。有许多 过渡类型 选择,功能存在的浏览项目(第一,上,下等)和回调提供每个事件。
Requirements: jQuery or MooTools
兼容性: All Major Browsers
网站:http://revolverjs.com/
演示:http://revolverjs.com/examples.html
下载:https://github.com/johnnyfreeman/revolver
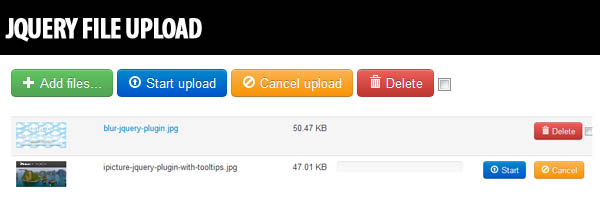
Awesome jQuery File Upload Plugin

jQuery File Upload 是一个jQuery插件 轻松创建一个灵活的和 用户友好的上传功能。该插件可以支持 多文件选择和拖拽。它可以显示预览图像上传的 进度条 ,这一点可以给用户带来良好的用户体验任何服务器端平台(谷歌App Engine,PHP,Python和Ruby on Rails的,Java等),支持标准的 HTML表单的文件上传插件。jQuery File Upload可以处理跨域, 可恢复的文件上传,。文件类型和最大-最小尺寸可以限制与简单的功能,它可以与任何服务器端语言配合使用。
Requirements: jQuery
网站:http://blueimp.github.com/jQuery-File-Upload/
RoyalSlider - 专业图片廊和响应的内容jQuery滑块插件
RoyalSlider的界面可以显示任何HTML内容(图像,视频,文字。)是一个专业的触摸功能的jQuery插件RoyalSlider专注于在每一个桌面和移动设备上提供出色的用户体验。RoyalSlider是可以定制外观的。
兼容性: 所有主流浏览器
网站:http://dimsemenov.com/plugins/royal-slider/
演示:http://dimsemenov.com/plugins/royal-slider/templates/
Baraja jQuery Plugin Displaying Items Like Playing Cards
Baraja是一个jQuery插件,提出一个的一个扑克牌类似的项目清单。Baraja 是一个简单易用的 jQuery 插件,它能让你实现像摆放扑克牌一样来显示图片以及洗牌式的切换效果
该插件使用CSS转换为旋转+翻译项目,并用不同的扩展方法。
网站:http://tympanus.net/codrops/2012/11/13/baraja-a-plugin-for-spreading-items-in-a-card-like-fashion/
演示: http://tympanus.net/Development/Baraja/
下载: http://tympanus.net/Development/Baraja/Baraja.zip?84cd58
Responsive Img : A jQuery + PHP Plugin for Responsive Images
Responsive Img是jQuery与PHP结合的图像预处理器一个解决方案。
该插件通过修改图像的src 属性来自动创建新的/调整大小图像
网站:http://responsiveimg.com/
下载: https://github.com/drewbrolik/Responsive-Img
CoolCarousels:图像滑块/旋转木马

本文链接:帮助开发者创建页面响应的12款丰富的jquery插件
123


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构