10个非常有用的jQuery360度旋转影像插件推荐
在Web和图形设计的世界,jquery它是使用最广泛的技术。 在他的帮助下,我们可以创建很多伟大的事情。丰富的jQuery插件,在互联网上,使我们能够毫不费力地创建幻灯片,表格,动画和其他各种良好的效果。
今天分享10个可以帮助你360度旋转显示图片的jQuery插件,这些插件能帮助你更好的提供图片商品的浏览体验。一旦你用上,肯定会喜欢的!
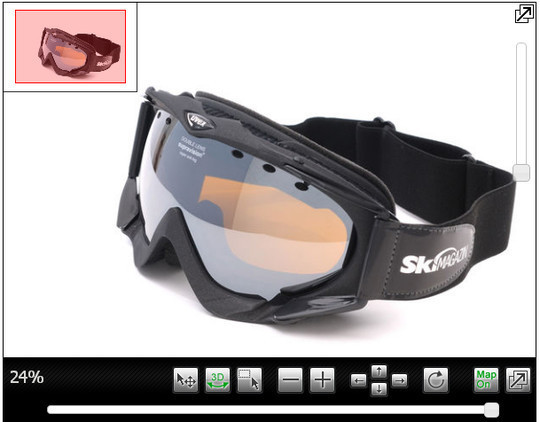
AJAX-ZOOM 是一个强大的图片缩放和相册展示插件,基于 PHP 和 jQuery 开发,提供大约 300 个定制选项可轻松的集成到已有的网站、CMS和购物系统中。
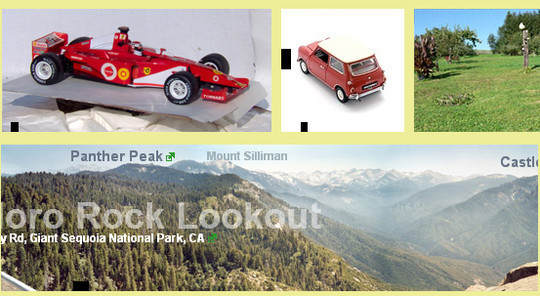
jQueryReelPlugin这个jQuery插件能够实现可360度查看图片的效果,而且不需要用到任何Flash技术。
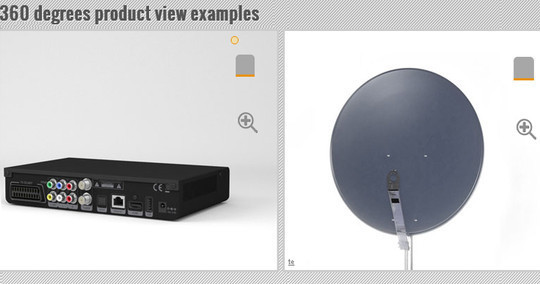
Dopeless是旋转360度的产品可视化的jQuery插件。
JQuery Plugin For Rotating Image
这个惊人的和有用的jQuery插件可以让你通过点击和移动鼠标旋转图像。
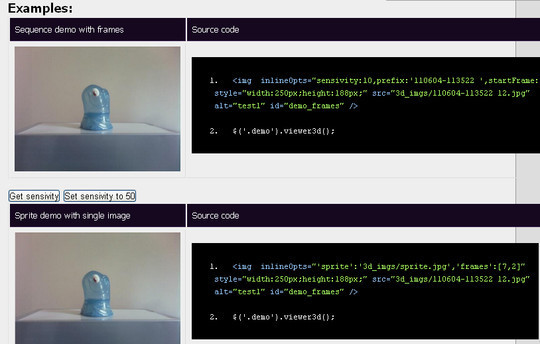
一个jQuery的插件能够在你的网站中生成动画。目标是提供一个360度旋转查看商品的功能,它带有一个数组的的图像或stiched的精灵表,能够播放这些图像一帧一帧,完成这一切都需要一切都是用JavaScript和jQuery框架。
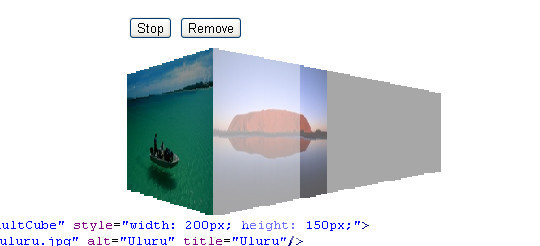
非常小的一个用来生成全景效果的jQuery插件(4Kb)。非常容易自定义,只需要全景图片,一个DIV,还有些CSS定义,最后再来点儿javascript。
图像多维数据集功能可以很容易地添加到适当的地方。选择随机轮换,每次移动到下一个图像。高亮和阴影用于增强的3D效果。
J360是一个jQuery插件,显示360产品使用一组图片。
显示360°视角的全景图像或一个序列。这是简单,重量轻,,没有多余的CSS需要,快速,兼容所有主流浏览器和触摸设备。它已经过测试,在Android浏览器6,7,8,9,iPad的浏览器,IE,火狐,Chrome,Safari和Opera。
Flip是一个jQuery插件,将翻转很容易地在四个方向实现。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构