前端布局总结
参考文章https://cloud.tencent.com/developer/article/1012775
大部分内容转载自这片文章
这篇文章讲的很好 我就不班门弄斧了 就帮助像我一样的小白理解下吧
(为了更好的学习 文章结构也就按上面这篇文章来了)
一.负边距与浮动布局
1.1负边距
说起负边距 我用到的地方目前只有调整 边框
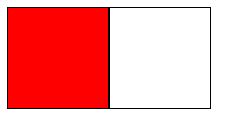
上图

很明显可以看出中间那部分重叠了 这时候就可以使用负值margin来进行调整

<style type="text/css">
div{
width:100px;
height: 100px;
border:1px solid black;
float: left;
}
#div1{
background: red;
margin-right:-1px;
}
</style>
那负边距还有什么用呢? 看这篇文章CSS布局奇淫巧计之-强大的负边距
文中提到 负边距会使元素在文档流中的位置发生偏移
但与相对定位不同 相对定位任会占据它所占据的空间(顺便提一嘴 绝对定位是会脱离文档流)
而通过负边距进行偏移的元素 会放弃偏移前占据的空间 这样后面文档流中的元素
文档流只能是从后面流向前面 即 文档流只能向左或向上流动 不能向下或向右移动
上面边框的改变 是利用了负值margin对浮动元素的影响
文中提到 负边距对浮动元素的影响与负边距对文档流中元素的影响其实是差不多的。文档流中元素的位置由文档流的走向决定,浮动的元素也可以看成有一个“浮动流”存在,不过浮动流既可以向左,也可以向右。
对浮动元素的负值margin(左和右)可以使后面的元素盖住前面的元素
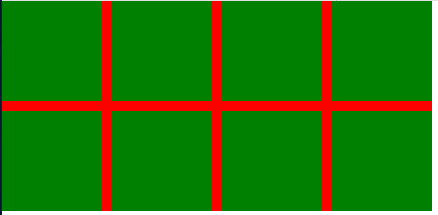
1.2.1 利用负边距实现去除列表右边框
该作者提到 是利用了边距折叠实现 但边距折叠值只会发生在垂直方向 对作者对方法一的解释有点怀疑
我认为是利用了 负值margin增加元素宽度的性质

<!DOCTYPE html>
<html>
<head>
<title>去除列表右边框</title>
<style type="text/css">
body,ul,li{padding: 0px;margin: 0px;}
#div{
width:430px;
height: 210px;
background: red;
}
ul{
margin-right: -10px;
}
li{
list-style: none;
float: left;
height: 100px;
width: 100px;
margin-right:10px;
margin-bottom: 10px;
background: green;
}
</style>
</head>
<body>
<div id="div">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
至于方法二 是利用overflow可以清除浮动的特点 以及可以隐藏超出边界的元素

<!DOCTYPE html>
<html>
<head>
<title>去除列表右边框</title>
<style type="text/css">
body,ul,li{padding: 0px;margin: 0px;}
#div{
width:430px;
overflow: hidden;
background: red;
}
ul{
margin-right: -10px;
margin-bottom: -10px;
overflow: hidden;
}
li{
list-style: none;
float: left;
height: 100px;
width: 100px;
margin-right:10px;
margin-bottom: 10px;
background: green;
}
</style>
</head>
<body>
<div id="div">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
1.1.3负边距+定位 实现水平垂直居中
这不是这次我想学习的点 有兴趣的朋友可以自行查看张果的文章 张果
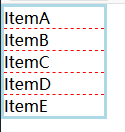
1.1.4去除列表最后一个li元素的border-bottom
这个也是利用 负值margin来实现的

<!DOCTYPE html>
<html>
<head>
<title>1.1.4</title>
<style type="text/css">
body,ul,li,p{padding: 0px;margin: 0px;list-style: none;}
ul{
border: 3px solid lightblue;
width: 100px;
overflow: hidden;
}
li{
border-bottom: 1px dashed red;
}
ul li:last-child{
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul>
<li>ItemA</li>
<li>ItemB</li>
<li>ItemC</li>
<li>ItemD</li>
<li>ItemE</li>
</ul>
</body>
</html>
因为ul的高度并未设定 所以相当于被里面的li元素撑开 当我们设置最后一个元素有一个负值margin 就可以改变父元素ul的高度(但此时子元素li的高度并未发生改变) 这样最后一个元素的border-bottom其实在父元素外边 可以利用 overflow:hidden 来隐藏border-bottom (顺带多次强调 overflow可以清除浮动)
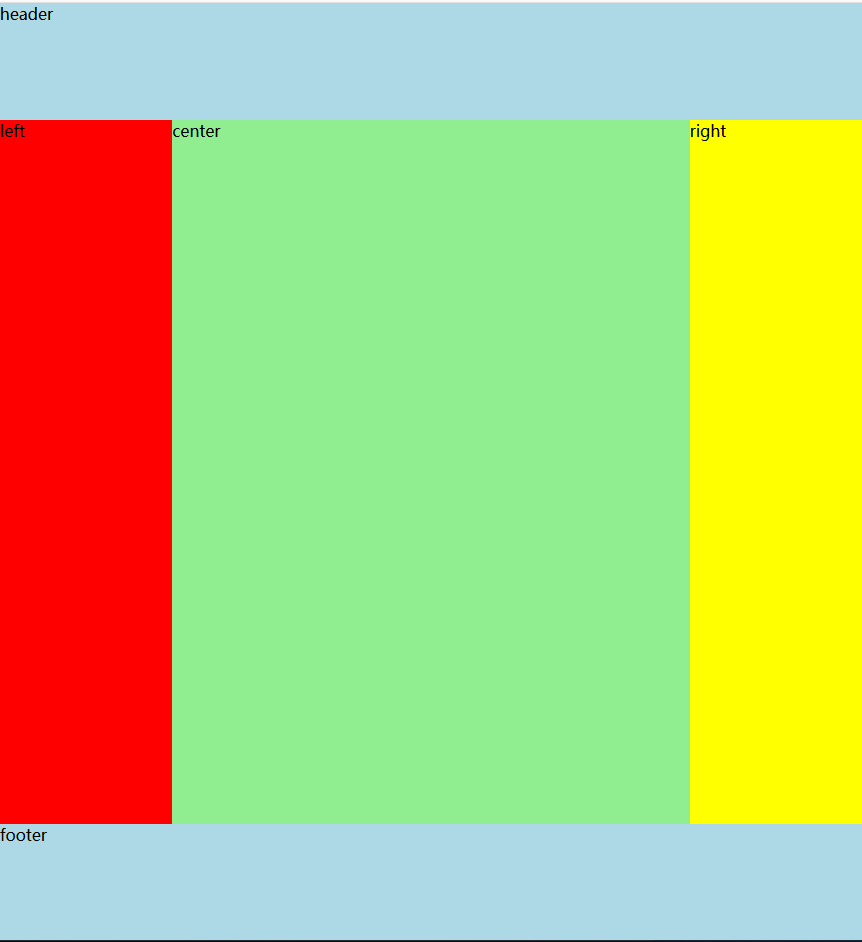
1.2双飞翼布局
也叫圣杯布局
布局要求:
1.三列布局,中间宽度自适应,两边定宽;
2.中间栏要在浏览器中优先展示渲染;
3. 允许任意列的高度最高;
4.要求只用一个额外的DIV标签;
5.要求用最简单的CSS、最少的HACK语句(css hack 就是为了不同的浏览器编写不同css语句);

<!DOCTYPE html>
<html>
<head>
<title>双飞翼</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
html,body{
height: 100%; /*可以使得container占满屏幕*/
}
#container{
width: 90%;
height: 100%;
margin: 0 auto;
}
#header,#footer{
height: 12.5%;
background:lightblue;
}
#main{
height: 75%;
}
#center,#left,#right{
float: left;
height: 100%;
}
#center{
width: 100%;
background: lightgreen;
}
#left{
width: 20%;
margin-left:-100%;
background: red;
}
#right{
width: 20%;
margin-left: -20%;
background: yellow;
}
#main-inner{
padding: 0 20%;
}
</style>
</head>
<body>
<div id="container">
<div id="header">header</div>
<div id="main">
<div id="center">
<div id="main-inner">center</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
1.3多栏布局
1.3.1栅格系统


<!DOCTYPE html>
<html>
<head>
<title>栅格系统</title>
<style type="text/css">
*{margin: 0;padding: 0;}
html,body{height: 100%;}
#container{
width:980px;
height: 10%;
margin: 0 auto;
}
#container div{
height: 100%;
}
.col_8{
width: 12.5%;
float: left;
}
.col25{
width: 25%;
float: left;
background: lightgreen;
}
.col50{
width: 50%;
float: left;
background: lightblue;
}
.col75{
width: 75%;
float: left;
background: red;
}
</style>
</head>
<body>
<div id="container">
<div class="col25">
A
</div>
<div class="col50">
B
</div>
<div class="col25">
C
</div>
</div>
</body>
</html>
文中提到栅格系统并未真正实现分栏效果(为啥?先记住),css3为了实现这个要求增加了多列布局模块(引用原文)
需要提前认识的css3属性
原文部分
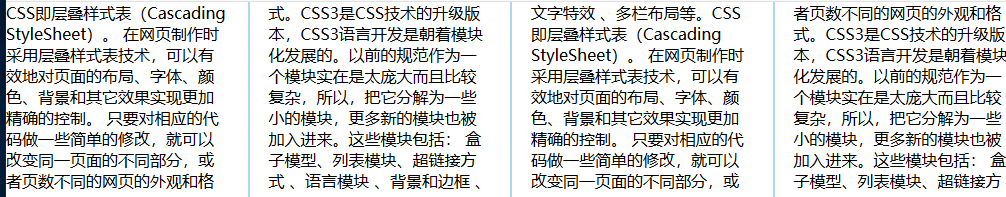
column-count:
功能:设置或检索对象的列数
适用于:除table外的非替换块级元素, table cells, inline-block元素
auto: 根据 <' column-width '> 自定分配宽度
column-gap:
功能:设置或检索对象的列与列之间的间隙
适用于:定义了多列的元素
计算值:绝对长度值或者normal
column-rule:<' column-rule-width '> || <' column-rule-style '> || <' column-rule-color '>
功能:设置或检索对象的列与列之间的边框。与border属性类似。
适用于:定义了多列的元素
columns:<' column-width '> || <' column-count '>
功能:设置或检索对象的列数和每列的宽度
适用于:除table外的非替换块级元素, table cells, inline-block元素
<' column-width '>: 设置或检索对象每列的宽度
<' column-count '>: 设置或检索对象的列数

二、弹性布局(Flexbox)
css3中提供了强大的弹性盒布局
display属性值flex: 将对象作为弹性伸缩盒显示
flex:none |
功能:设置或检索弹性盒模型对象的子元素如何分配空间
适用于:flex子项
none:none关键字的计算值为: 0 0 auto
flex-grow: 用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。
在「flex」属性中该值如果被省略则默认为「1」
flex-shrink:用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。
在收缩的时候收缩比率会以伸缩基准值加权
在「flex」属性中该值如果被省略则默认为「1」
flex-basis:用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。
在「flex」属性中该值如果被省略则默认为「0%」
在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的

<!DOCTYPE html>
<html>
<head>
<title>弹性布局</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none}
html,body{height: 100%;}
ul{
width: 980px;
margin: 0 auto;
display: flex; /*设置当前块位弹性盒*/
}
li{
flex:1; /*设置弹性盒中的单项*/
float: left;
}
#container li a{
display: block;
height: 20px;
line-height: 20px;
border:1px solid lightblue;
text-decoration: none;
text-align: center;
}
</style>
</head>
<body>
<ul id="container">
<li><a href="#" class="item">关于我们</a></li>
<li><a href="#" class="item">联系我们</a></li>
<li><a href="#" class="item">关于本站</a></li>
<li><a href="#" class="item">技术咨询</a></li>
</ul>
</body>
</html>
文中提到的计算flex占比的方法很有趣 可以看一下
更方便的就是直接确定 利用 flex:数 这样的形式来确定占比

<!DOCTYPE html>
<html>
<head>
<title>弹性布局</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none}
html,body{height: 100%;}
ul{
width: 980px;
margin: 0 auto;
display: flex; /*设置当前块位弹性盒*/
}
li{
/*flex:1; /*设置弹性盒中的单项*/
float: left;
}
#container li a{
display: block;
height: 20px;
line-height: 20px;
border:1px solid lightblue;
text-decoration: none;
text-align: center;
}
.li1{
flex: 1
}
.li2{
flex: 2
}
.li3{
flex:3;
}
.li4{
flex: 4;
}
</style>
</head>
<body>
<ul id="container">
<li class="li1"><a href="#" class="item">关于我们</a></li>
<li class="li2"><a href="#" class="item">联系我们</a></li>
<li class="li3"><a href="#" class="item">关于本站</a></li>
<li class="li4"><a href="#" class="item">技术咨询</a></li>
</ul>
</body>
</html>
(原文)Flex容器可以设置属性flex-flow,取值为row,row-reverse,column,column-reverse四种值
row:显示在一行中
row-reverse:显示在一行中,反转
column:显示在一列中
column-reverse:显示在一列中 反转
三、流式布局(Fluid)
(原文)固定布局和流式布局是网页设计中最常用的两种布局方式。固定布局能呈现网页的原始设计效果,流式布局则不受窗口宽度影响,流式布局使用百分比宽度来限定布局元素
三、瀑布流
原文:瀑布流布局是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
优点与缺点
优点
1、有效的降低了界面复杂度,节省了空间:我们不再需要臃肿复杂的页码导航链接或按钮了。
2、对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3、更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
-
有限的用例:
无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。 -
额外的复杂度:
那些用来打造无限滚动的JS库虽然都自称很容易使用,但你总会需要在自己的产品中进行不同程度的定制化处理,以满足你们自己的需求;另外这些JS库在浏览器和设备兼容性等方面的表现也参差不齐,你必须做好充分的测试与调整工作。 -
再见了,页脚:
如果使用了比较典型的无限滚动加载模式,这就意味着你可以和页脚说拜拜了。
最好考虑一下页脚对于你的网站,特别是用户的重要性;如果其中确实有比较重要的内容或链接,那么最好换一种更传统和稳妥的方式。
千万不要耍弄你的用户,当他们一次次的浏览到页面底部,看到页脚,却因为自动加载的内容突然出现而无论如何都无法点击页脚中的链接时,他们会变的越发愤怒。 -
SEO:
集中在一页当中动态加载数据,与一页一页的输出相比,究竟那种方式更利于SEO,这是你必须考虑的问题。对于某些以类型网站来说,在这方面进行冒险是很不划算的。
- 关于页面数量的印象:
其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
3.1mansonry实现瀑布流布局
原文:masonry是一个响应式网格布局库(非jQuery)。(Cascading grid layout library)
如果使用CSS+JavaScript当然可以实现瀑布流布局,但相对麻烦,masonry是一个javascript插件,通过该插件可以轻松实现瀑布流布局,和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。
官网:http://masonry.desandro.com/
源码:https://github.com/desandro/masonry
使用方式
利用CDN
<script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.js"></script>
<!-- or -->
<script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.min.js"></script>
使用方式作者张果已经说的很明白了
使用js
var msnry = new Masonry('#grid', {
itemSelector: '.grid-item',
columnWidth: 200
});
常用属性
itemSelector : '.item',//瀑布流布局中的单项选择器
columnWidth : 240 ,//一列的宽度
isAnimated:true,//使用jquery的布局变化,是否启用动画
animationOptions:{
//jquery animate属性 渐变效果 Object { queue: false, duration: 500 }
},
gutterWidth:0,//列的间隙 Integer
isFitWidth:true,//是否适应宽度 Boolean
isResizableL:true,//是否可调整大小 Boolean
isRTL:false,//是否使用从右到左的布局 Boolean
3.2imagesLoaded
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用。
官网:http://imagesloaded.desandro.com/
源码:https://github.com/desandro/imagesloaded
imagesLoaded(document.querySelector('#div1'), function(instance) {
alert('所有的图片都加载完成了');
});
$('#div1').imagesLoaded()
.always(function(instance) {
console.log('all images loaded');
})
.done(function(instance) {
console.log('all images successfully loaded');
})
.fail(function() {
console.log('all images loaded, at least one is broken');
})
.progress(function(instance, image) {
var result = image.isLoaded ? 'loaded' : 'broken';
console.log('image is ' + result + ' for ' + image.img.src);
});
3.3infinite Scroll 滚动分页
Infinite Scroll也是基于jQuery插件,是一个用于滚动分页的插件(当移动滚动条时将动态加载更多内容),有网友称这种效果为”无刷新无分页完美瀑布流”展现方式。
官网:http://infinite-scroll.com/
源码:https://github.com/infinite-scroll/infinite-scroll
属性
$('#masonny-div').infinitescroll({
navSelector : "#next", // 页面分页元素(成功后会被隐藏)
nextSelector : "#next a", // 需要点击的下一页链接,和2的html要对应
itemSelector : ".item" , // ajax回来之后,每一项的selecter
animate : true, //加载完毕是否采用动态效果
extraScrollPx: 100, //向下滚动的像素,必须开启动态效果
// debug : true, //调试的时候,可以打开
bufferPx : 5, //提示语展现的时长,数字越大,展现时间越短
loading: {
finishedMsg: '没有更多内容了', //当加载失败,或者加载不出内容之后的提示语
img: 'loading-new.gif', //自定义loadding的动画图
msgText : '正在加载中...', //加载时的提示语
},
},
function( newElements, opt ) {
//成功后执行自定义的函数
//如果需要对新内容进行加工,就在这里实现
}
};
具体使用看张果作者
四、响应式布局(Responsive)
4.1媒介类型
@media早在css2.1中就有了,用于判断媒介类型,如screen屏幕,print打印机,projection投影仪,all表示所有,当然还有许多不常用的。可以指定CSS在什么样的媒介中应用,如只在打印时应用某些样式
总之可以通过根据不同媒介去选择使用不同css文件或css格式
@media only screen and (min-width: 320px) and (max-width: 640px) {
}
### 4.5响应式栅格系统(Responsive)
**这个是利用媒介查询实现响应式栅格系统**
### 4.6respond.js
**respond.js是一个用于让IE8以下浏览器支持@media queries的插件,也就是使用Respond.js能让IE6-8支持CSS3 Media Query。Bootstrap里面就引入了这个JS文件,压缩后只有3KB。该脚本循环遍历页面上的所有 CSS 引用,并使用媒体查询分析 CSS 规则。然后,该脚本会监控浏览器宽度变化,添加或删除与 CSS 中媒体查询匹配的样式。最终结果是,能够在原本不支持的浏览器上运行媒体查询。**
### 4.8视区(viewport)
#### 4.8.1 设置viewport的原因
viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念:
可见视口(visual viewport):浏览器窗口的可视区域
布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。
**移动设备上的viewport都是要大于浏览器可视区域的、这样就会产生一个默认缩放的结果**
**这部分对视区(viewport)的概念理解很重要 当时我跟着教程用vue开发小项目时候 一直搞不懂 pc视图与手机视图的对应关系**
**还是以张果大神的博客为主来学习**
**(原文)CSS中的1px并不等于设备的1px,PC中CSS的1个像素往往都是对应着电脑屏幕的1个物理像素
CSS中的像素是逻辑上的px
屏幕上的像素是物理上的px,两者有区别
要考虑PPI,pixels per inch每英寸像素数
当PPI为90时每个像素为0.011英寸
iPhone4的PPI为326,如果CSS像素再和设备像素保持对应,人眼将很难看清较小的字体或者图案.**
移动设备上的viewport分为layout viewport、visual viewport和ideal viewport 三类,ideal viewport是最适合移动设备的viewport,ideal viewport的宽度等于移动设备的屏幕宽度,也就是宽度为100%的效果。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
http://viewportsizes.com/ 各种设备ideal viewport
就是相同英寸下正常分辨率的PC机的物理像素!一般为72px/英寸,即每英寸宽或高的屏幕有72个物理颜色点。
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。

#### 4.8.2设置viewport
4.8.3小结
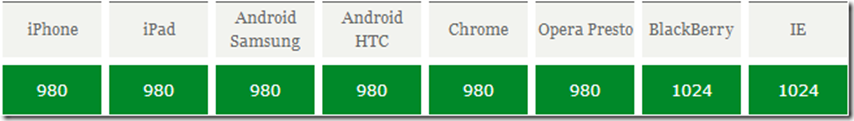
首先如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度(布局视口)值为800px,980px,1024px等这些,总之是大于屏幕宽度(可见视口)的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
每个移动设备浏览器中都有一个理想的宽度(ideal viewport),这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的所代表的那个宽度。
一般在head中加上如下的meta即可:
<meta name="viewport" content="width=device-width, initial-scale=1" />
至于张果大佬文章最后的rem响应式布局 现在我先慢点学习





