Html 慕课园编程练习9-22
题目要求:
制作一个表格,显示班级的学生信息。
要求:
1. 鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
2. 点击添加按钮,能动态在最后添加一行
3. 点击删除按钮,则删除当前行
题目给出的源代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title> new document </title> 5 <meta http-equiv="Content-Type" content="text/html; charset=gbk"/> 6 <script type="text/javascript"> 7 8 window.onload = function(){ 9 10 // 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。 11 } 12 13 // 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点; 14 // 创建删除函数 15 </script> 16 </head> 17 <body> 18 <table border="1" width="50%" id="table"> 19 <tr> 20 <th>学号</th> 21 <th>姓名</th> 22 <th>操作</th> 23 </tr> 24 25 <tr> 26 <td>xh001</td> 27 <td>王小明</td> 28 <td><a href="javascript:;" >删除</a></td> <!--在删除按钮上添加点击事件 --> 29 </tr> 30 31 <tr> 32 <td>xh002</td> 33 <td>刘小芳</td> 34 <td><a href="javascript:;" >删除</a></td> <!--在删除按钮上添加点击事件 --> 35 </tr> 36 37 </table> 38 <input type="button" value="添加一行" /> <!--在添加按钮上添加点击事件 --> 39 </body> 40 </html>
先写删除 遇到了问题 我想用父元素table的方法removeChild来删除子元素tr 不过这是错误的
需要注意的是 有些节点是隐藏起来的 比如table中的tbody 即使不写它也是存在的
所以我原来写的函数 时用 table.children[0]想去访问到tr元素是不对的 这样访问到的是tbody元素 (注:我用的是children 而不是childNodes 用childNodes会把换行符 空格之类的都算上)
这是测试:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title> new document </title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 6 </head> 7 <body> 8 <table id="table"> 9 <tr> 10 <td>1</td> 11 <td>2</td> 12 <td>3</td> 13 </tr> 14 <tr> 15 <td>4</td> 16 <td>5</td> 17 <td>6</td> 18 </tr> 19 </table> 20 <script type="text/javascript"> 21 var table=document.getElementById("table"); 22 document.write(table.children[0].nodeName+"<br/>"); 23 document.write(table.children[0].children[0].nodeName); 24 </script> 25 </body> 26 </html>
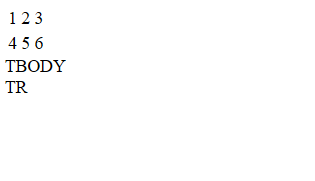
测试结果:

另外还测试了table.children[1] 这时候对我的代码来说是找不到这个元素的(如果有其他的tbody thead tfoot的话应该能找到)
那这就说明了当table内部只有tr时 默认会存在一个tbody
以后写table时候把 thead tbody tfoot 写清 就不会犯这种错误了
还发现了使用<a href="javascript:method()"></a>的错误 以后还是少用这种形式
具体来说 <a href="javascript:method()"></a> 在传递this等参数会出现问题 W3C不推荐在href中使用javascript语句(顺便说一句 HTML中this指的是接受此事件的元素 这里就是指<a>标签)
所以用<a href="javascript:;" onclick="method()"> </a> (加这个 href可能是为了让文本显示成可点击的样子 那写成 href="#" 也是可以的) (这个 href="#"意味着链接到当前界面 其实是无意义的 页面也不会刷新)
总的代码为:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title> new document </title> 5 <meta http-equiv="Content-Type" content="text/html; charset=gbk"/> 6 <script type="text/javascript"> 7 function remo(obj) 8 { 9 var tr=obj.parentNode.parentNode; 10 tr.parentNode.removeChild(tr); 11 } 12 function addStu() 13 { 14 var table=document.getElementById("table"); 15 var tr=document.createElement("tr"); 16 var td1=document.createElement("td"); 17 var td2=document.createElement("td"); 18 var td3=document.createElement("td"); 19 td1.innerHTML="xh00"+(table.children[0].children.length); 20 var a=document.createElement("a"); 21 a.setAttribute("href","javascript:;"); 22 a.setAttribute("onclick","remo(this)"); 23 a.innerHTML="删除"; 24 td3.appendChild(a); 25 tr.appendChild(td1); 26 tr.appendChild(td2); 27 tr.appendChild(td3); 28 tr.setAttribute("onmouseover","getColor(this)"); 29 tr.setAttribute("onmouseout","setColor(this)"); 30 table.children[0].appendChild(tr); 31 } 32 function getColor(obj) 33 { 34 obj.style.backgroundColor="#f2f2f2"; //改变颜色 35 } 36 function setColor(obj) 37 { 38 obj.style.backgroundColor="#fff"; //重新设置颜色 39 } 40 </script> 41 </head> 42 <body> 43 <table border="1" width="50%" id="table"> 44 <tr> 45 <th>学号</th> 46 <th>姓名</th> 47 <th>操作</th> 48 </tr> 49 <tr onmouseover="getColor(this)" onmouseout="setColor(this)"> 50 <td>xh001</td> 51 <td>王小明</td> 52 <td><a href="javascript:;" onclick="remo(this)" >删除</a></td> <!--在删除按钮上添加点击事件 --> 53 </tr> 54 <tr onmouseover="getColor(this)" onmouseout="setColor(this)"> 55 <td>xh002</td> 56 <td>刘小芳</td> 57 <td><a href="javascript:;" onclick="remo(this)" >删除</a></td> <!--在删除按钮上添加点击事件 --> 58 </tr> 59 </table> 60 <input type="button" value="添加一行" onclick="addStu()"/> <!--在添加按钮上添加点击事件 --> 61 </body> 62 </html>
虽然马马虎虎的看完了慕课网上的教程 但实际写起来就不尽人意了。还是要多写写





