JavaScript 进阶入门
17:56:11 2019-08-09
如题所见 还是入门
23:10:17 2019-08-11
继续学习
16:34:59 2019-08-14
虽然入了门 但还是缺少实践
本文资料来源: 慕课网 https://www.imooc.com/code/48
JavaScript能做什么?
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
进一步的了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
变量:和主流的编程语言差不多


2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外
第一种方法:var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法: var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
数组属性length myarray.length 返回数组长度
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
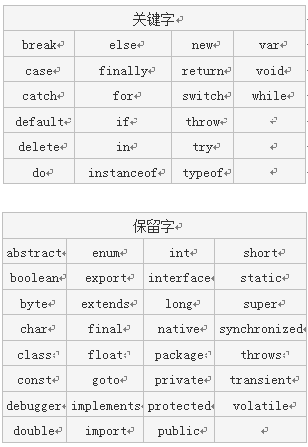
if switch for while do...while
函数
function 函数名()
{
函数体;
函数调用
第一种情况:在<script>标签内调用。
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。

鼠标单击事件( onclick )
<input type="button" value="点击" onclick="函数名()"/>
鼠标经过事件(onmouseover)
<input type="button" value="点击" onmouseover="函数名()"/>
鼠标移开事件(onmouseout)
<input type="button" value="点击" onmouseout="函数名()"/>
光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
<input type="button" value="点击" onfocus="函数名()"/>
失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
<input type="button" value="点击" onblur="函数名()"/>
内容选中事件(onselect)
<textarea cols="60" rows="5" onselect="函数名()">文本</textarea>
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
<textarea cols="60" rows="5" onchange="函数名()">文本</textarea>
加载事件(onload)
onload事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:加载页面时,触发onload事件,事件写在<body>标签内。
<body onload="函数名()">
</body>
也可在<script>中用 window对象
window.onload=函数名();
甚至可以
window.onload=function 函数名()
{
函数体
}
卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
类似于onload
<body onunload="函数名()">
</body>
在<script>中也可以使用 window.onunload
使用parseInt()函数可解析一个字符串,并返回一个整数
JavaScript中的对象:
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等
使用对象前先定义 如定义数组对象 var myarra=new Array(); 或var myarray=[];
访问对象属性的语法: objectName.propertyName
访问对象的方法:objectName.methodName()
String对象中的方法toUpperCase()可将文本转换为大写
Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
var Udate=new Date(); //使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
也可设定初始值 var date=new Date(2019,6,6) 或 var date=new Date('Oct 1,2019')
访问方法语法:“<日期对象>.<方法>”

getDay() 是返回星期的方法 不是返回日期 0表示星期日 0-6
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
toLocaleString()方法可将日期根据本地规则格式化
String 字符串对象
定义字符串的方法就是直接赋值 var str="Hello world"
经实验 var str=new String("Hello world") 也可行
属性length
方法toUpperCase()将文本转换为大写
方法toLowerCase()将文本转换为小写
方法charAt(index) 返回指定位置的字符 经实验 str[index]也可以
注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串
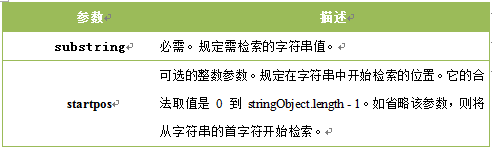
方法indexOf()返回指定的字符串首次出现的位置 indexOf(substring, startpos) //如果要检索的字符串值没有出现,则该方法返回 -1

indexOf("hello")
indexOf("hello",0,mystr.length-1)
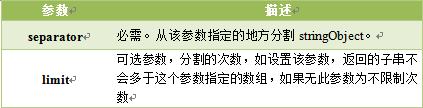
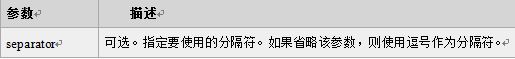
方法split()将字符串分割为字符串数组,并返回此数组 split(separator,limit)

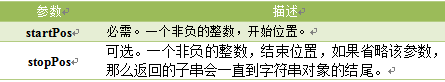
方法substring用于提取字符串中介于两个指定下标之间的字符。 substring(startPos,stopPos)

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
方法substr()从字符串中提取从 startPos位置开始的指定数目的字符串。

注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
Math对象
提供对数据的数学计算
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法 (感觉全是静态变量和静态函数)
Math 对象属性

Math 对象方法

Math.ceil(x) 注意:返回值是大于或等于x的整数 (注意负数
Math.floor(x) 注意:返回值是小于或等于x的整数 (注意负数)
Math.round(x) 注意:返回与x最接近的的整数 (注意负数)
Array 数组对象
属性:
length
方法:

concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
array.concat(array1,array2,...,arrayN)
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的
array.join(separator)

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容
reverse() 方法用于颠倒数组中元素的顺序。
注意:该方法会改变原来的数组,而不会创建新的数组。
slice() 方法可从已有的数组中返回选定的元素。
array.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
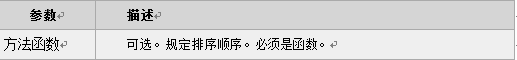
sort()方法使数组中的元素按照一定的顺序排列。
arrayObject.sort(方法函数) (感觉和std::sort有相似的地方 也是写函数名)
array.sort(sortMethod);
但sortMethod返回值类型与 std::sort不同
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
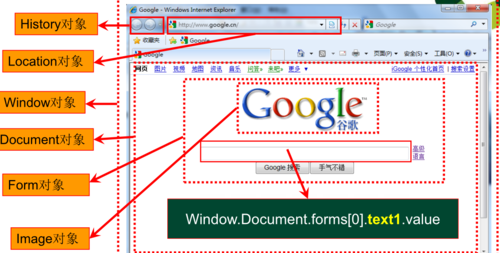
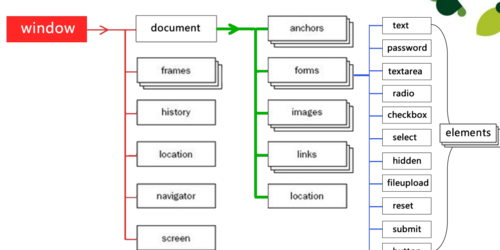
浏览器对象:
window对象
window对象是BOM的核心,window对象指当前的浏览器窗口
window对象方法:

JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
setInterval(代码,交互时间);
参数:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式 setInterval("函数名()",1000) 或 setInterval(函数名,1000)
取消计时器clearInterval()
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
1 var i=window.setInterval(clock,1000); 2 window.clearInterval(i);
利用计时器写的时间:
我写的 我这个写的是刚开始就会自己出现时间 点击 Stop停止 Go on继续
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 <script type="text/javascript"> 7 function clock(){ 8 var time=new Date(); 9 document.getElementById("clock").value = time; 10 } 11 var i=window.setInterval(clock,1000); 12 function stop(){ 13 window.clearInterval(i); 14 } 15 function go_on() 16 { 17 i=window.setInterval(clock,1000); 18 } 19 </script> 20 </head> 21 <body> 22 <form> 23 <input type="text" id="clock" size="50" /> 24 <input type="button" value="Stop" onclick="stop()" /> 25 <input type="button" value="Go on" onclick="go_on()"/> 26 </form> 27 </body> 28 </html>
别人写的:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 <script type="text/javascript"> 7 var i; 8 function start() 9 { 10 i=window.setInterval(function(){ 11 var date=new Date(); 12 document.getElementById("clock").value=date; 13 },1000) 14 } 15 function stop(){ 16 window.clearInterval(i); 17 } 18 </script> 19 </head> 20 <body> 21 <form> 22 <input type="text" id="clock" size="50" /> 23 <input type="button" value="Stop" onclick="stop()" /> 24 <input type="button" value="Start" onclick="start()"/> 25 </form> 26 </body> 27 </html>
体会到了 setInterval(代码,交互时间) 函数中 代码:要调用的函数或代码串的意思
那么我的代码也可写成
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 <script type="text/javascript"> 7 var i=window.setInterval(function(){ 8 var time=new Date(); 9 document.getElementById("clock").value = time; 10 },1000); 11 function stop(){ 12 window.clearInterval(i); 13 } 14 function go_on() 15 { 16 i=window.setInterval(function(){ 17 var time=new Date(); 18 document.getElementById("clock").value = time; 19 },1000); 20 } 21 </script> 22 </head> 23 <body> 24 <form> 25 <input type="text" id="clock" size="50" /> 26 <input type="button" value="Stop" onclick="stop()" /> 27 <input type="button" value="Go on" onclick="go_on()"/> 28 </form> 29 </body> 30 </html>
setTimeout()计时器:在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
setTimeout(代码,延迟时间); //类似的 这的代码也是指 要调用的函数或代码串 延时时间也是以ms为单位
这个甚至可以写成 window.setTimeout("alert('hello')",1000); //注意分号
利用setTimeout()计时器 实现从0开始自增并显示到text中
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 <script type="text/javascript"> 7 var num=0; 8 function startCount() { 9 document.getElementById('count').value=num; 10 num=num+1; 11 window.setTimeout(startCount,1000); 12 } 13 startCount(); 14 </script> 15 </head> 16 <body> 17 <form> 18 <input type="text" id="count" /> 19 </form> 20 </body> 21 </html>
这个代码是无法实现要的功能的 利用startCount()也调用了函数 但并没有将函数执行完 分析后发现 把startCount()改成window.setTimeout(startCount) 就可行了
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 <script type="text/javascript"> 7 var num=0; 8 function startCount() { 9 document.getElementById('count').value=num; 10 num=num+1; 11 window.setTimeout(startCount,1000); 12 } 13 window.setTimeout(startCount); 14 </script> 15 </head> 16 <body> 17 <form> 18 <input type="text" id="count" /> 19 </form> 20 </body> 21 </html>
当然也可以用button 点击来控制函数进行
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 <script type="text/javascript"> 7 var num=0; 8 function startCount() { 9 document.getElementById('count').value=num; 10 num=num+1; 11 window.setTimeout(startCount,1000); 12 } 13 </script> 14 </head> 15 <body> 16 <form> 17 <input type="text" id="count" /> 18 <br/> 19 <input type="button" value="点击"onclick="startCount()"/> 20 </form> 21 </body> 22 </html>
这样点击就可以让num从0开始增加 并显示到text文档上
发现了一个问题 :点击button次数越多 数值增加越快 这说明又重新有了另一个函数 (感觉是多线程?)
取消计时器clearTimeout() clearTimeout(id_of_setTimeout) //与clearInterval(id_of_setInterval)类似
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>计时器</title> 6 7 <script type="text/javascript"> 8 var num=0; 9 var i; 10 function startCount() 11 { 12 document.getElementById("count").value=num; 13 num=num+1; 14 i=window.setTimeout(startCount,1000); 15 } 16 function stopCount() 17 { 18 window.clearTimeout(i); 19 } 20 </script> 21 </head> 22 <body> 23 <form> 24 <input type="text" id="count" /> 25 <input type="button" value="Start" onclick="startCount()"/> 26 <input type="button" value="Stop" onclick="stopCount()" /> 27 </form> 28 </body> 29 </html>


History 对象:
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法] //window可以省略 因为在窗口的任何元素都是window的子级元素
History 对象属性

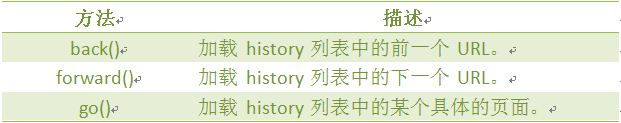
History 对象方法

back()方法,加载 history 列表中的前一个 URL。 注意:等同于点击浏览器的倒退按钮。back()相当于go(-1)
forward()方法,加载 history 列表中的下一个 URL。注意:等价点击前进按钮。forward()相当于go(1)
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。 window.history.go(number);

Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
location对象属性图示:

location 对象属性:

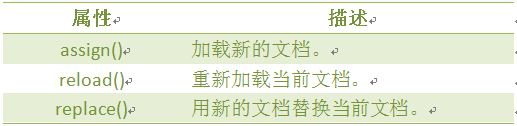
location 对象方法:

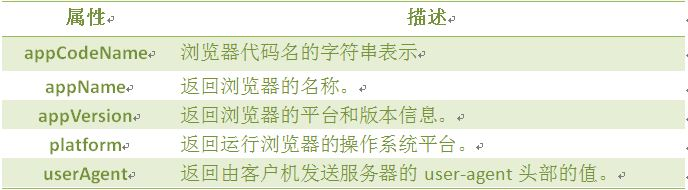
Navigator对象:
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。 //window.navigator.
对象属性:

screen对象:
screen对象用于获取用户的屏幕信息。
window.screen.属性
对象属性:

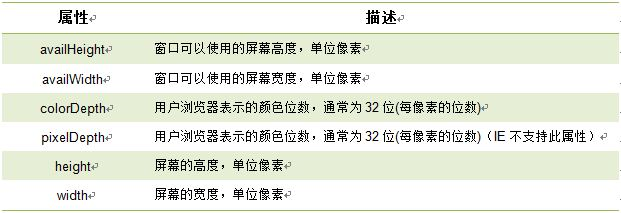
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样
DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
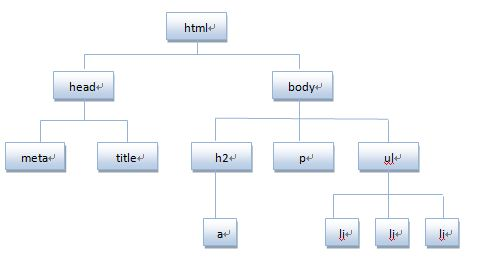
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
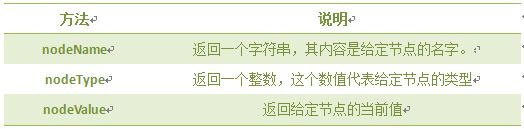
节点属性:

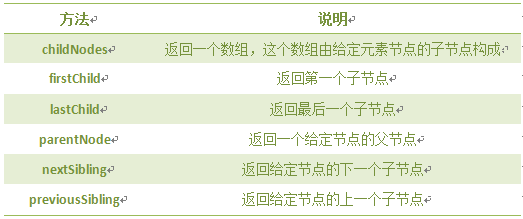
遍历节点树:

DOM操作:

注意:前两个是document方法。
getElementsByName()方法 //返回带有指定名称的节点对象的集合。
document.getElementsByName(name)
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
getElementsByTagName()方法 //返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
document.getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
区别getElementById,getElementsByName,getElementsByTagName
getElementById得到的是一个元素 而getElementByName getElementByTagName 可以得到一组元素

注意!!!下面2个方法是获得一组元素 要访问单个元素 使用[]运算符
getAttribute()方法 通过元素节点的属性名称获取属性的值。
elementNode.getAttribute(name) ele.getAttribute("name")
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
setAttribute()方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
elementNode.setAttribute(name,value)
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
访问子节点childNodes (这个会拿到所有东西 包括空格 换行符这些东西)
用children可以避免这个问题
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
ele.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。 //这里的子节点包括元素节点 文本节点
用ele.firstChild和ele.lastChild访问子节点的头节点和尾节点 如果无节点 返回NULL
parentNode访问父节点 elementNode.parentNode 父节点只能有一个
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。 node.nextSibling
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。 node.previousSibiling
null和undefined的区别
appendChild() 增加节点 在指定节点的最后一个子节点列表之后添加一个新的子节点。 相当于在数组中添加一个元素到末尾 fatherNode.appendChild(newNode)
insertBefore() 插入节点 在已有的节点前插入以个新的节点 fatherNode.insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
removeChild() 删除节点 fatherNode.removeChild(node) 该方法返回值是被删除的节点的引用
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
replaceChild() 替换节点 实现子节点(对象)的替换。返回被替换对象的引用
语法:fatherNode.replaceChild (newnode,oldnode )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnode : 必需,被 newnode 替换的对象
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
createElement()方法 创建元素节点。此方法可返回一个 Element 对象。
document.createElement(TagName)
createTextNode()方法 创建文本节点,返回新创建的 Text 节点。
document.creatTextNode(Text)
Text: 字符串值,可规定此节点的文本






