JavaScript入门
21:17:29 2019-08-08
建了个随笔。。。。。
11:07:01 2019-08-09
开始入门
17:10:27 2019-08-09
入门成功 仅仅是了解
本文资料来源:慕课网 https://www.imooc.com/code/387
首先查下JavaScript的百度定义:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript
-
是一种解释性脚本语言(代码不进行预编译)。
-
主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
-
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
-
跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
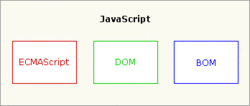
JavaScript组成:

为什么学习JavaScript:
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
使用<script>标签在HTML网页中插入JavaScript代码 <script></script>
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
如上面所说 JavaScript 不仅可以直接写在html页面 还可以写成单独的js文件
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中
注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
在html中添加 <script src="javascript.js"></script> 来将js文件嵌入html中
JavaScript代码可以放在html文件中任何位置,一般放在网页的head或者body部分
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
JavaScript代码格式: 语句;
注释可以使用 // 与 /* */
javascript中的变量: var 变量名;
if else
javascript中的函数:
1 function 函数名() 2 { 3 函数代码; 4 }
<input type="button" value="点击我“ onclick="函数名()"/>
javascript中函数:
document.write()
第一种:输出内容用""括起,直接输出""号内的内容
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+号连接
第四种:输出HTML标签,并起作用,标签使用""括起来 document.write("hello"+"<br/>"+"world") ;
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
警告 :alert 消息对话框: alert(字符串或变量); 注:alert弹出消息对话框(包含一个确定按钮)。
确认:confirm 消息对话框:confirm(str); 注: 弹出对话框(包括一个确定按钮和一个取消按钮)。
str:在消息对话框中要显示的文本
返回值: Boolean值 当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
提问:prompt 消息对话框 常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
window.open:打开新窗口
open() 方法可以查找一个已经存在或者新建的浏览器窗口
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
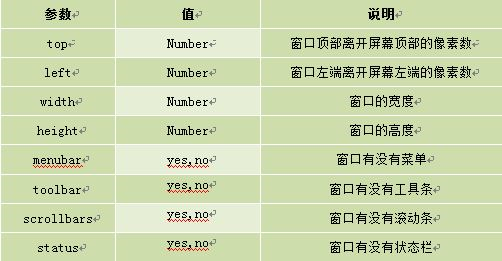
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

window.open('https://www.baidu.com','_blank','top=20px,left=30px,width=300,height=200,menubar=no,toolbar=no,scrollbars=yes,status=no');
window.close:关闭窗口
window.close(); 关闭本窗口
<窗口对象>.close() ; 关闭指定的的窗口
DOM:文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
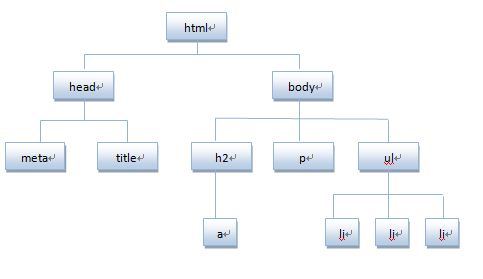
将HTML代码分解为DOM节点层次图:

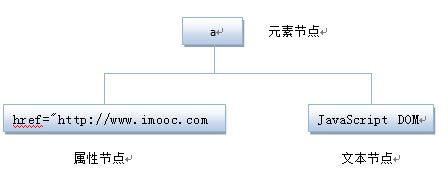
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。

通过ID获取元素:标签的id属性值是唯一的 document.getElementById(“id”)
innerHTML 属性 用于获取或替换 HTML 元素的内容。
Object.innerHTML="新的文本值"; //Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
document.write(Object.innerHTML);
改变 HTML 样式 Object.style.property=new style; //:Object是获取的元素对象
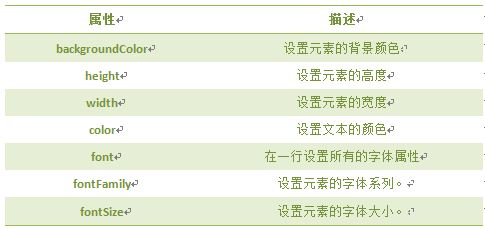
基本属性表(property):

Object.style.color="red"
Object.style.fontSize="20" 注意引号
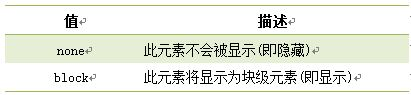
显示和隐藏(display属性)
Object.style.display = value //同上 Object 是获取的元素对象
value取值:

控制类名(className 属性):className 属性设置或返回元素的class 属性。
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
Object.classname
Object.removeAttribute("style") 恢复设置





