CSS学习
12:09:45 2019-08-07
开始了解CSS
00:02:59 2019-08-08
中间从5点到11点不在 回来学了一个小时
10:39:46 2019-08-08
继续学习
16:44:10 2019-08-08
css入门成功
本文资料来源:慕课网 https://www.imooc.com/learn/9/
前面写过CSS和Html之间的关系 CSS是对Html的美化
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
1 p{ 2 font-size:20px; //文字字号 3 color:green; //文字颜色 4 text-align:center; //文字对齐方式 5 }
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)
从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种
内联式:css样式表就是把css代码直接写在现有的HTML标签中 <p style="color:red">这里文字是红色。</p> 如果有多条css样式代码设置可以写在一起,中间用分号隔开。
嵌入式:嵌入式css样式,写在当前的文件中 把css样式代码写在<style type="text/css"></style>标签 <style>标签在<head>标签中
<style type="text/css">
span{
color:red;
}
</style>
外部式:外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
href 为 URL地址;
type为链接文件的格式;
rel 该属性规定当前文档与被链接文档之间的关系。但是,只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持。(现在先记住不需要改动这两个内容)
Href href 属性的值可以是任何有效文档的相对或绝对URL,包括片段标识符和JavaScript代码段
三种方法的优先级:内联式 > 嵌入式 > 外部式 这样说是不完全对的 三种方法设置满足 就近原则(离被设置元素越近优先级别越高) 而且这种规则适用于它们具有相同的权值
CSS样式中的选择器:指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
标签选择器
这里用到了一个 line-height:1.6em (em不是强调标签) em是一个相对长度单位 详情:https://www.cnblogs.com/wuguoyuan/p/rem.html
类选择器
.类选择器名称{css样式代码;} 注意:英文圆点开头
要这样写肯定得先给标签划一个类(废话)
ID选择器
在很多方面,ID选择器都类似于类选择符 但也有区别
D选择符的前面是井号(#)号,而不是英文圆点(.)
及#ID选择器{css样式代码;}
类选择器和ID选择器的区别
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表) <span class="类选择器1 类选择器2"></span> 注意是空格
子选择器:子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素 (说成大于符号有点怪 还是叫子选择器> 这样好一点)
包含(后代)选择器:即加入空格,用于选择指定标签元素下的后辈元素
子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
通用选择器:它使用一个(*)号指定,它的作用是匹配html中所有标签元素 * {属性:值;} 这样所有的标签都会采用该种css格式
伪类选择符:它允许给html不存在的标签(标签的某种状态)设置样式 比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色 a:hover{color:red;}
分组选择符 当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,) h1,span{color:red;}
继承
CSS的某些样式是具有继承性的
继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。 注意有一些css样式是不具有继承性的。如border:1px solid red;
特殊性:有的时候我们为同一个元素设置了不同的CSS样式代码 根据权值的规则来判断使用哪种css样式的,权值高的就使用哪种css样式
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100
1 p{color:red;} /*权值为1*/ 2 p span{color:green;} /*权值为1+1=2*/ 3 .warning{color:white;} /*权值为10*/ 4 p span.warning{color:purple;} /*权值为1+1+10=12*/ 5 #footer .note p{color:yellow;} /*权值为100+10+1=111*/
层叠:层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。
所以前面的css样式优先级就不难理解了:内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。(权重值一样时就近原则)
重要性:有些特殊的情况需要为某些样式设置具有最高权值 可以使用!important
1 p{color:red!important;} 2 p{color:green;}
CSS格式化排版
文字排版--字体:body{font-family:"Microsoft Yahei";}
文字排版--字号、颜色:body{font-size:12px;color:#666}
文字排版--粗体:p span{font-weight:bold;}
文字排版--斜体:p a{font-style:italic;}
文字排版--下划线:p a{text-decoration:underline;}
文字排版--删除线:span{text-decoration:line-through;}
段落排版--缩进:p{text-indent:2em;}
段落排版--行间距(行高):p{line-height:1.5em;}
段落排版--中文字间距、字母间距: 中文字间隔、字母间隔设置: p{letter-spacing:20px;} (注意:这个样式使用在英文单词时,是设置字母与字母之间的间距)
单词间距设置:p{word-spacing:20px;}
段落排版--对齐:为块状元素中的文本、图片设置居中样式 p{text-align:center;} (center/left/right)
元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
块级元素:在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素 设置display:block就是将元素显示为块级元素 列如:a{display:block;}
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素:在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素 当然块状元素也可以通过代码display:inline将元素设置为内联元素 div{display:inline:}
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素:(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。<img>、<input>标签就是这种内联块状标签
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
盒子模型:



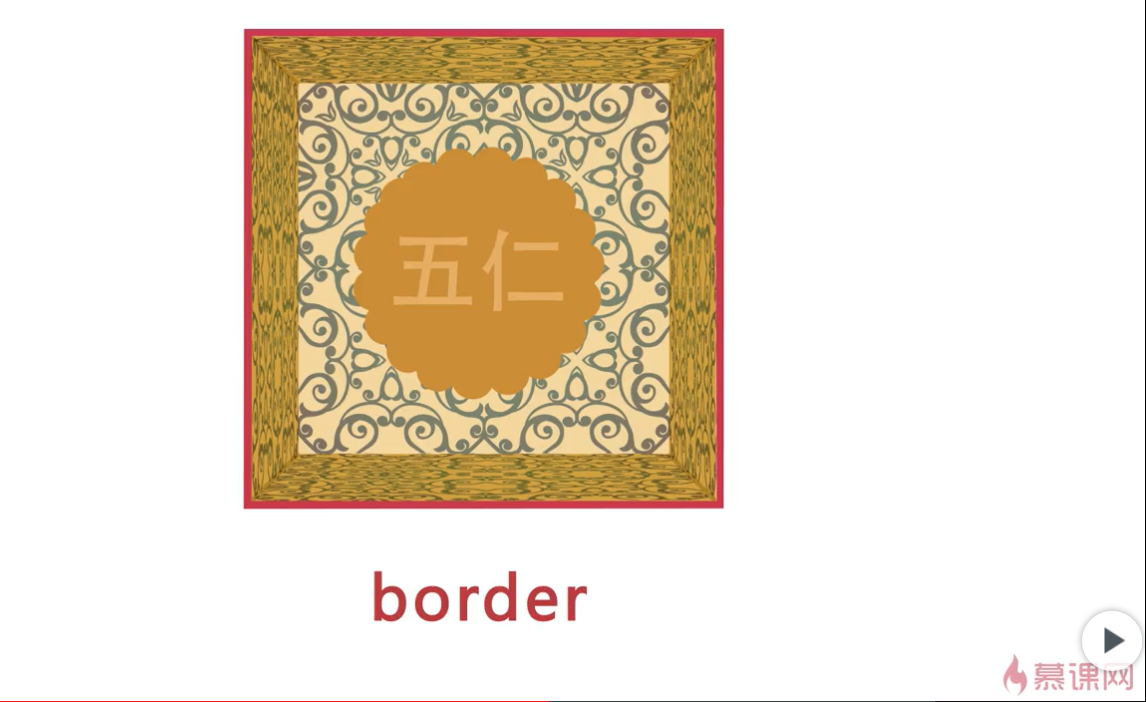
盒模型--边框:盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性) div{ border:2px solid red; }
可以分开写:
1 div{ 2 border-width:2px; 3 border-style:solid; 4 border-color:red; 5 }
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用像素(px)。
css 样式中允许只为一个方向的边框设置样式:div{border-bottom:1px solid red;}
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
盒模型--宽度和高度:css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

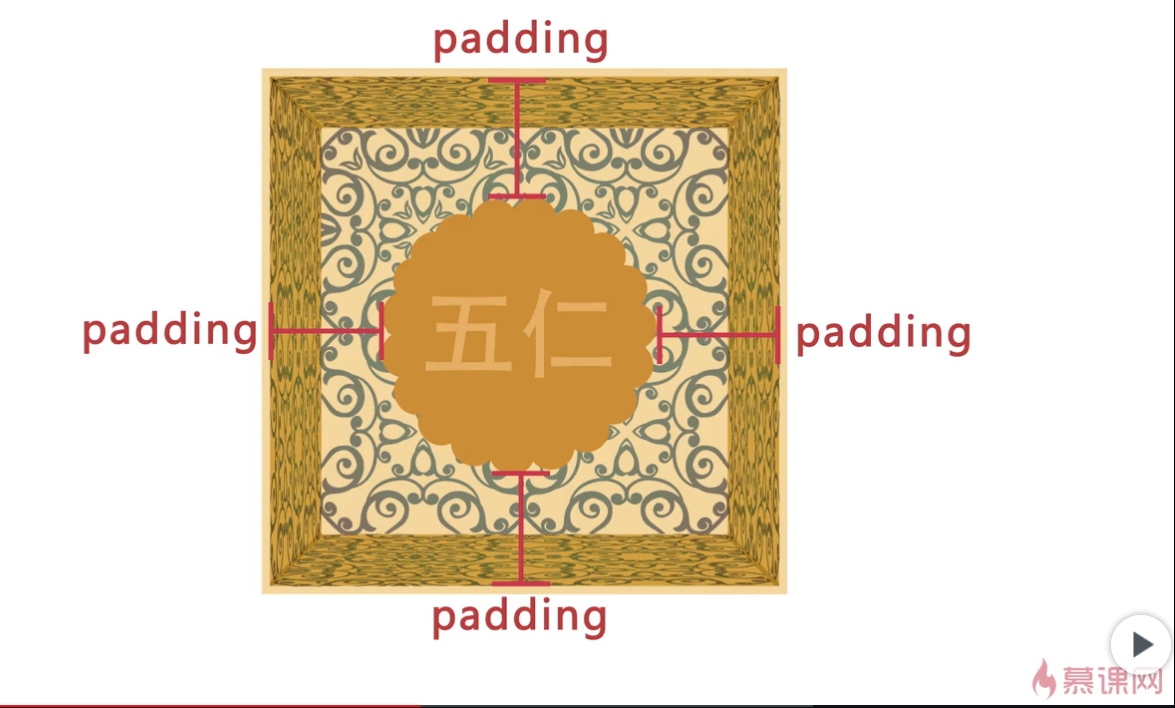
盒模型--填充:div{padding:20px 10px 15px 30px;} 顺序为上 右 下 左 (顺时针)
或者写成
1 div{ 2 padding-top:20px; 3 padding-right:10px; 4 padding-bottom:15px; 5 padding-left:30px; 6 }
如果上下左右填充大小一致 可直接写 div{padding:10px;}
如果上下填充一致 左右填充一致 可写为 div{padding:20px 10px;}
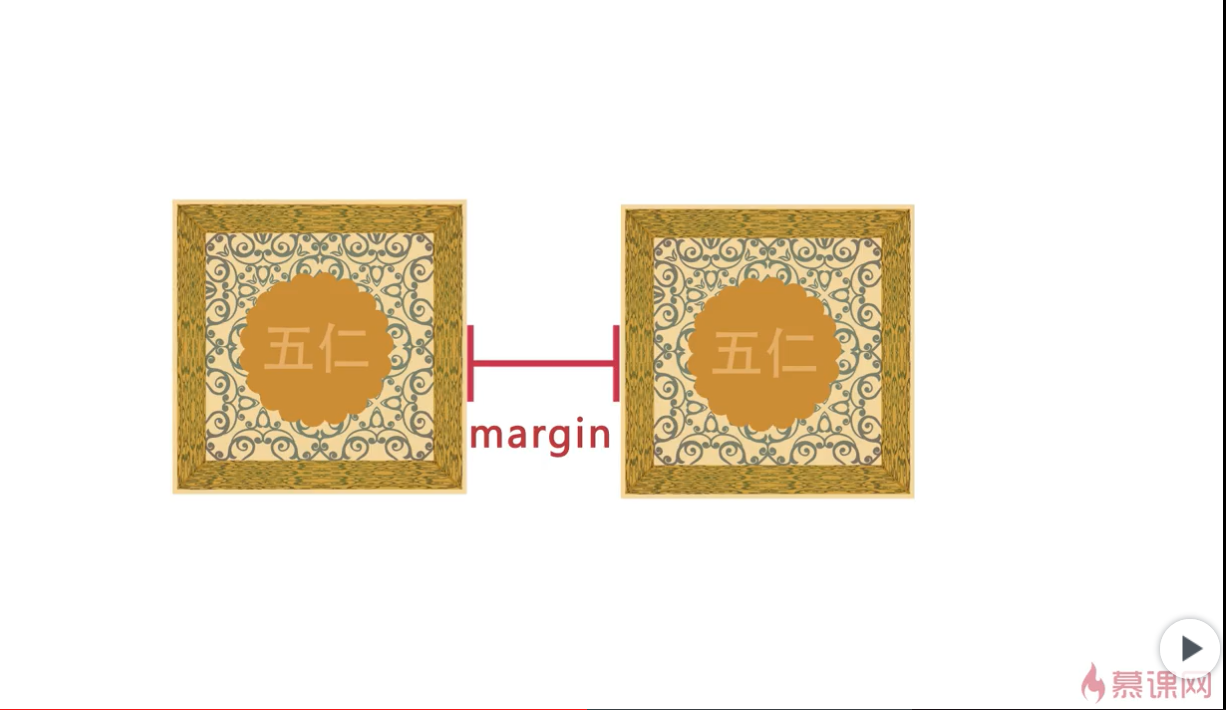
盒模型--边界:元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左(顺时针)div{margin:20px 10px 30px 50px;}
或者写成
1 div{ 2 margin-top:20px; 3 margin-right:10px; 4 margin-bottom:30px; 5 margin-left:50px; 6 }
如果上下左右填充大小一致 可直接写 div{margin:10px;}
如果上下填充一致 左右填充一致 可写为 div{margin:20px 10px;}
padding和margin的区别:padding在边框里,margin在边框外。
css布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型:流动(Flow)是默认的网页布局模式
流动布局2个比较典型的特征:1.块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%
2.在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示
浮动模型:设置元素浮动就可以实现让2个块状元素并排显示 div{float:left;}
层布局模型:层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作
CSS定义了一组定位(positioning)属性来支持层布局模型
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
绝对定位:position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口 不占据空间了
1 div{ 2 width:50px; 3 height:100px; 4 border:2px solid green; 5 position:absolute; 6 top:50px; 7 left:200px; 8 }
top:50px表示相对于父包含块 向下 移动50个像素点
left:200px表示相对于父包含块 向右 移动200个像素点
相对定位:需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动
1 div{ 2 width:50px; 3 height:100px; 4 border:2px solid green; 5 position:relative; 6 top:50px; 7 left:200px; 8 }
top:50px表示相对于以前位置 向下 移动50个像素点
left:200px表示相对于以前位置 向右 移动200个像素点
相对定位:fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同
Relative与Absolute组合使用:
1、参照定位的元素必须是相对定位元素的前辈元素
2、参照定位的元素必须加入position:relative
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了
缩写:
颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半 p{color:#336699;} p{color:#369;}
颜色值:
1、英文命令颜色 p{color:red;}
2、RGB颜色 p{color:rgb(122,23,45);} p{color:rgb(25%,60%,70%);}
3、十六进制颜色 这种颜色设置方法是现在比较普遍使用的方法 值由 0-255 变成了十六进制 00-ff
长度值:
1、像素 像素指的是显示器上的小点
2、em 就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px 注意:当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
3、百分比
CSS样式设置技巧
水平居中设置-行内元素
水平居中设置-定宽块状元素
垂直居中-父元素高度确定的单行文本
垂直居中-父元素高度确定的多行文本(方法一)
垂直居中-父元素高度确定的多行文本(方法二)
隐性改变display类型
当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
1. position : absolute
2. float : left 或 float:right
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block(块状元素)的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
这就基本对css有了一个初步了解 还要继续学习
本随笔资料来源:慕课网 https://www.imooc.com/learn/9/





