使用laraval框架和前端完成restful风格的请求对接(这里只是讨论restful的概念)
现在,在开发中restful风格的api是比较流行的,尤其是在前后端分离的架构中。
这些东西这一下这篇文章中说的很详细:RESTful接口设计原则和优点
下面,我们来讨论如何使用laraval和前端完成restful风格的接口对接。
因为,restful风格的接口中不包含动词,它得增删改查有http请求方式决定:post、delete、put(patch)、get。
所以我们第一件事情,先在laraval中编写好对应的路由(我这里只是讨论了restful的一个概念,所以只是写到路由层次,没有再更深的写逻辑,网读者见谅):
1、找到路由文件(laravel\app\Http\Routes.php),做如下编辑:
<?php
header('Access-Control-Allow-Origin:*'); //代表允许任何网址请求,如果不写的话,跨域访问回报错。
header('Access-Control-Allow-Methods:GET, POST, PATCH, PUT, DELETE, OPTIONS'); //代表允许以上请求方式访问,如果没有这句话的话,put/patch/delete访问回报没有访问权限的错!!!
Route::get('/', function () {
return view('welcome');
});
//接受get请求的路由
Route::get('restful',function(){
$arr = array('statuCode' =>200,'content' => 'this is GET');
return json_encode($arr);
});
//接受post请求的路由
Route::post('restful',function(){
$arr = array('statuCode' =>200,'content' => 'this is POST');
return json_encode($arr);
});
//接受put请求的路由
Route::put('restful',function(){
$arr = array('statuCode' =>200,'content' => 'this is PUT');
return json_encode($arr);
});
//接受patch请求的路由
Route::patch('restful',function(){
$arr = array('statuCode' =>200,'content' => 'this is PATCH');
return json_encode($arr);
});
//接受delete请求的路由
Route::delete('restful',function(){
$arr = array('statuCode' =>200,'content' => 'this is DELETE');
return json_encode($arr);
});
2、编辑前端html文件(该文件可以放在任何地方,因为我们这里是前后端分离的,使用ajax请求的数据):
<!-- 这是jquery的cdn -->
<script
src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>
<head>
<!-- 一些样式 -->
<style type="text/css">
.div {
width:100px;
color:red;
float:left;
text-align:center;
background:#ccc;
margin-left:5px;
}
</style>
</head>
<div class = 'div get'>
get
</div>
<div class = 'div post'>
post
</div>
<div class = 'div put'>
put
</div>
<div class = 'div patch'>
patch
</div>
<div class = 'div delete'>
delete
</div>
<script>
$(".div").click(function(){
$(this).css("background-color","yellow");
});
$(".div").mouseover(function(){
$(this).css("background-color","#333");
});
$(".div").mouseleave(function(){
$(this).css("background-color","#ccc");
});
//get请求
$(".get").click(function(){
var method = 'get';
requireFunction(method);
});
//post请求
$(".post").click(function(){
var method = 'post';
requireFunction(method);
});
//put请求
$(".put").click(function(){
var method = 'put';
requireFunction(method);
});
//patch请求
$(".patch").click(function(){
var method = 'patch';
requireFunction(method);
});
//delete请求
$(".delete").click(function(){
var method = 'delete';
requireFunction(method);
});
//ajax公共方法
function requireFunction(method){
$.ajax({
type: method,
dataType: 'json',
url: 'http://localhost:8080/laravel/public/restful',
success:function(data){
console.log(data);
},
error:function(){
alert('shibai');
}
});
}
</script>
做完以上两个文件的编辑,我们就完成了一个简单的基于restful的前后端分离的请求场景。
下面我们来做观察:
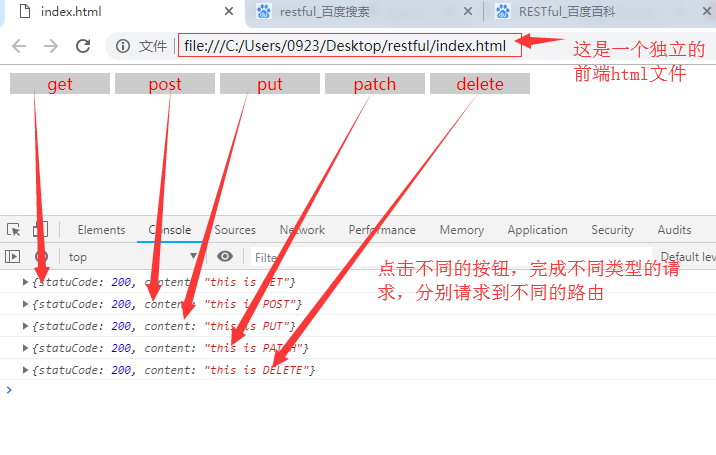
1、观察请求页面。

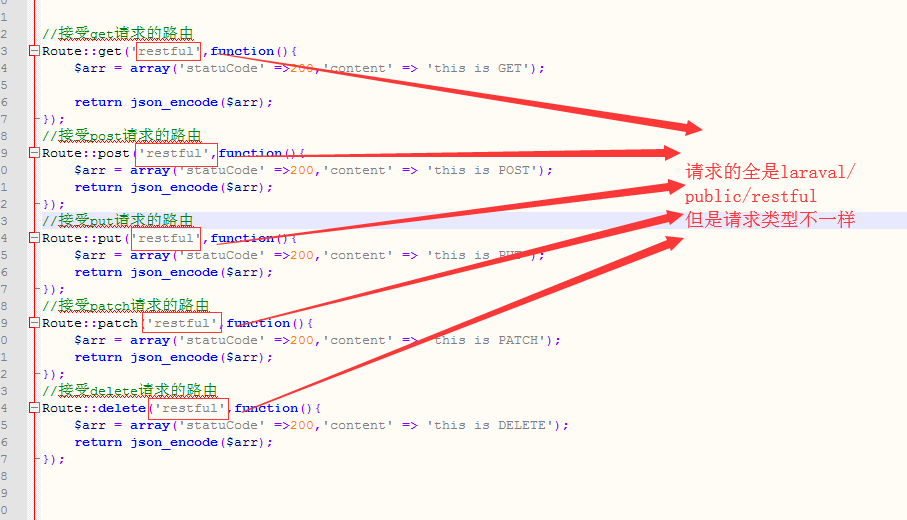
2、我们观察一下laraval的路由。

3、看一下ajax请求的路径。

通过上面两张图片的结合,我们可以知道,我们编写的这个小例子,是一个真正的restful类型的接口风格。拿到数据后前端程序员在进行页面渲染,这就是一个前后端分离的理念。
需要注意的是:
laraval的post请求,默认是有CsrfToken验证的。这个例子中我们不需要验证,可以修改一下文件(laravel\app\Http\Middleware\VerifyCsrfToken.php)文件。
找到 VerifyCsrfToken.php文件(app/http/middleware)添加如下方法
public function handle($request, \Closure $next)
{
// 使用CSRF
//return parent::handle($request, $next);
// 禁用CSRF
return $next($request);
}


