CSS浮动讲解
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。
html代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Test</title> 6 <link type="text/css" rel="stylesheet" href="test.css"> 7 </head> 8 <body> 9 <div id="div1">div1</div> 10 <div id="div2">div2</div> 11 <div id="div3">div3</div> 12 <div id="div4">div4</div> 13 14 15 </body> 16 </html>
CSS代码如下:
1 body 2 { 3 color: black; 4 } 5 div 6 { 7 border: solid; 8 text-align: center; 9 } 10 #div1 11 { 12 background-color: red; 13 width: 320px; 14 height: 120px; 15 } 16 #div2 17 { 18 background-color: green; 19 width: 400px; 20 height: 60px; 21 clear: left; 22 } 23 #div3 24 { 25 background-color: blue; 26 width: 200px; 27 height: 100px; 28 } 29 #div4 30 { 31 background-color: yellow; 32 width: 400px; 33 height: 200px; 34 }
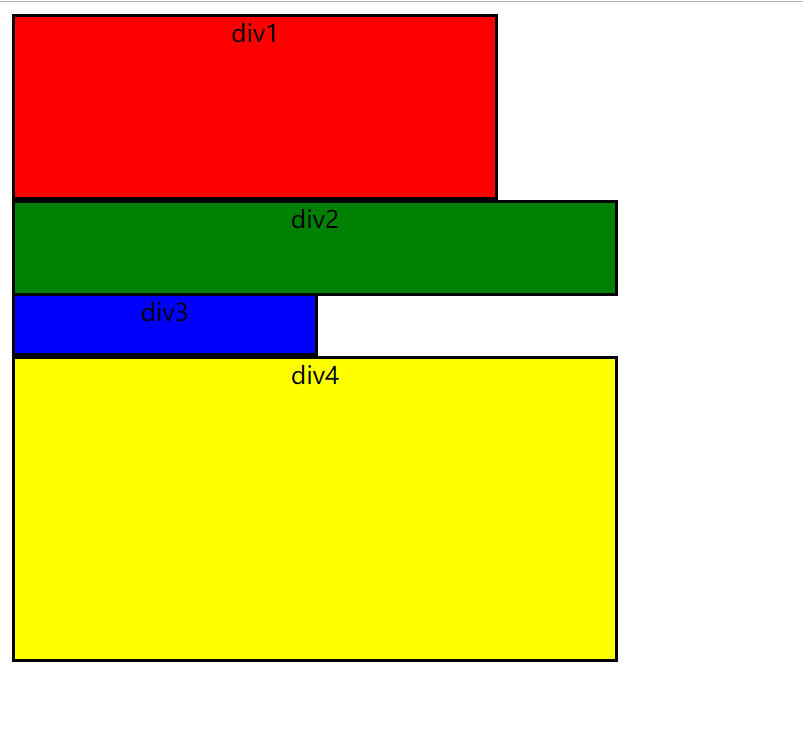
效果图:

可以看出,即使div1的宽度很小,页面上一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
注意,以上这些理论,是指标准流中的div。
本菜认为,无论多么复杂的布局,其基本出发点均是:“如何在一行中显示多个元素”
显然标准流已经无法满足需求,这就要到浮动。
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
例如,假如上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。
CSS代码里面
div2{ float:left;}(以下代码同理)
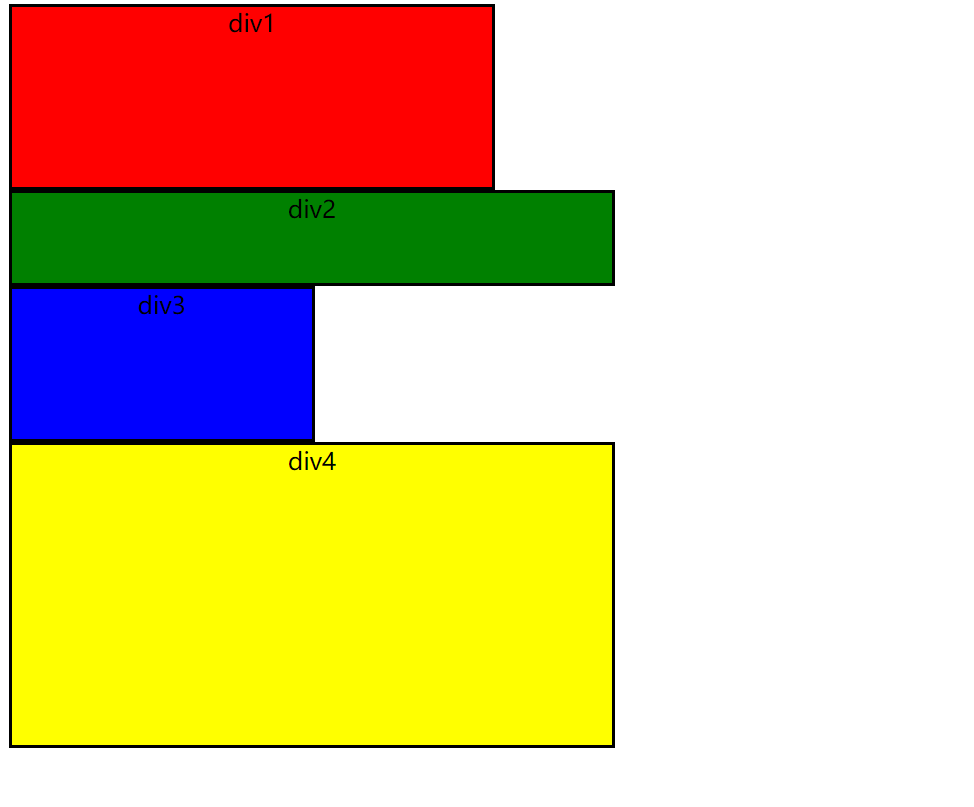
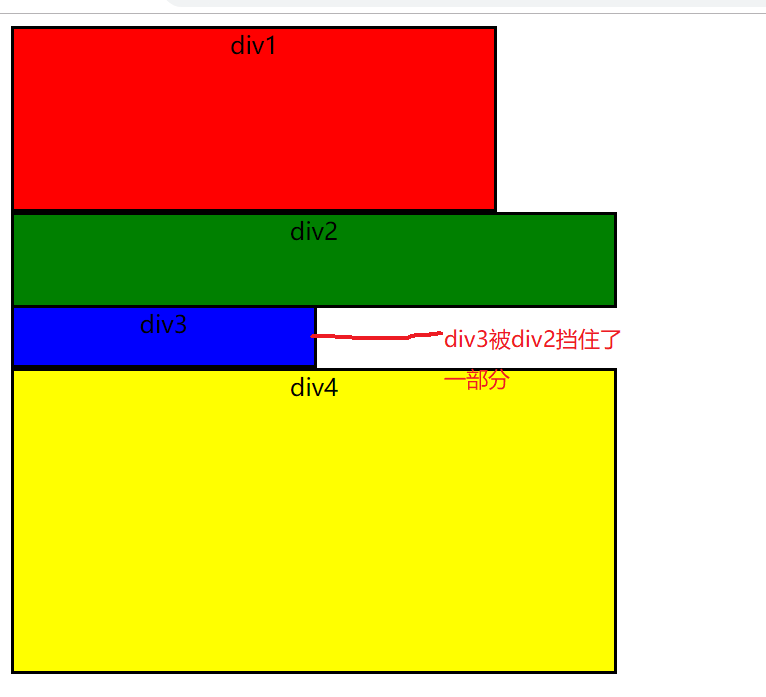
效果图:

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;),当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
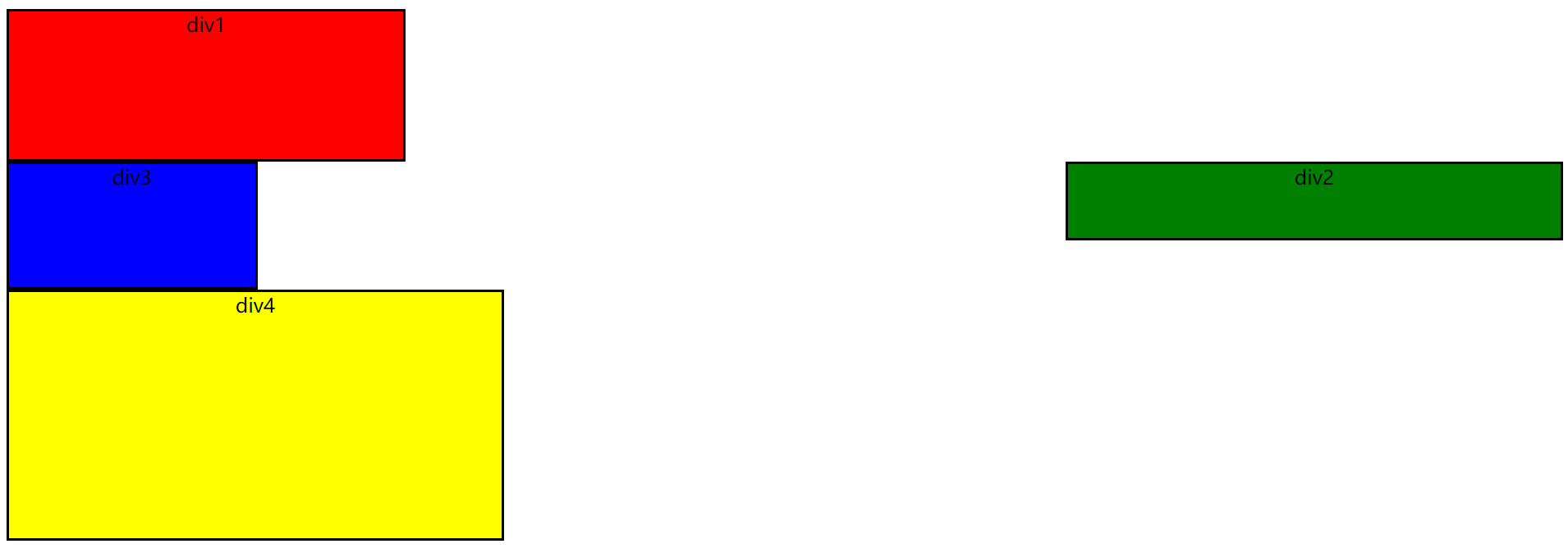
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
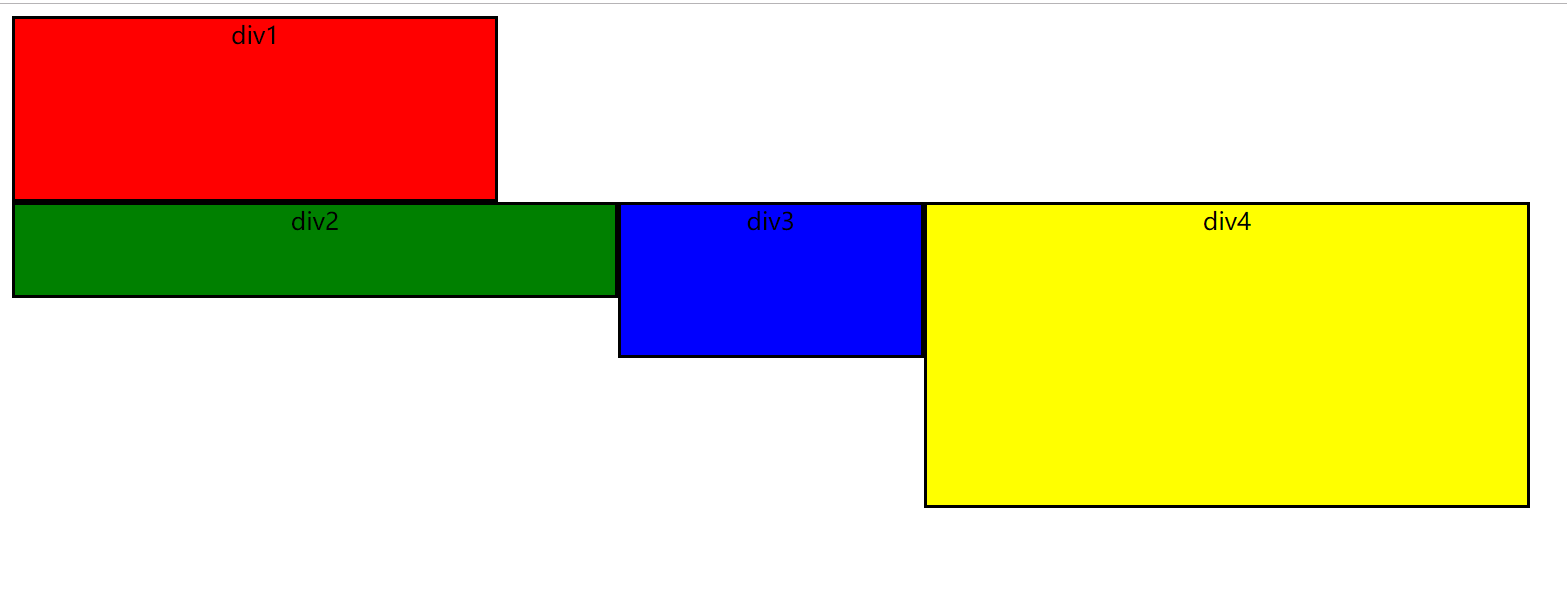
下面我们把div2和div3都加上左浮动,效果如下:

同理,由于div2,div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假设某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
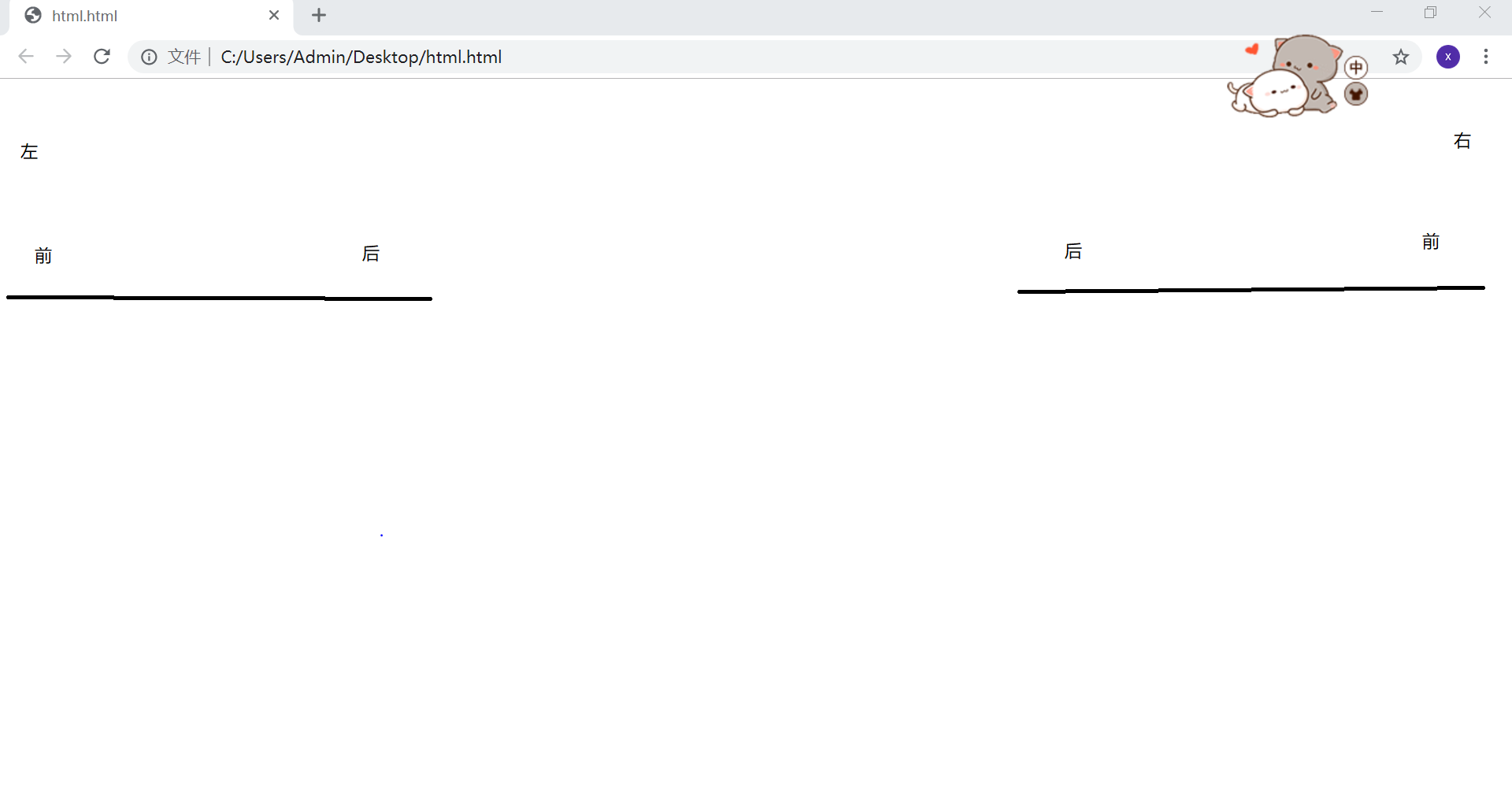
靠近页面边缘的一端是前,远离页面边缘的一端是后

为了帮助读者理解,再举几个例子。
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着本菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
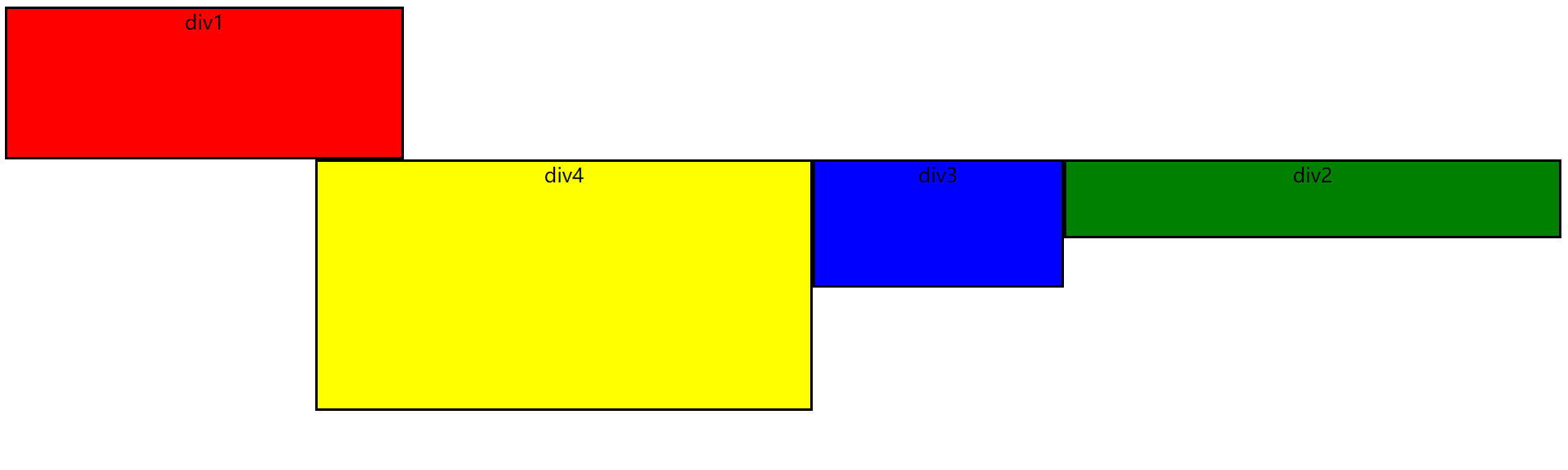
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假设我们把div2、div4左浮动,效果图如下: