24. Fragment的产生、使用方法、静态(动态)添加fragment

24. Fragment的产生、使用方法、静态(动态)添加fragment
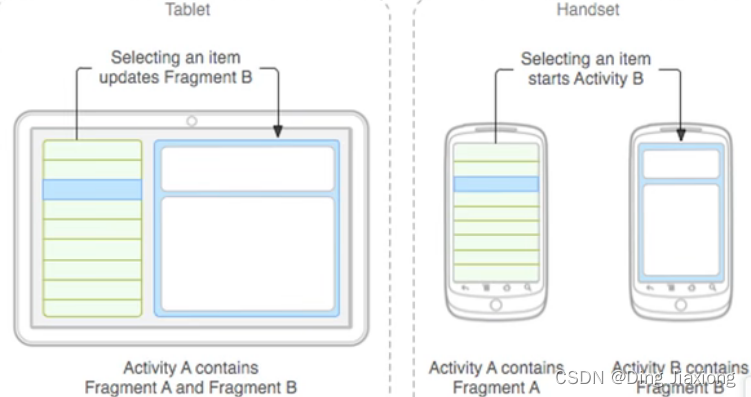
24.1 Fragment的产生

Android3.0之后
不同的Fragment运行在同一个Activity之上。
24.2 什么是Fragment
具备生命周期【“子Activity”】【可以重复使用】
必须委托在Activity中才能运行【宿主】
24.3 Fragment使用方法
创建EmptyActivity

新建一个空白的Fragment



删除无用代码

fragment布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".BlankFragment1">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="@string/hello_blank_fragment" />
<Button
android:text="How are you?"
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/btn"
/>
</LinearLayout>
fragment.java
package com.dingjiaxiong.myfragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class BlankFragment1 extends Fragment {
private View root;
private TextView textView;
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (root == null){
root = inflater.inflate(R.layout.fragment_blank1,container,false);
}
textView = root.findViewById(R.id.textview);
button = root.findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText("I'm fine.");
}
});
return root;
}
}
绑定到宿主Activity
在宿主的布局文件中加入
<fragment
android:id="@+id/fragment1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.dingjiaxiong.myfragment.BlankFragment1"
/>

运行
点击按钮后,文本变化。

24.4 在一个Activity中添加两个Fragment
复制一个fragment

设置权重


运行

Fragment就是一个小型的Activity
24.5 动态添加fragment
新的空白工程

布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn"
android:text="修改"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/btn2"
android:text="切换"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<FrameLayout
android:id="@+id/framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff000f0"
>
</FrameLayout>
</LinearLayout>

新建fragment


package com.dingjiaxiong.myfragmentmanagers;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.btn);
button.setOnClickListener(this);
Button button2 = findViewById(R.id.btn2);
button2.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn:
//进行切换
replaceFragment(new BlankFragment1());
break;
case R.id.btn2:
replaceFragment(new ItemFragment());
}
}
//完成动态切换
private void replaceFragment(Fragment fragment) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); //替换工作由fragmentTransaction完成
fragmentTransaction.replace(R.id.framelayout , fragment);
fragmentTransaction.commit();//提交事件
}
}
运行

fragment栈操作






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构