17. RecyclerView

Android基础开发——RecyclerView
17. RecyclerView
17.1 导包
implementation 'androidx.recyclerview:recyclerview:1.2.1'
17.2 Bean类与ListView相同
package com.dingjiaxiong.myrecyclerview;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
17.3 主布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv"
/>
</LinearLayout>
17.4 item布局

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
与ListView的item一样
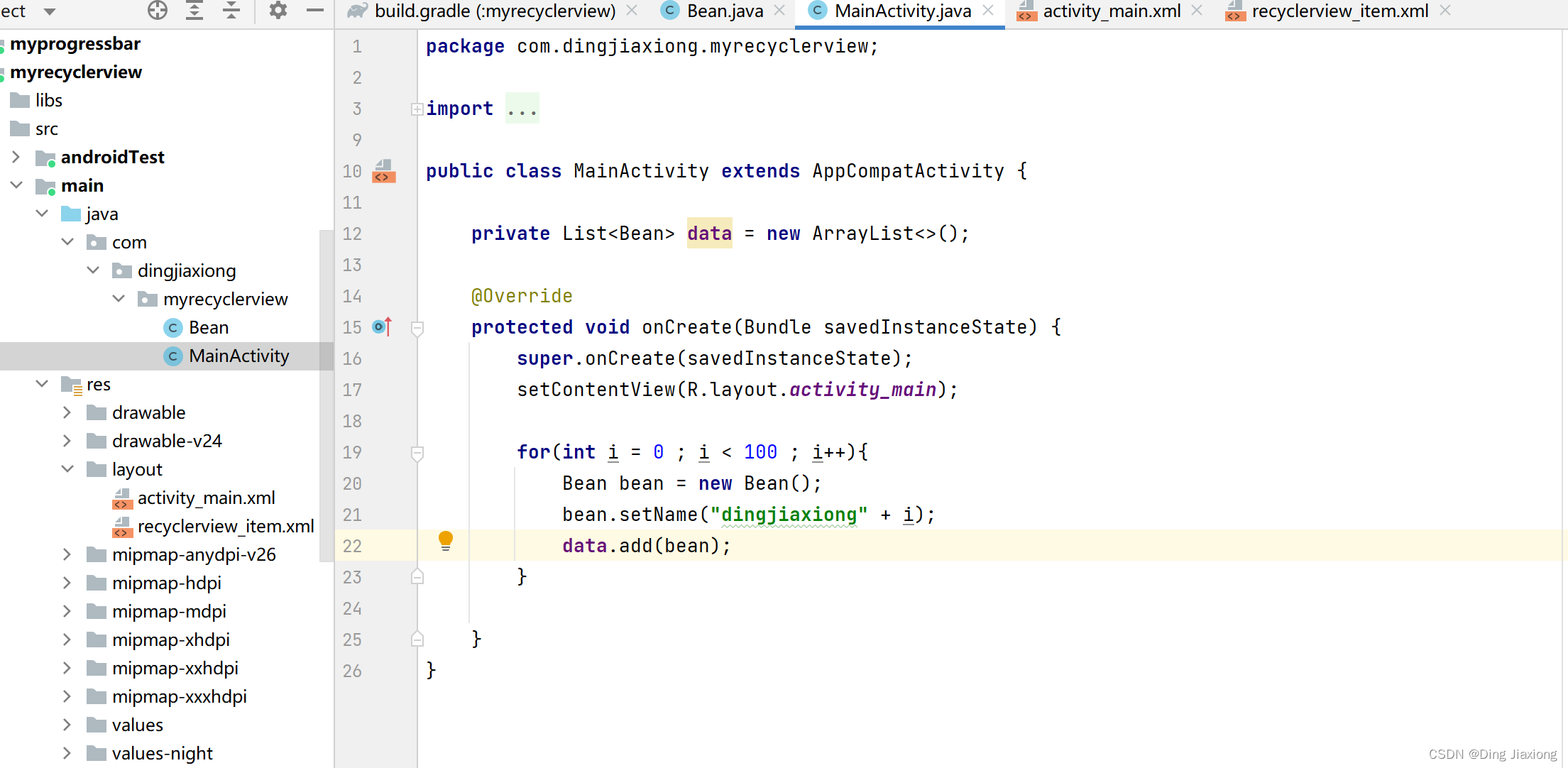
17.5 生成数据
17.6 辅助类——Adapter
package com.dingjiaxiong.myrecyclerview;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
//传入数据
private List<Bean> data;
private Context context;
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = View.inflate(context, R.layout.recyclerview_item, null);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
//绑定数据
holder.tv.setText(data.get(position).getName());
}
@Override
public int getItemCount() {
return data == null ? 0 : data.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
tv = itemView.findViewById(R.id.tv);
}
}
}
17.7 配置
package com.dingjiaxiong.myrecyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for(int i = 0 ; i < 100 ; i++){
Bean bean = new Bean();
bean.setName("dingjiaxiong" + i);
data.add(bean);
}
RecyclerView recyclerView = findViewById(R.id.rv);
//设置布局
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
MyAdapter myAdapter = new MyAdapter(data, this);
recyclerView.setAdapter(myAdapter);
}
}
运行

17.8 网格的Manager
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 3);
recyclerView.setLayoutManager(gridLayoutManager);
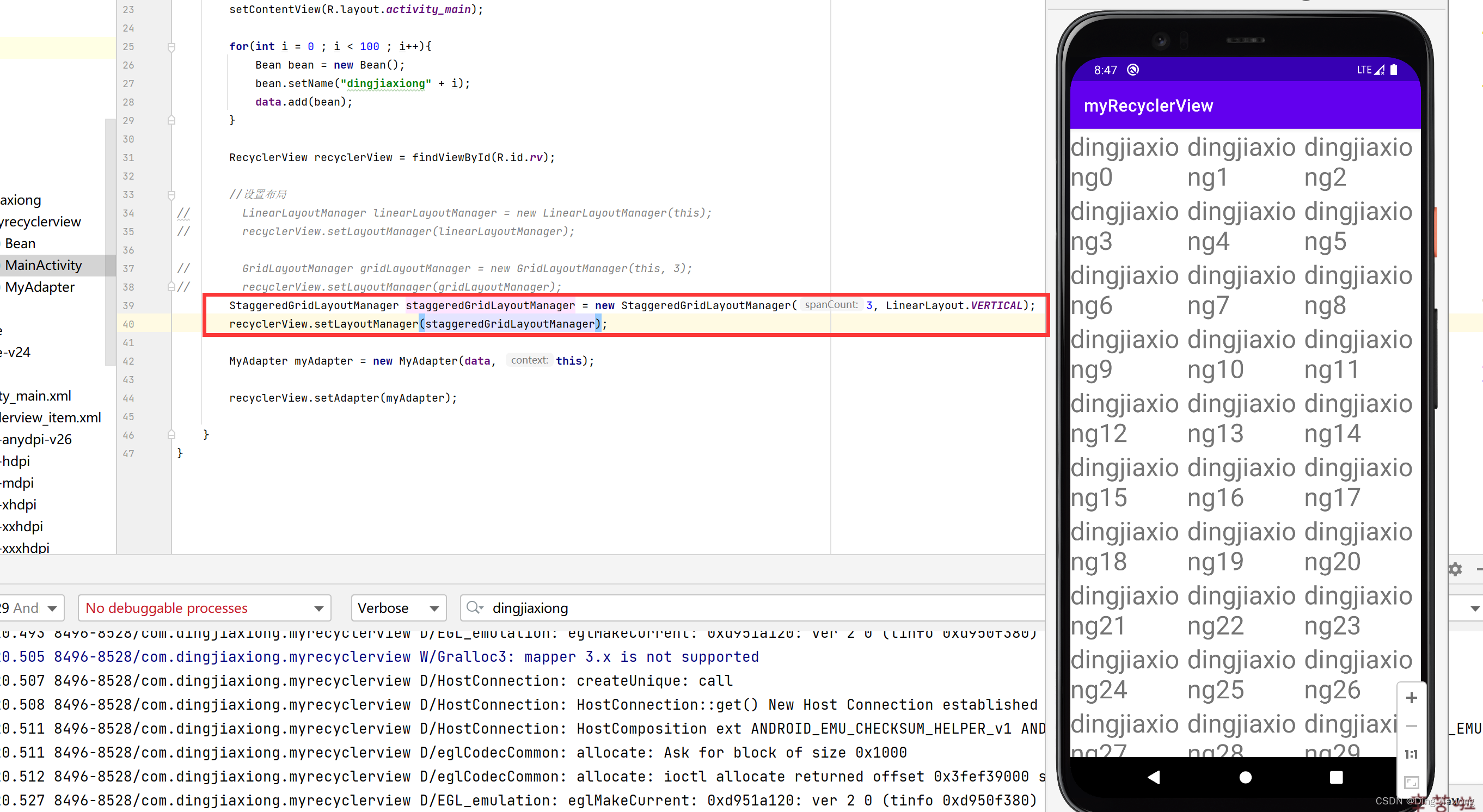
17.9 瀑布流布局
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(3, LinearLayout.VERTICAL);
recyclerView.setLayoutManager(staggeredGridLayoutManager);

改下数据


使用网格布局显示

17.10 item点击事件
默认没有提供
-
创建接口
设置监听

3.使用
myAdapter.setRecyclerItemClickListener(new MyAdapter.OnRecyclerItemClickListener() {
@Override
public void OnRecycleItemClick(int position) {
Log.e("dingjiaxiong", "OnRecycleItemClick: " + position);
}
});
运行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?