4.ImageView

4. ImageView
4.1 主要属性
| 属性 | 含义 |
|---|---|
| src | 设置图片资源 |
| scaleType | 设置图片缩放类型 |
| maxHeight | 最大高度 |
| maxWidth | 最大宽度 |
| adjustViewBounds | 调整View的界限 |
4.2 属性演示

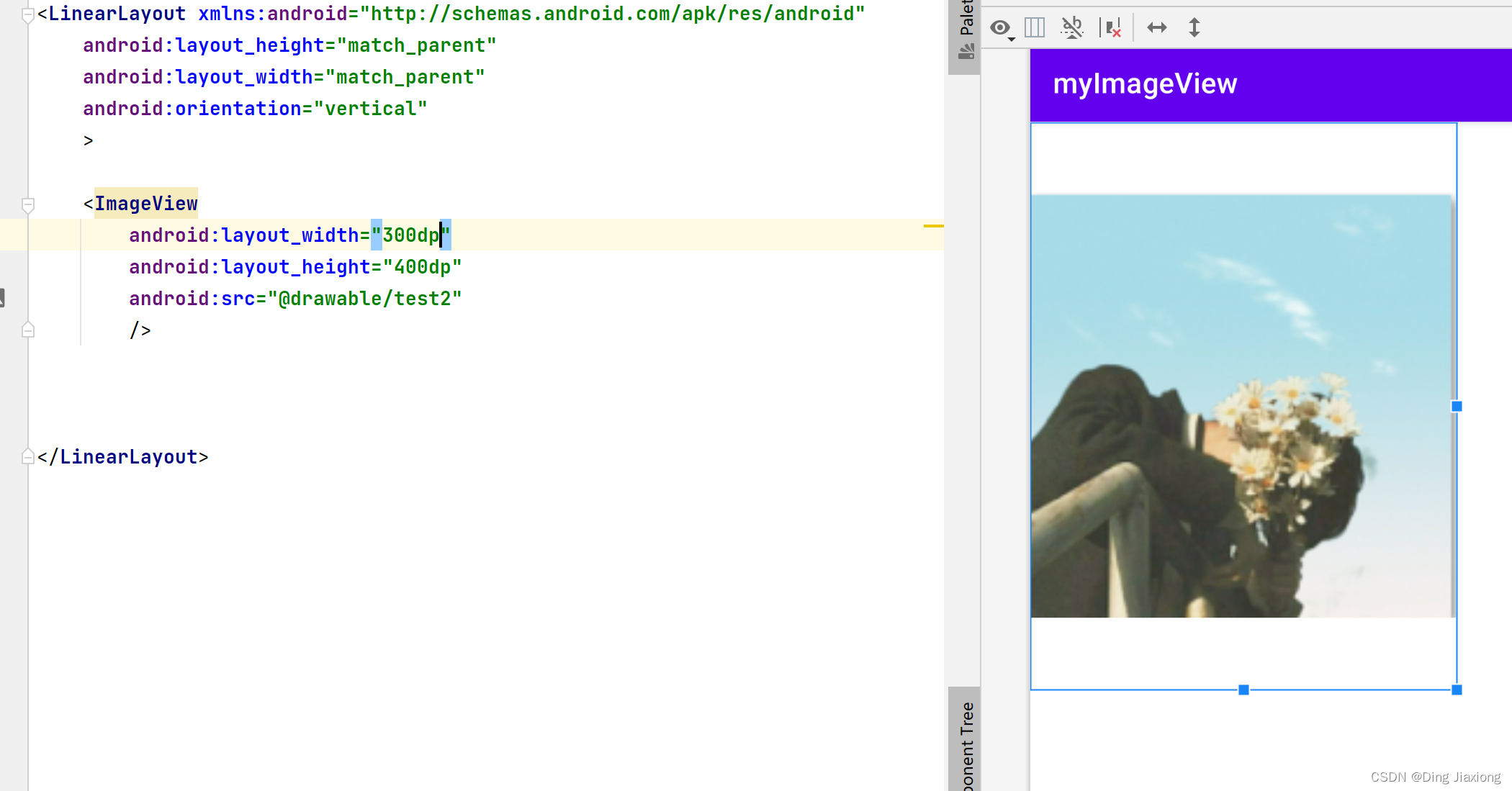
默认等比缩放

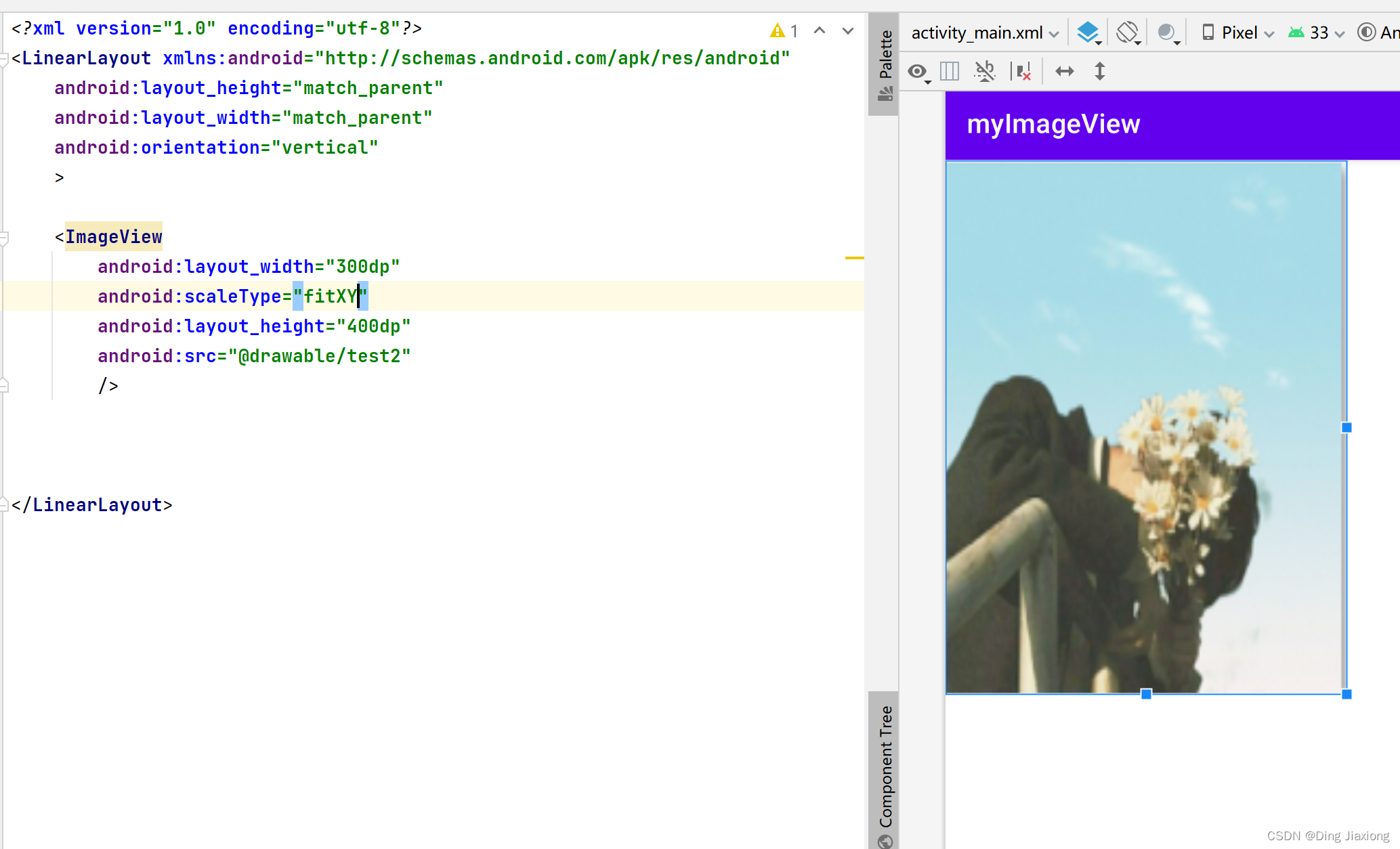
fixXY强行填充
缩放类型:
属性 含义
fitStart 保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角
fitCenter 默认值,同上,缩放后放在中间
fitEnd 同上,缩放后放在右下角
fitXY 对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变
center 保持原图的大小,显示在ImageView的中心,当原图的size大于ImageView的size,超过部分裁剪处理
centerCrop 保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
centerInside 保持宽高比缩放图片,直到ImageView能够完全显示图片;如果图片小于ImageView,直接显示在中间,不进行缩放
matrix 不改变原图的大小,从ImageView左上角开始绘图,原图超出ImageView的部分做裁剪
fitCenter与centerInside的区别


最大宽高的设置需要和adjustViewBounds属性配合使用

最大宽高的设置需要和adjustViewBounds属性配合使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结