3. EditText

3. EditText
3.1 主要属性
属性 含义
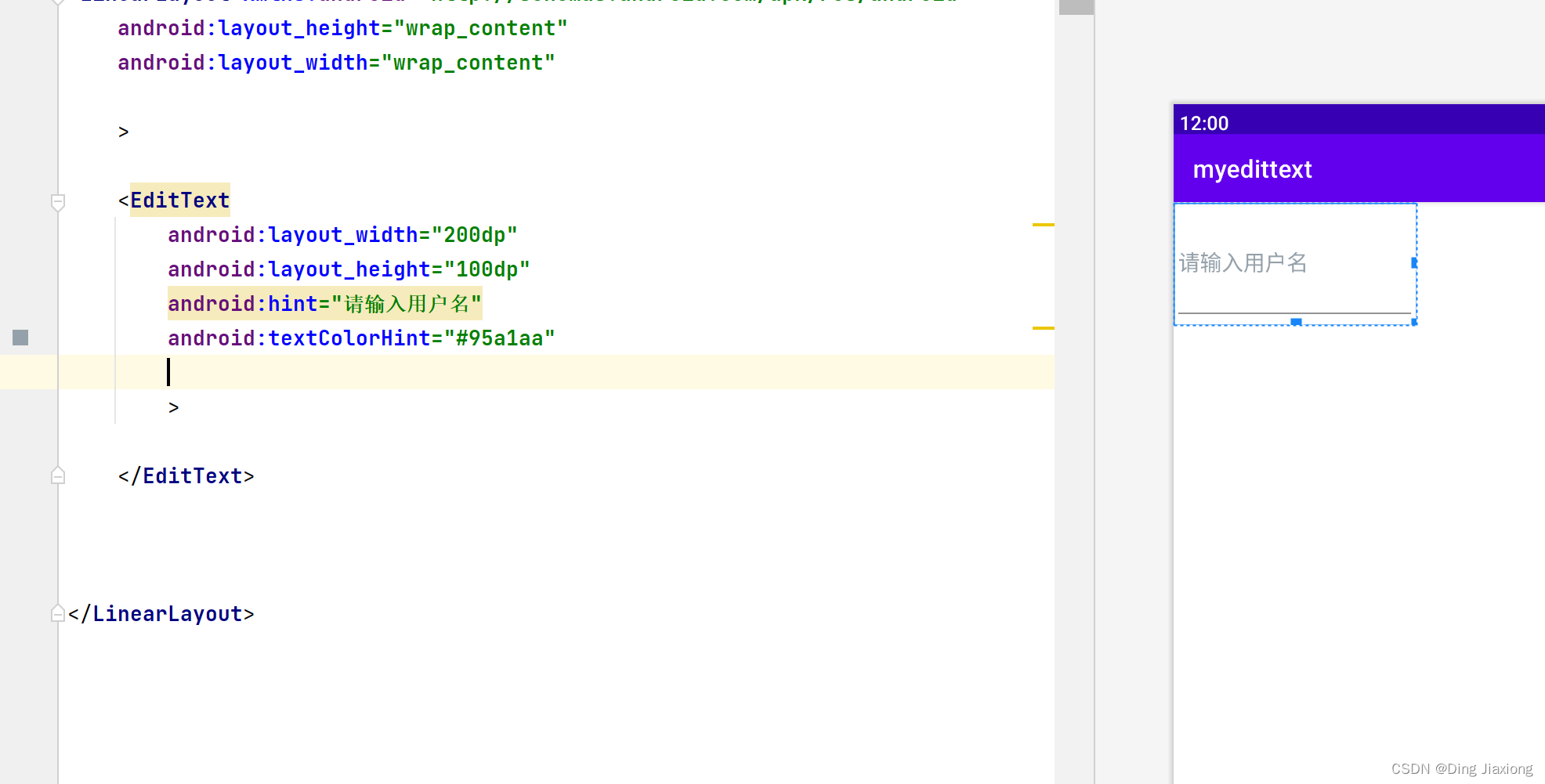
hint 输入提示
textColorHint 输入提示文字的颜色
inputType 输入类型
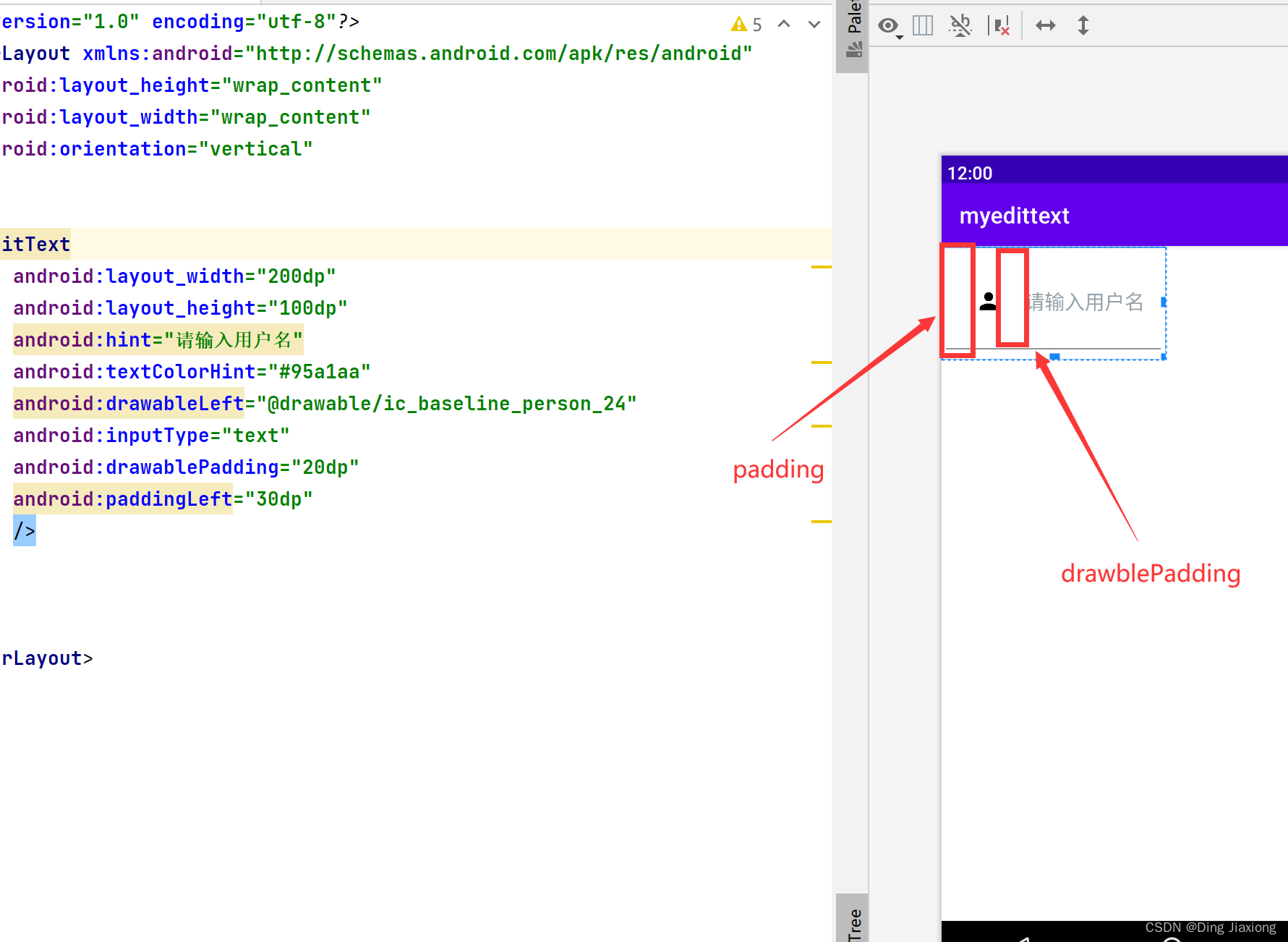
drawabelXxxx 在输入框的指定方位添加图片
drawablePadding 设置图片与输入内容的间距
paddingXxxx 设置内容与边框的间距
background 背景色
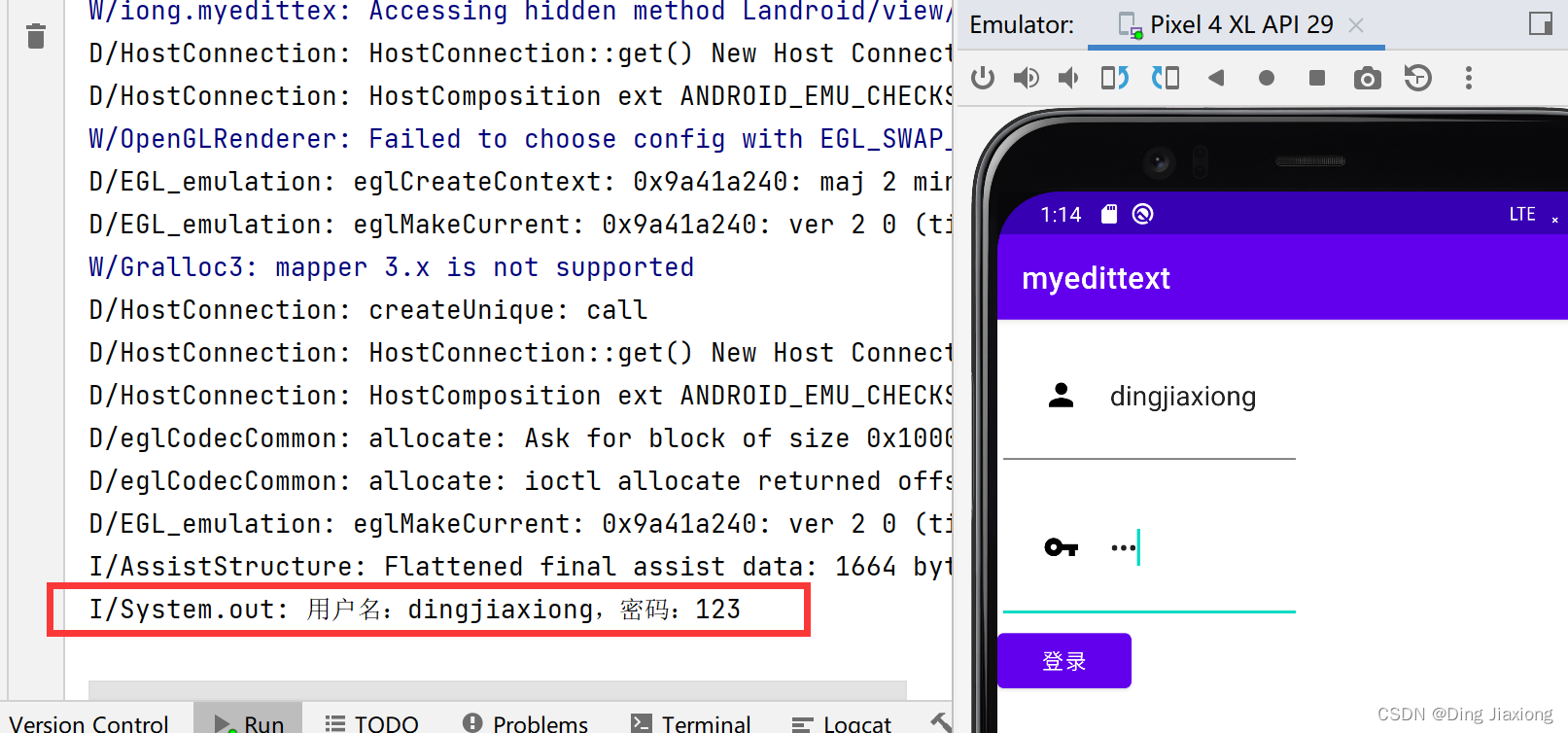
3.2 属性演示

package com.dingjiaxiong.myedittext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText username = findViewById(R.id.username);
EditText password = findViewById(R.id.password);
Button button = findViewById(R.id.login_btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
System.out.println("用户名:" + username.getText().toString() + ",密码:" + password.getText().toString());
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="vertical"
>
<EditText
android:id="@+id/username"
android:layout_width="200dp"
android:layout_height="100dp"
android:hint="请输入用户名"
android:textColorHint="#95a1aa"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:inputType="text"
android:drawablePadding="20dp"
android:paddingLeft="30dp"
/>
<EditText
android:id="@+id/password"
android:layout_width="200dp"
android:layout_height="100dp"
android:hint="请输入密码"
android:textColorHint="#95a1aa"
android:drawableLeft="@drawable/ic_baseline_vpn_key_24"
android:inputType="numberPassword"
android:drawablePadding="20dp"
android:paddingLeft="30dp"
/>
<Button
android:id="@+id/login_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
/>
</LinearLayout>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结