1.TextView

1. TextView
官方文档:
https://developer.android.google.cn/reference/android/widget/TextView
1.1 基础属性
属性 含义
layout_width 组件的宽度
layout_height 组件的高度
id 为TextView设置一个组件id
text 设置显示的文本内容
textColor 设置字体颜色
textStyle 设置字体风格:normal:无效果;bold:加粗;italic:斜体
textSize 字体大小,单位一般sp
background 控件的背景颜色,填充整个控件,可以是图片
gravity 设置控件中内容的对齐方式,TextView中是文字,ImageView中是图片

1.2 演示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_1"
android:layout_width="200dp"
android:layout_height="400dp"
android:text="DingJiaxiong"
android:textColor="@color/black"
android:textStyle="bold"
android:textSize="30sp"
android:background="#ff5621"
android:gravity="center"
/>
</LinearLayout>

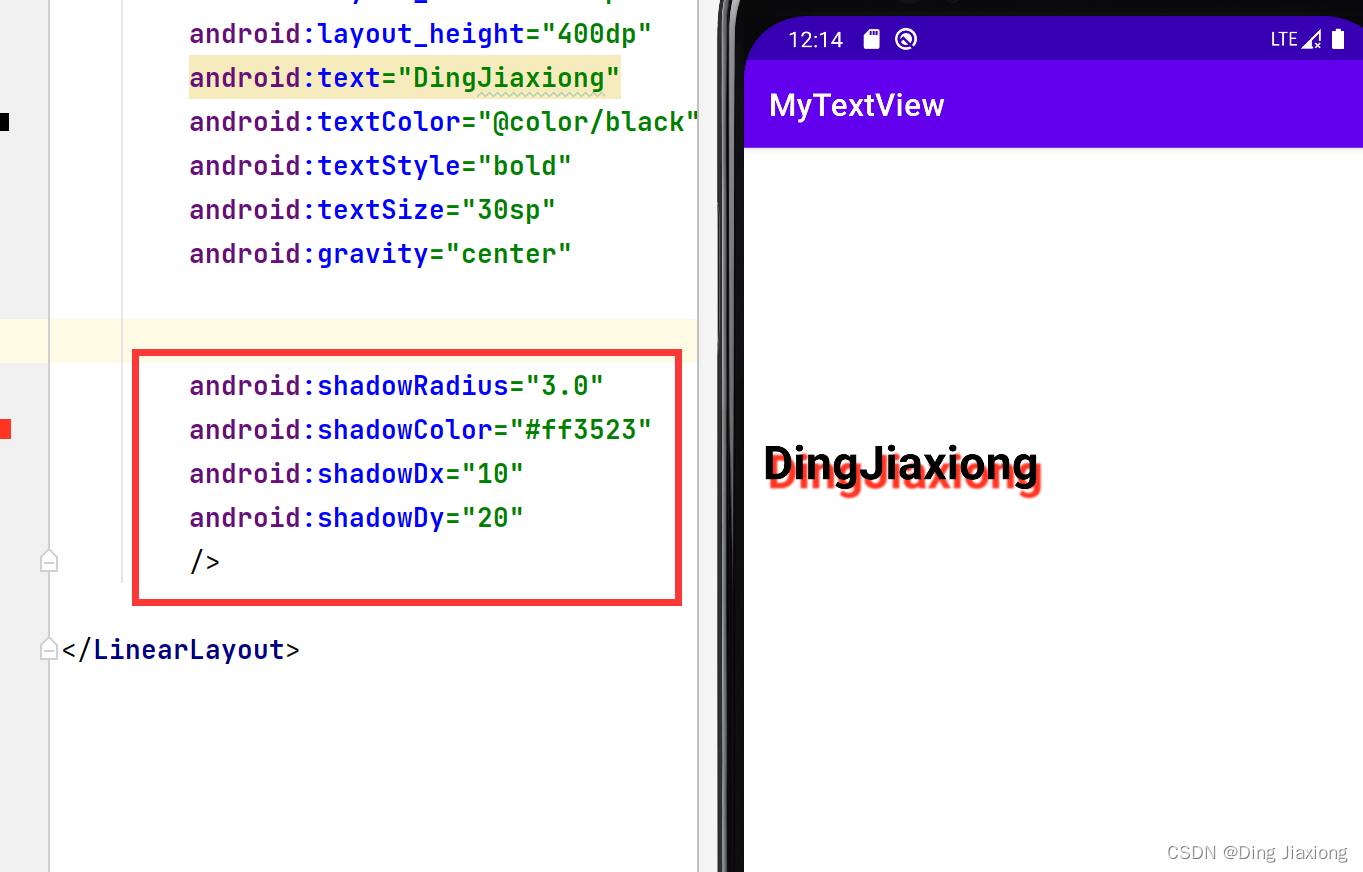
1.3 带阴影的TextView
属性 含义
shadowColor 设置阴影颜色,需要和shadowRadius一起使用
shadowRadius 设置阴影的模糊程度,0.1 为字体颜色,建议使用3.0
shadowDx 设置阴影在水平方向的偏移,水平方向阴影开始的横坐标位置
shadowDy 设置阴影在竖直方向的偏移,竖直方向阴影开始的纵坐标位置
android:shadowRadius="3.0"
android:shadowColor="#ff3523"
android:shadowDx="10"
android:shadowDy="20"

1.4 实现跑马灯效果的TextView
| 属性 | 含义 |
|---|---|
| singleLine | 内容单行显示 |
| focusable | 是否可以获取焦点 |
| focusableInTouchMode | 用于控制视图在触摸模式下是否可以聚焦 |
| ellipsize | 在哪里省略文本 |
| marqueeRepeatLimit | 字幕动画重复的次数 |
新建类MyTextView.java
package com.dingjiaxiong.mytextview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
@SuppressLint("AppCompatCustomView")
public class MyTextView extends TextView {
public MyTextView(@NonNull Context context) {
super(context);
}
public MyTextView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
xml中更改控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.dingjiaxiong.mytextview.MyTextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="400dp"
android:text="DingJiaxiong DingJiaxiong DingJiaxiong DingJiaxiong DingJiaxiong"
android:textColor="@color/black"
android:textStyle="bold"
android:textSize="30sp"
android:gravity="center"
android:shadowRadius="3.0"
android:shadowColor="#ff3523"
android:shadowDx="10"
android:shadowDy="20"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:focusable="true"
android:focusableInTouchMode="true"
/>
</LinearLayout>运行


这里获取焦点可加可不加,加了效果一样。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术