7.图层样式+GIF动画


图层样式概念及添加⽅法
1.1 添加图层样式的⽅法
1.2 图层样式显示效果
1.3修改样式
1.4什么样的图层可以添加图层样式?




图层样式详解
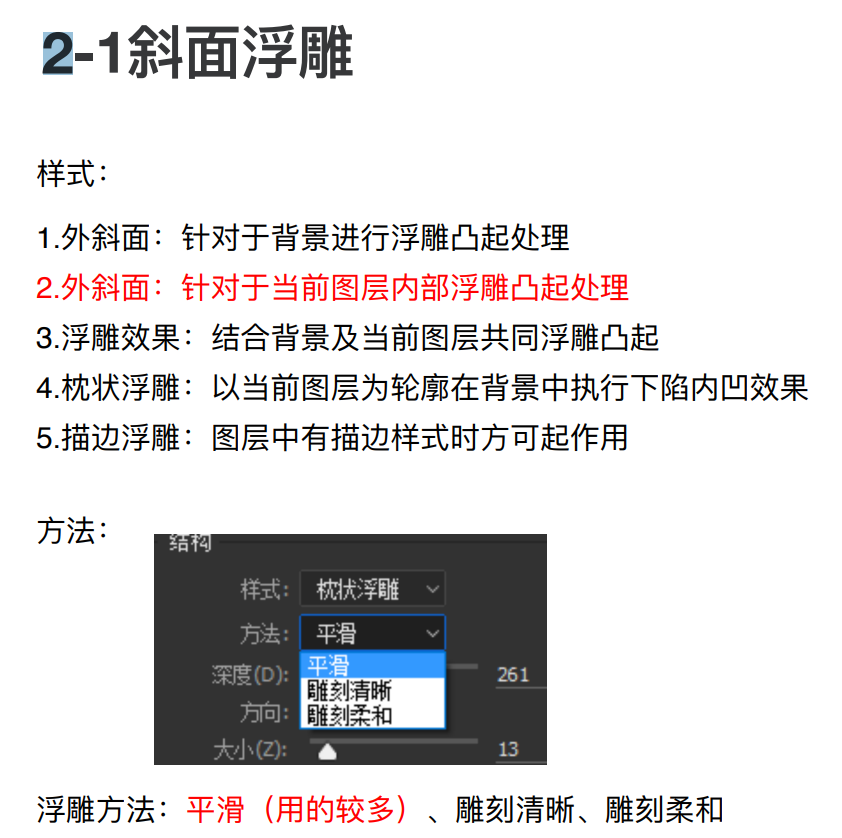
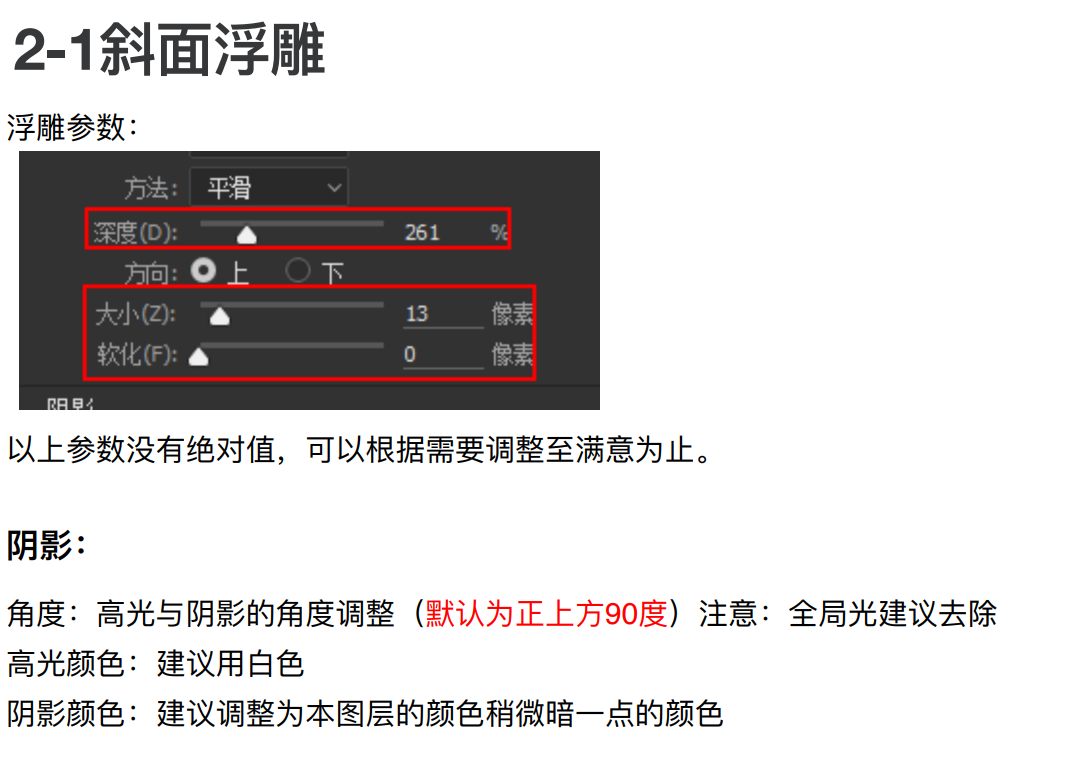
2.1 斜⾯浮雕


2.2描边样式
2-1描边样式
⼤⼩:控制描边的宽度⼤⼩
位置:控制描边的产⽣位置
填充类型:可选颜⾊、渐变、图案
填充与透明度区别
不透明度:控制图层上所有的透明度
填充:控制图层上的内部填充透明度
注意:CC2016新版本增加了⼀个图层可以添加多层样式的强⼤功能
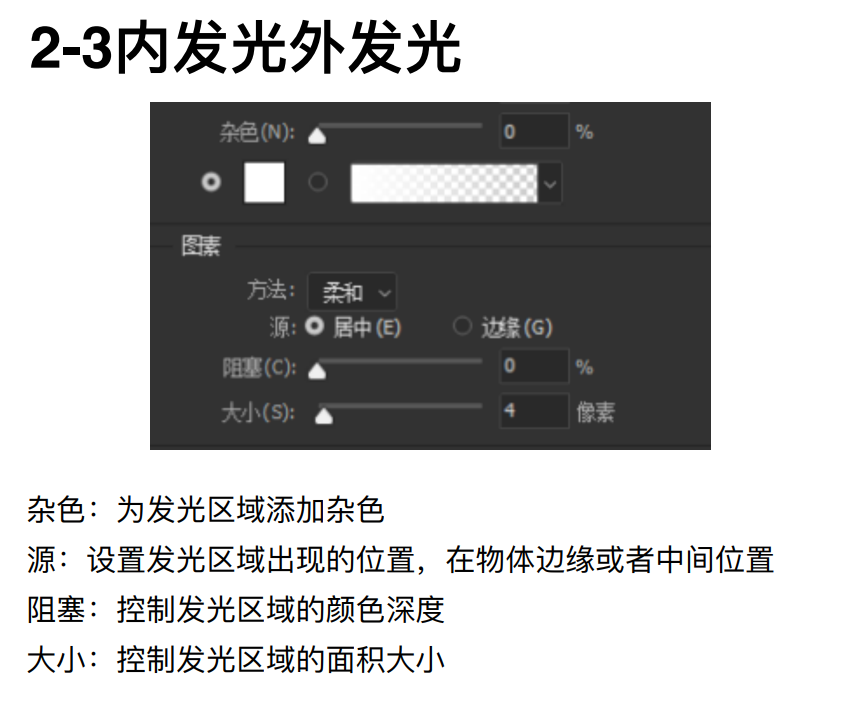
2-3内发光外发光

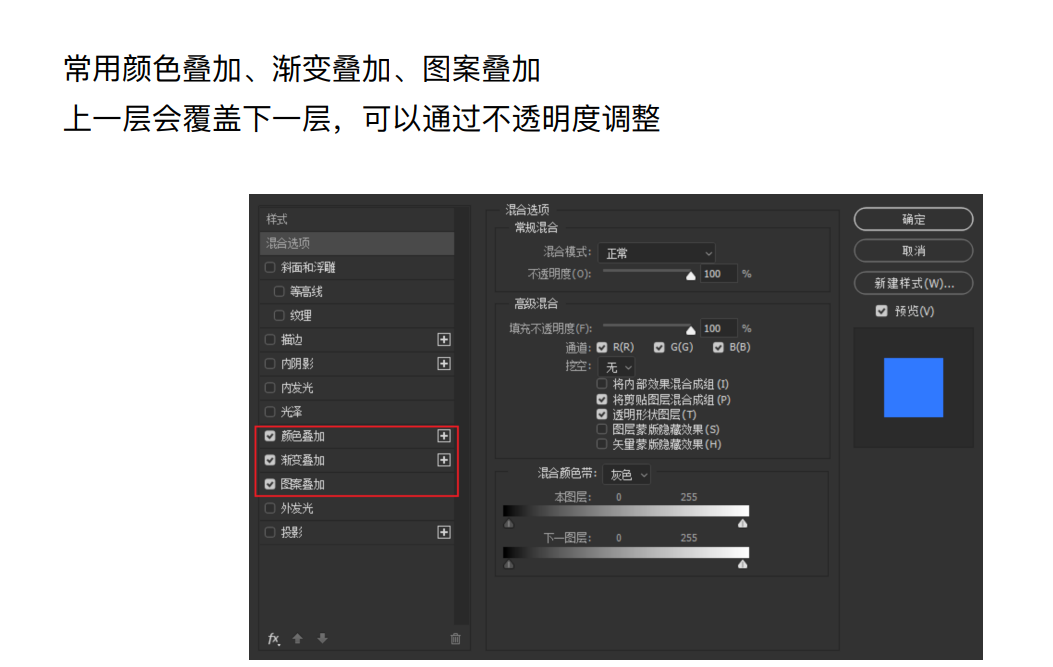
2-4三个叠加

2-5内阴影样式应⽤
2-6图层样式的拷⻉与删除
2-6图层的拷⻉与删除
图层样式的复制
⽅法⼀:
选择要复制图层样式按钮按ALT键拖动到指定的图层上即可复制
⽅法⼆
在图层点击右键“拷⻉图层样式”,再到另外⼀个图层上点击“粘贴图层样式”
图层样式的删除
在图层样式上点击右键选择“清除图层样式”
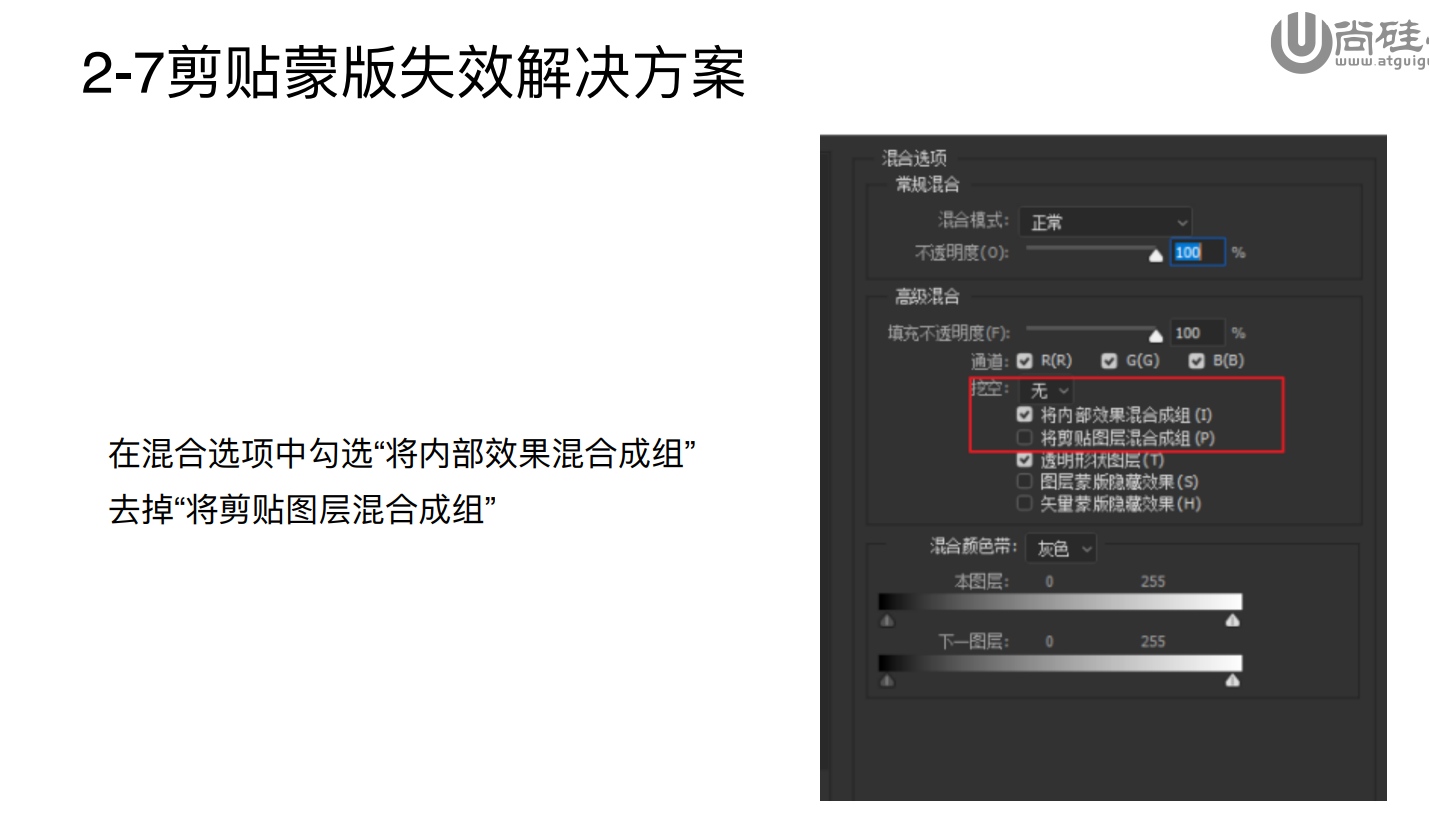
2-7剪切蒙版失效的⽅法

帧动画的认识
3.1 如何⽤时间轴制作动画
3.2帧动画制作注意的问题
3.3png-8和png-24有什么区别?
3.4过渡动画帧的应⽤
3-1如何⽤时间轴制作动画
如何⽤时间轴制作动画
①窗⼝-时间轴,调出时间轴窗⼝
②选择创建帧动画并点击按钮。
③复制帧,然后调整每个帧的位置
④将所有帧选中,调整帧的延迟时间,播放次数设为永远
⑤三键+S,图⽚格式设为:gif;动画循环次数:永远;
⑥在图⽚查看器或浏览器中观察gif图效果
3-2帧动画制作注意的问题
同上⼀⼩节不同的是颜⾊及⼤⼩的变化不能在同⼀个图层上,需要重新建图层,每个帧通过图层的
显示和隐藏来表现动画。
3-3png-8和png-24有什么区别?
png-8只⽀持全透明,不⽀持半透明,⽂件⼩;
png-24既⽀持全透明,⼜⽀持半透明,⽂件相对较⼤;
3-4过渡动画帧的应⽤
选中要插⼊过渡动画帧的两个帧,点击过渡动画帧,插⼊⼏个两个帧之间就会出现⼏个,作⽤:
让动画变得更流畅
时间轴动画
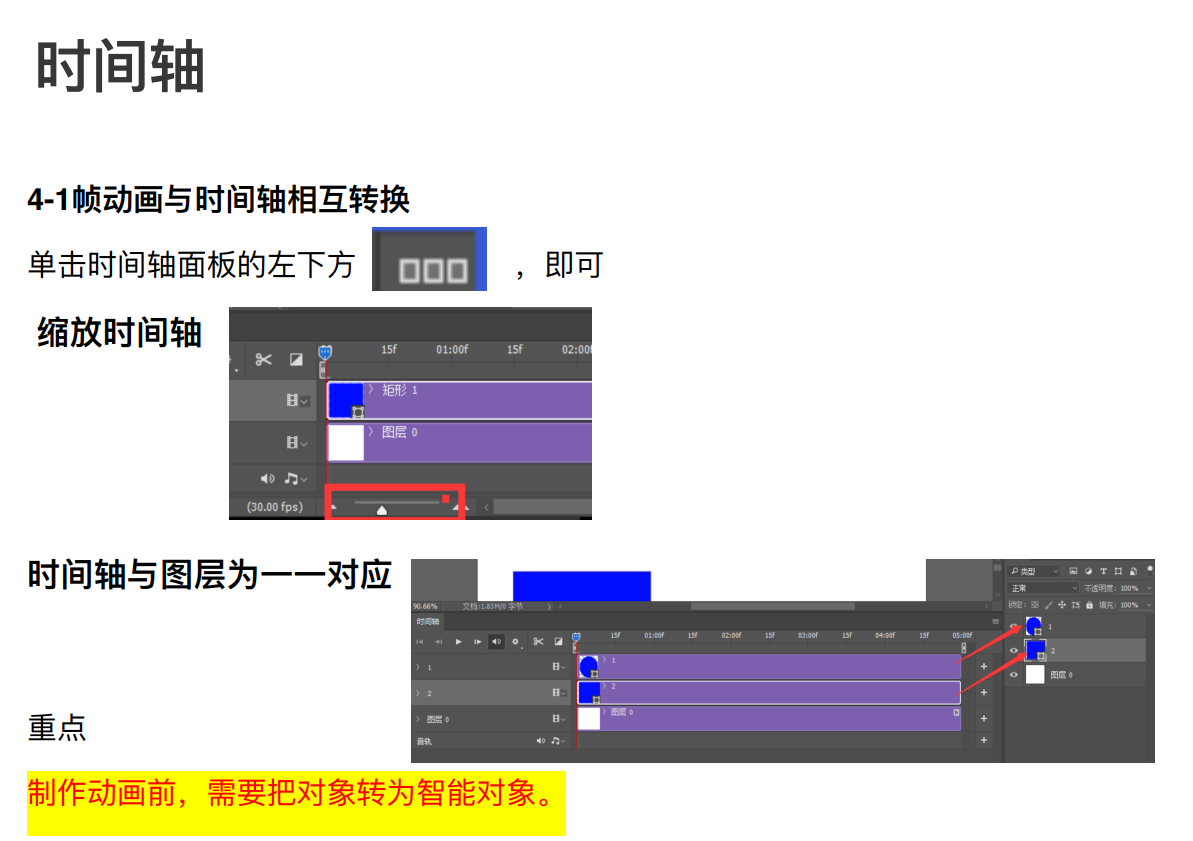
4-1帧动画与时间轴的转换
4-2缩放时间轴
4-3时间层与与图层⼀⼀对应

关键帧的添加
5-1关键帧
5-2裁剪时间轴空⽩区
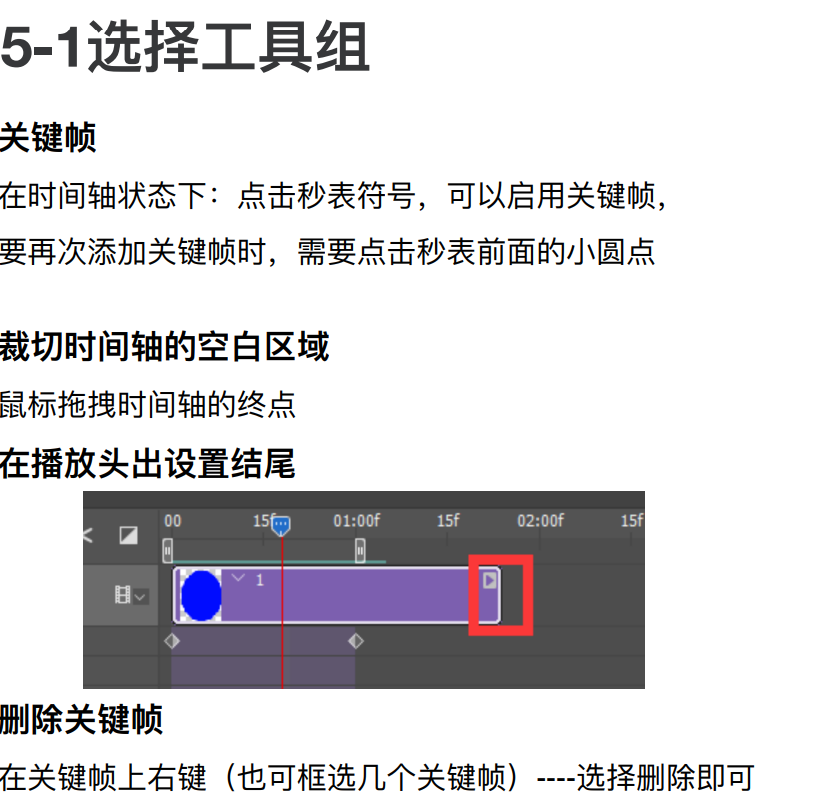
5-3在播放头设置结尾
5-4删除关键帧

5-5蒙版动画
5-5蒙版动画
①将⽂字层转换成智能对象,并为其添加图层蒙版
②断开链接
③选中图层蒙版位置添加关键帧,并移动图层蒙版(注意:这⾥没有将蒙版转成智能对象,也没
办法转)
④选中⽂字图层,移动⽂字的位置(或者选择蒙板图层)(把链接关上)

