昨日回顾
-git init
-git status
-git add 文件名
-git commit -m '注释'
-git reset --hard 版本号
-git log
-git reflog
-仓库根目录 .gitignore
-配置目录 目录名
-配置文件 文件名
-配置根目录下的某个文件或文件名 /xx /xx.txt
-模糊匹配 /*a*
-问题:
-最开始没有忽略,提交到版本库管理了,再写忽略,它也会被管理
-一定保证版本库中没有这个文件,再写忽略
-master,dev,bug
-创建分支:git branch dev
-切换分支:git checkout dev
-删除分支:git branch -d dev
-合并分支:git merge dev
-查看分支:git branch
-本地使用,只能做版本管理,无法协同开发
-把代码都提交到远程仓库:github,gitee,gitlab。。。。
-gitee 注册,新建仓库,空的
-把本地仓库代码提交到远程仓库
-git init
-git add .
-git commit -m '注释'
-git remote add origin 远程地址(https,ssh)
-git pull origin master
-git push origin master
-先生成公钥私钥
-公钥配置再我们【账号】的ssh配置中,本地有私钥,可以安全通信
-删除原来的origin的远程关联关系
-增加成ssh的
内容概要
- 1 协同开发
- 2 冲突解决
- 2.1 多人同一分支开发出现冲突
- 2.2 分支合并出现冲突
- 3 线上分支合并(pr,mr)
- 4 pycharm操作git
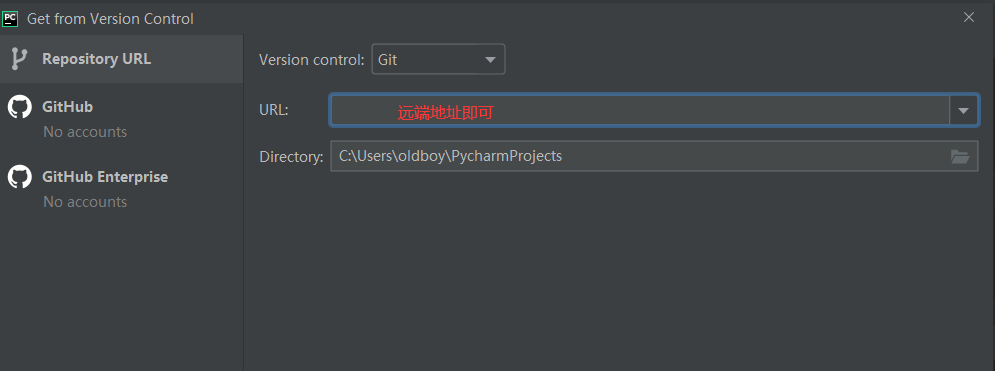
- 4.0 clone
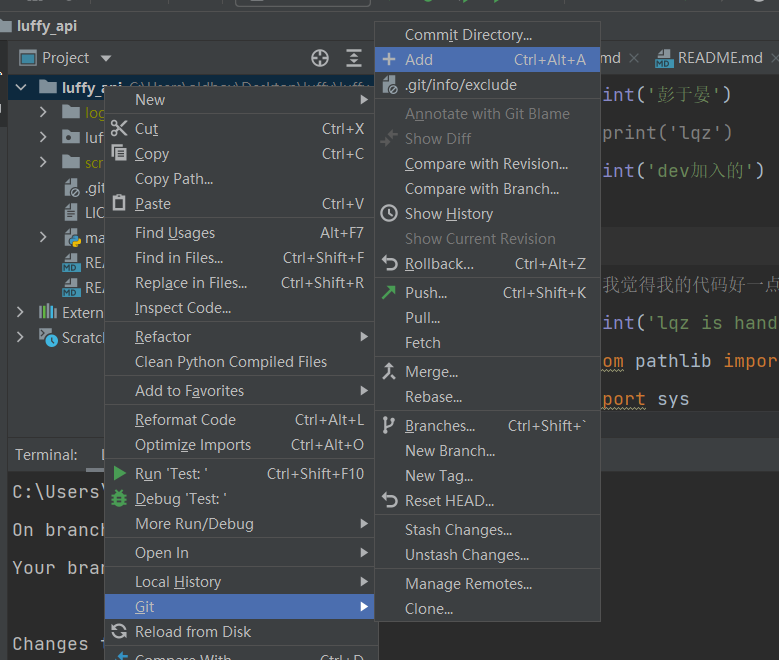
- 4.1 git add
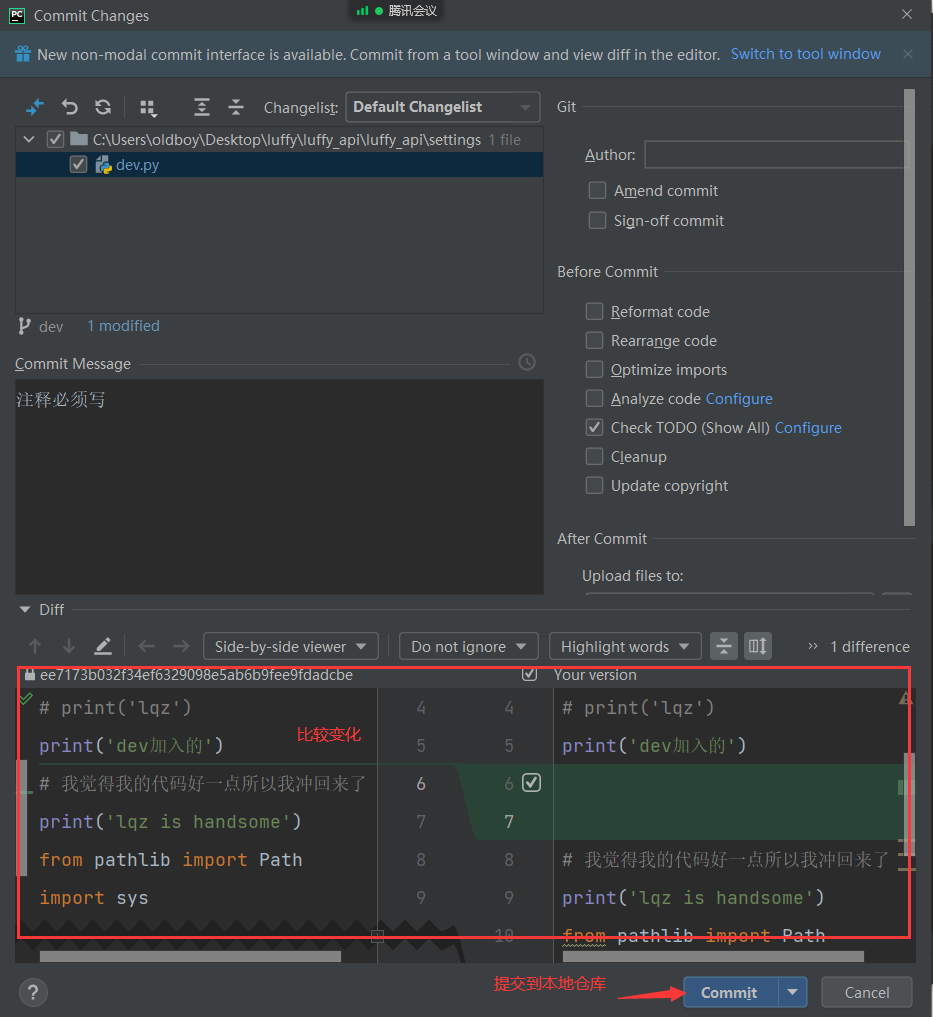
- 4.2 git commit
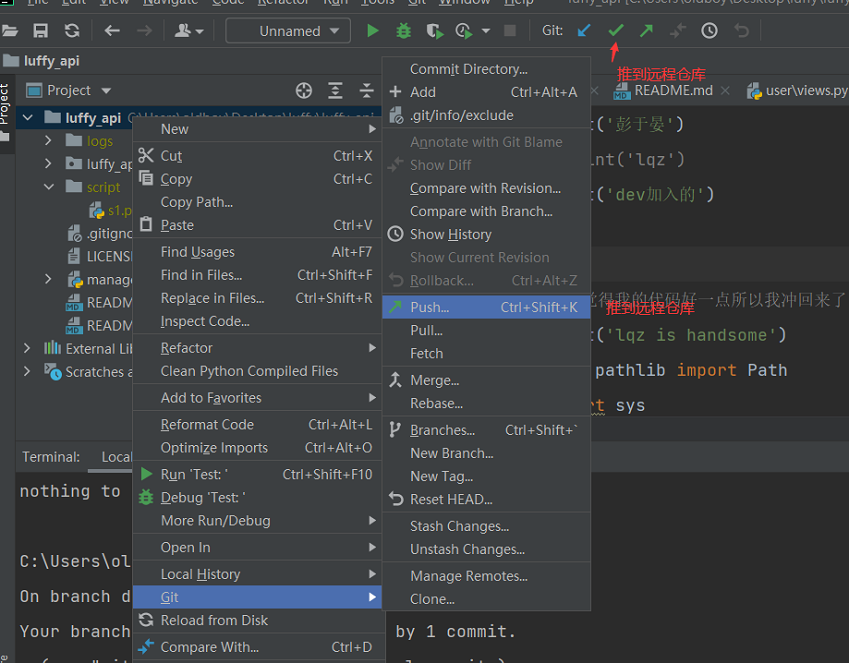
- 4.3 git push
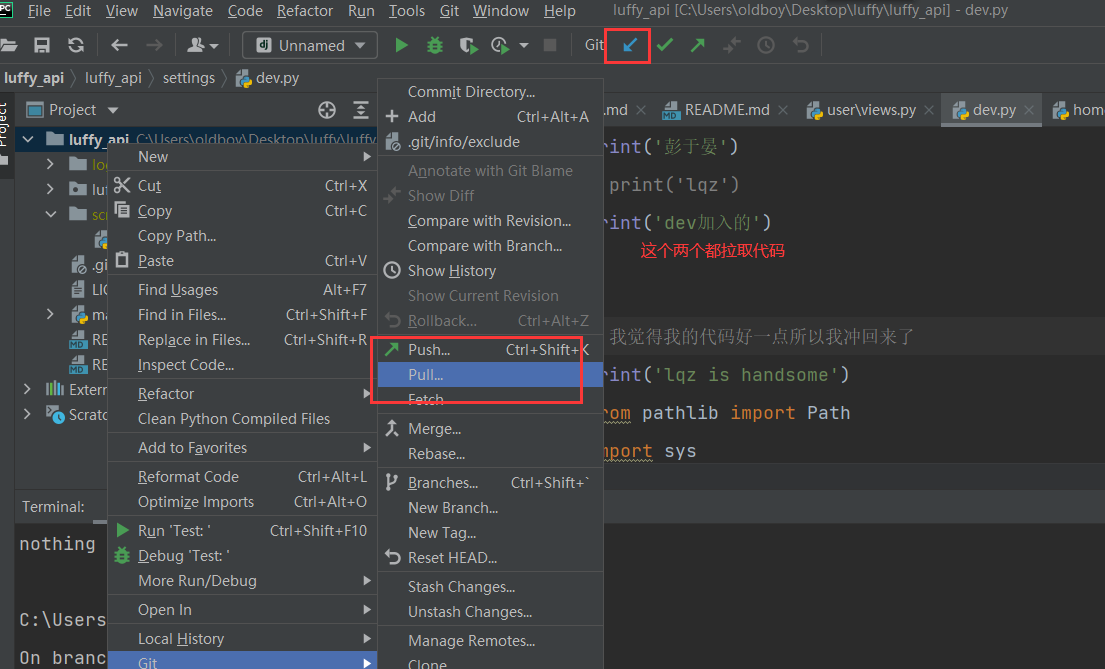
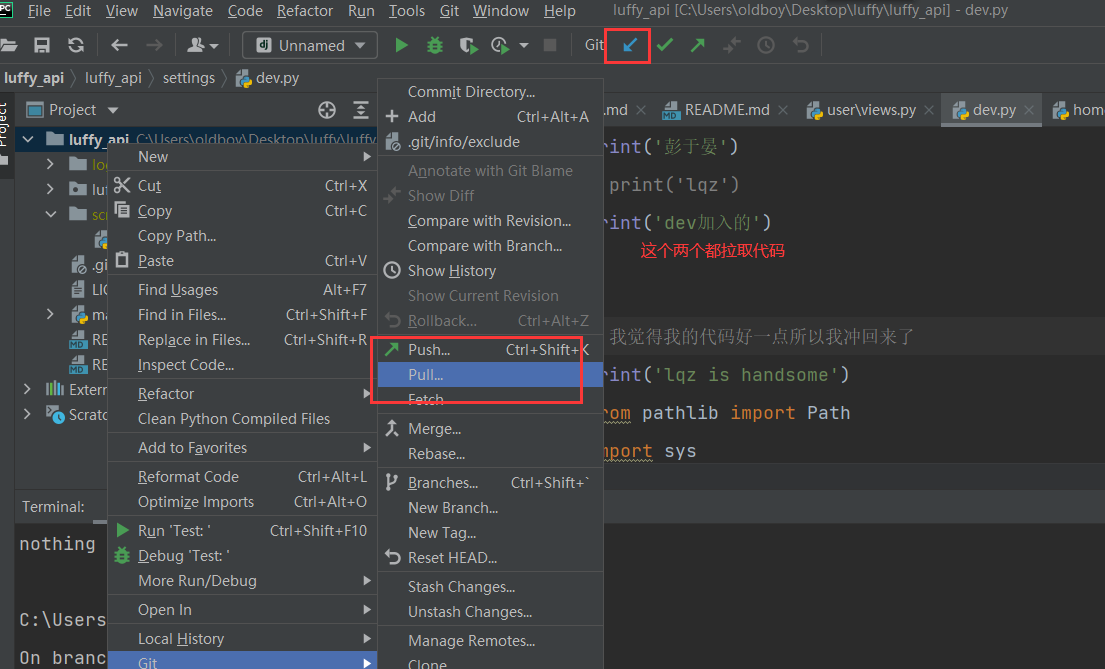
- 4.4 git pull
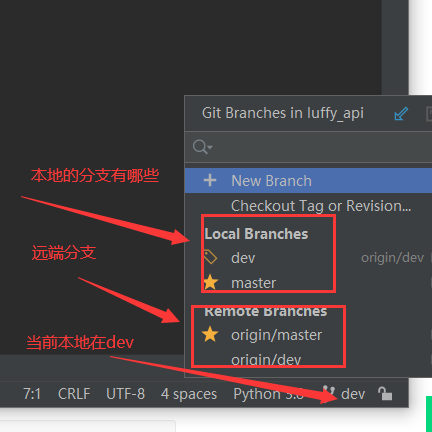
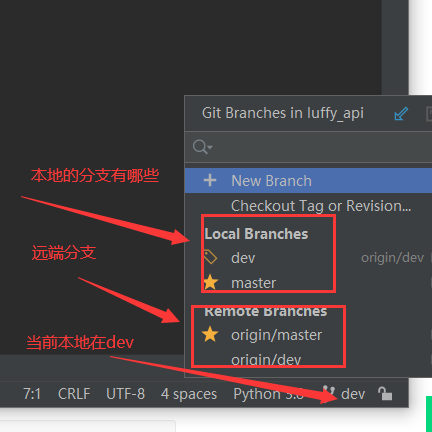
- 4.5 git branch操作
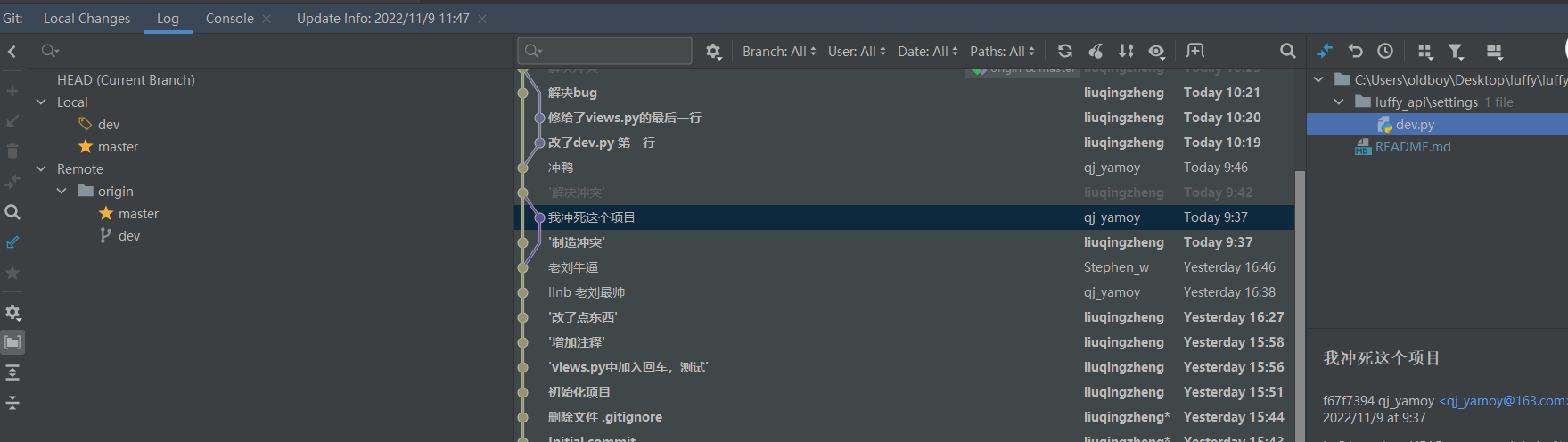
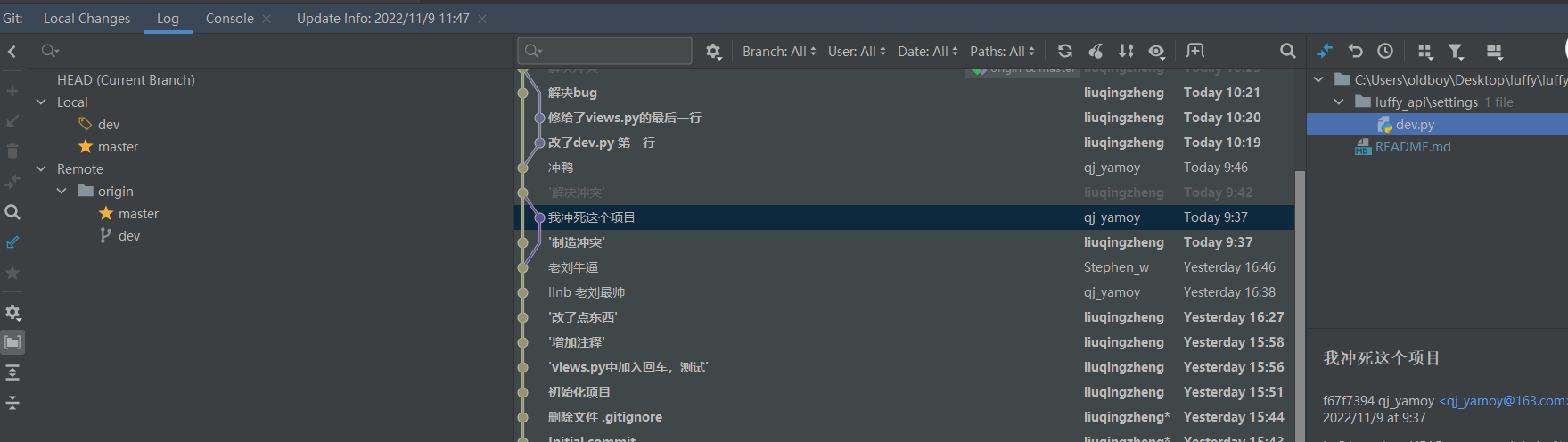
- 4.6 查看git操作记录 git log
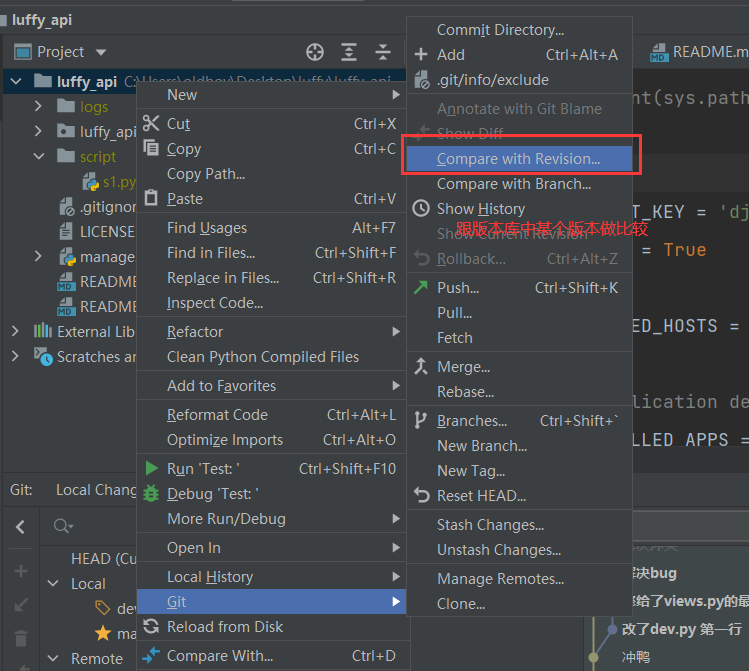
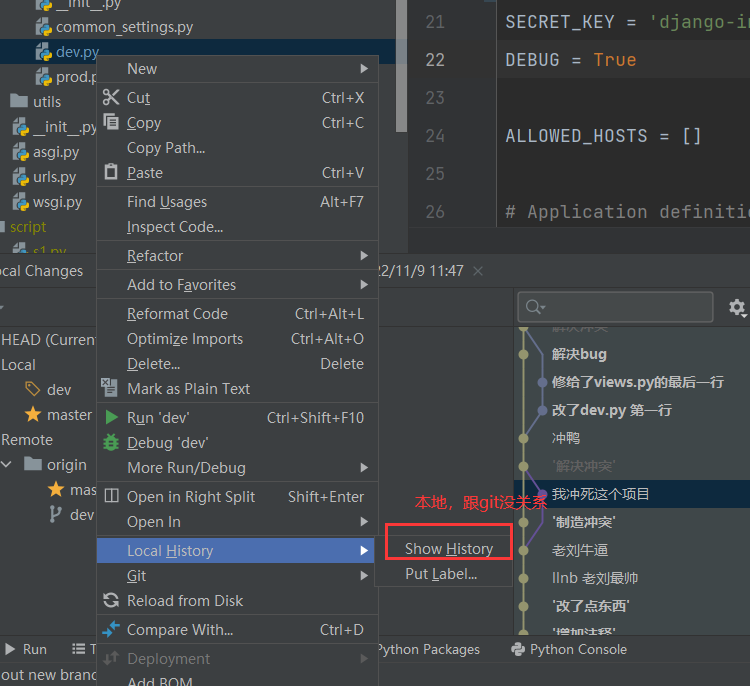
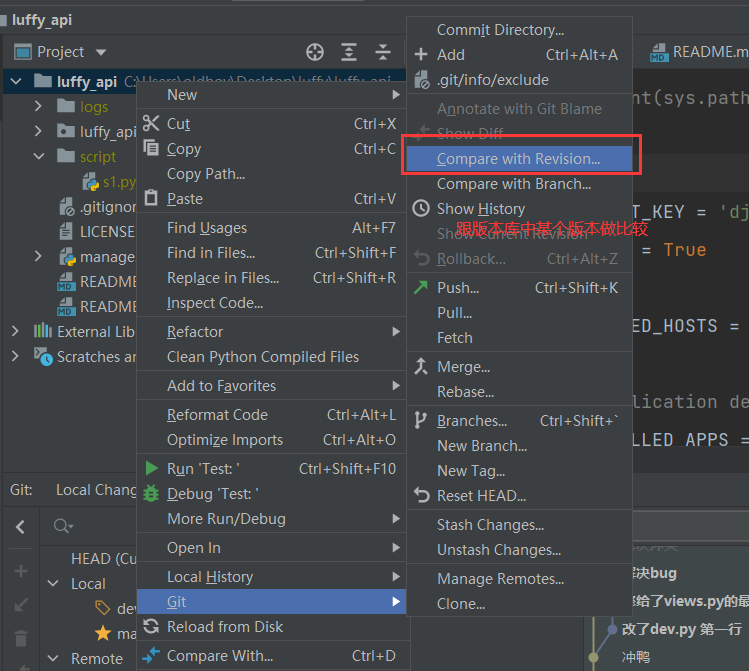
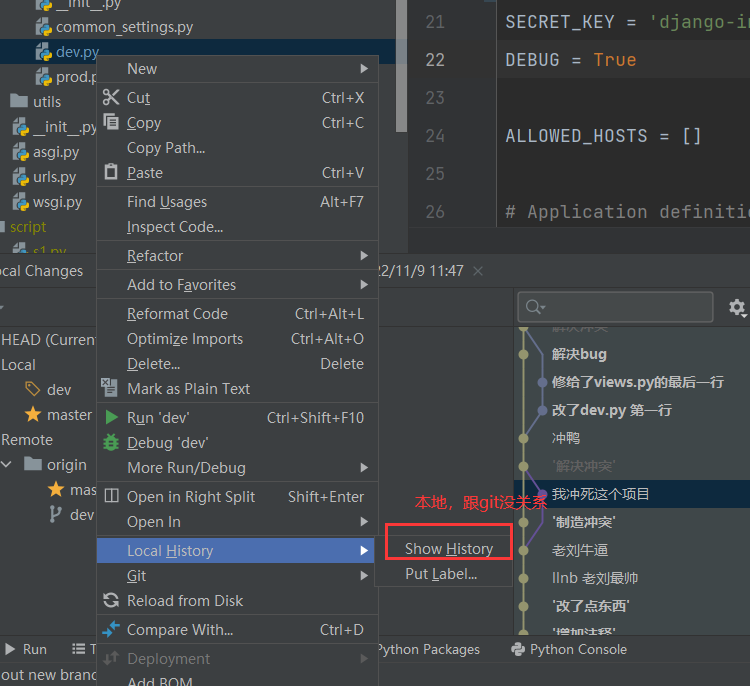
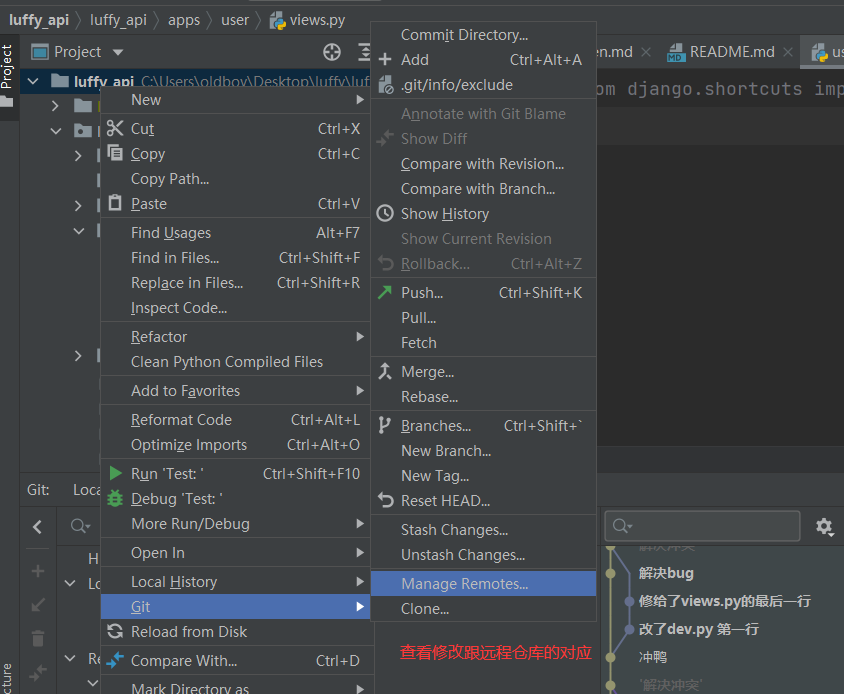
- 4.7 本地代码跟版本库比较
- 5 为开源项目贡献代码
- 6 git面试题
- 7 前台首页组件编写
- 7.1 HomeView.vue
- 7.2 Header.vue
- 7.3 Banner.vue
- 7.4 Footer.vue
- 8 首页轮播图功能前后端打通
- 9 登录注册功能设计
- 10 补充
1 协同开发
-1 组长本地创建出空项目,底层代码写完---》提交到远程仓库
-2 张三,李四,王五都要共同开发这个项目
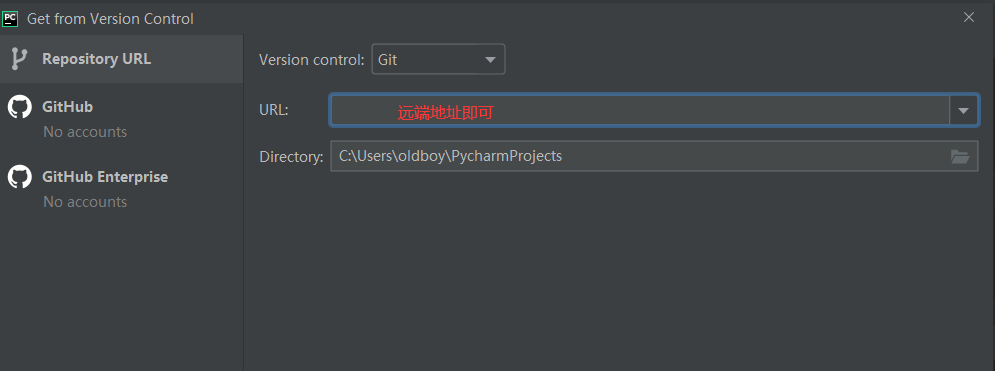
-3 我们要把代码clone到本地
-pycharm中:
-找一个位置:git bash here(cmd)
git clone 远程地址
使用pychrm打开
本地能够运行起项目来(依赖没装好),数据库链接不对(本地)
-4 写代码,提交到本地版本库,推到远端即可(推之前先pull一下)
-作为项目创建者:本地搞好,远程搞好,推上去,把别人加为开发者
-作为协同开发者:远程账号,密码---》登录进去就能看到这个项目了
2 冲突解决
2.1 多人同一分支开发出现冲突
-别人跟你改了同样的代码,但是他先提交到远程仓库了
-你要提交,提交不上,先拉取,拉取下来,因为改了同样代码,冲突
-冲突的样子
<<<<<<< HEAD
print('lqz')
=======
print('lqz is handsome')
>>>>>>> f67f73948d175b186cd5f1319d7602fe004e285c
-修改代码到不报错
-重新提交到本地版本库,推到远端
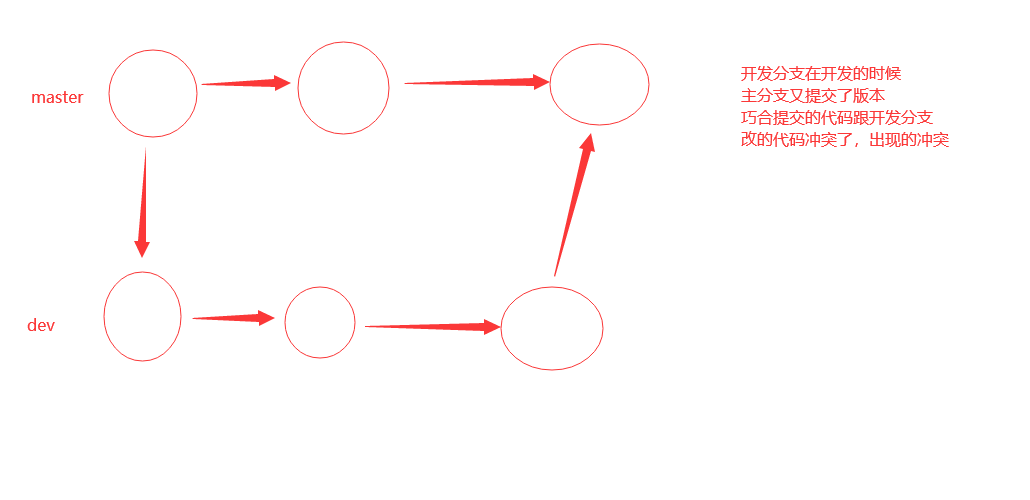
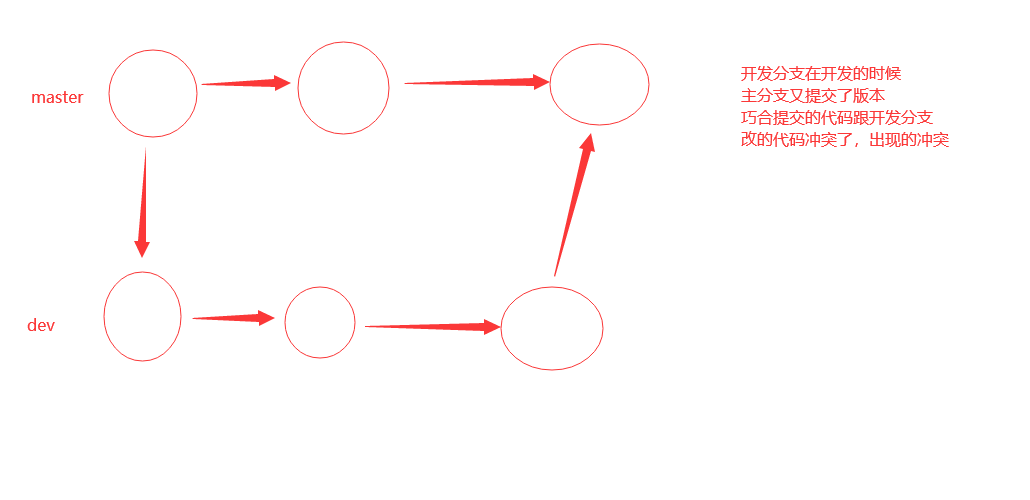
2.2 分支合并出现冲突
git branch dev
git checkout dev
git add .
git commit -m '修改了dev.py'
git add .
git commit -m '最后一行加入注释'
git checkout master
git add .
git commit -m 'master修改内容'
git merge dev
git add .
git commit -m '解决冲突'

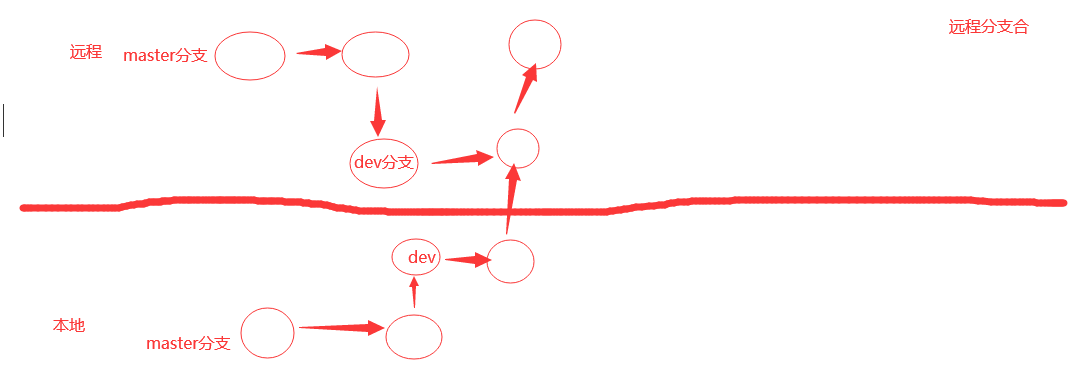
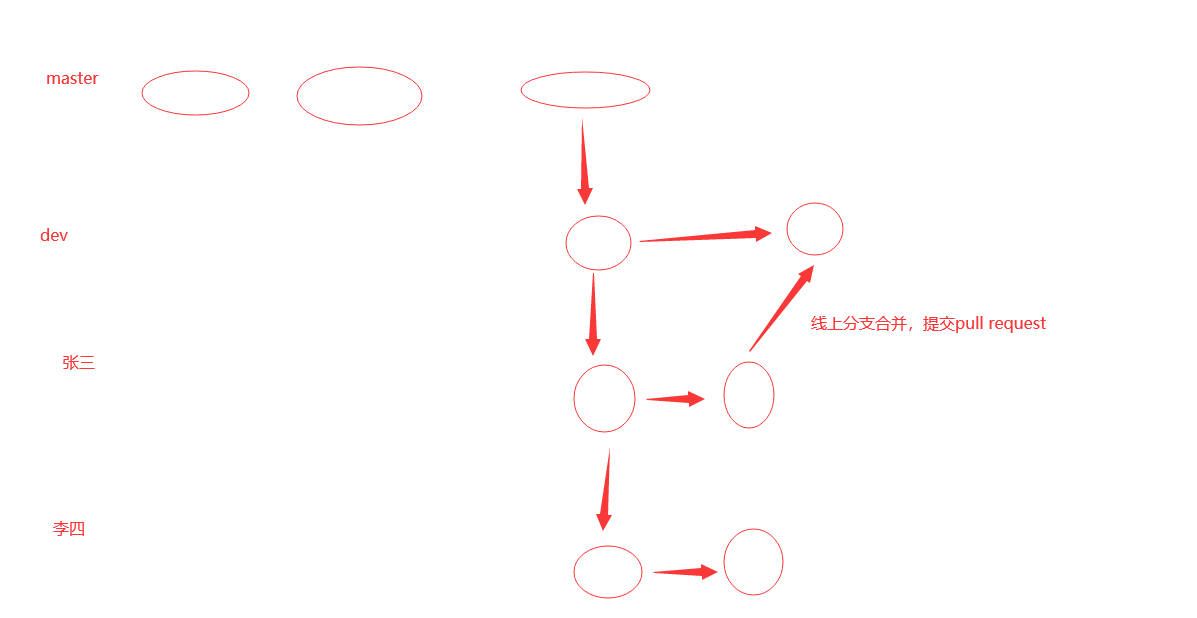
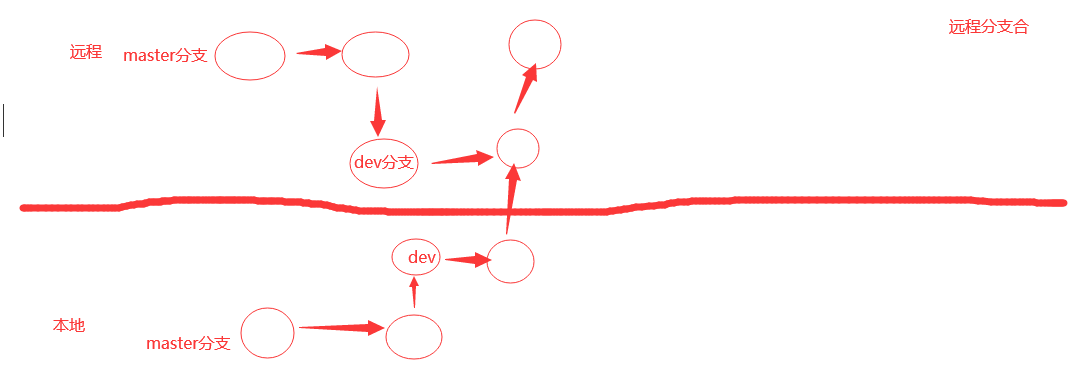
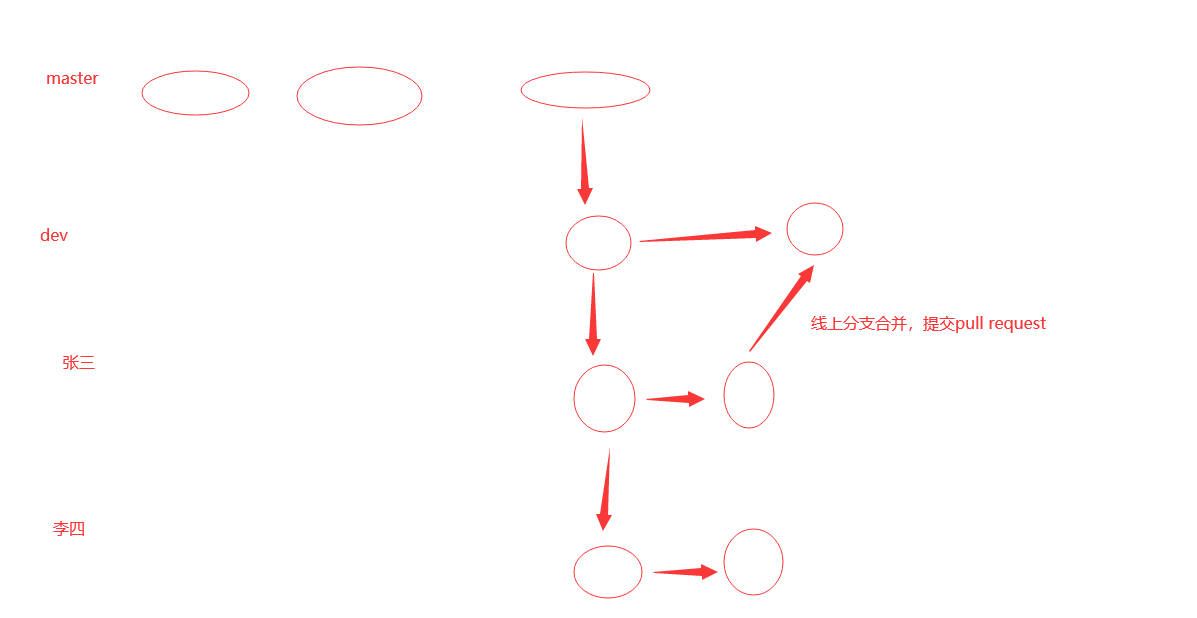
3 线上分支合并(pr,mr)
git pull origin dev
git checkout dev
git add .
git commit -m '本地dev提交'
git push origin dev
-你提交pull request 的申请(pr,mr)---》跟你没关系了--->[合进去了,没有合进去]
-你领导就能看到这个pr,审核通过,点合并
-到此 dev分支就合并进master分支了


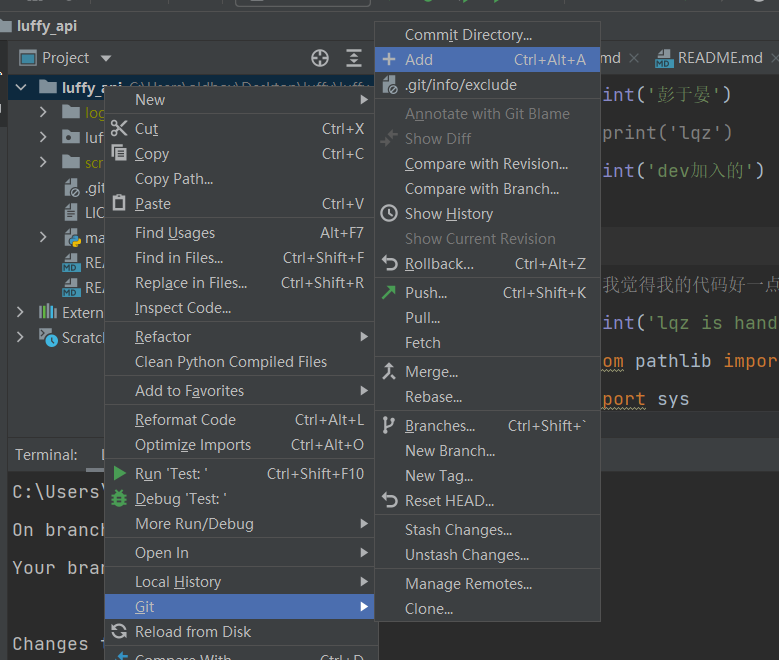
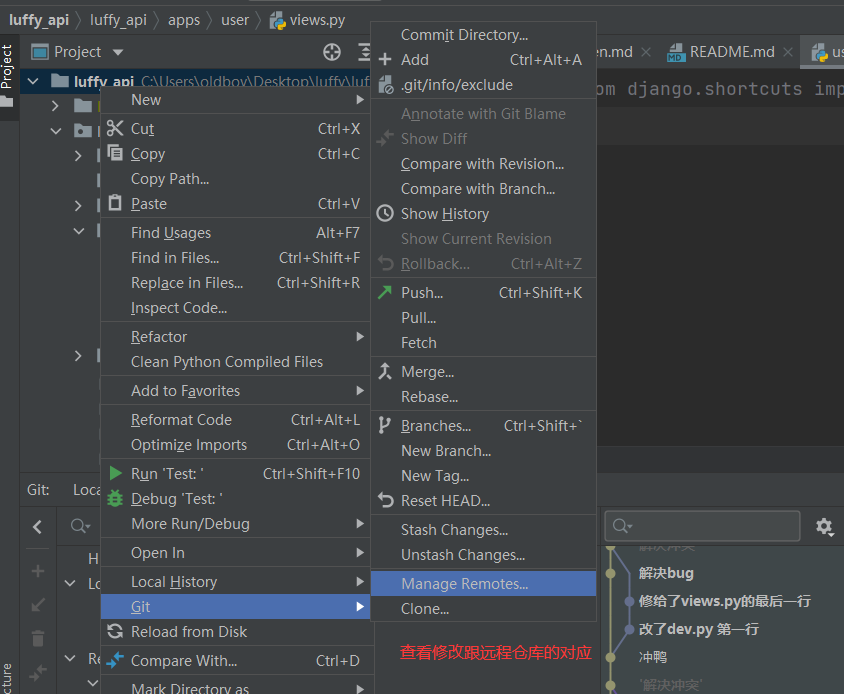
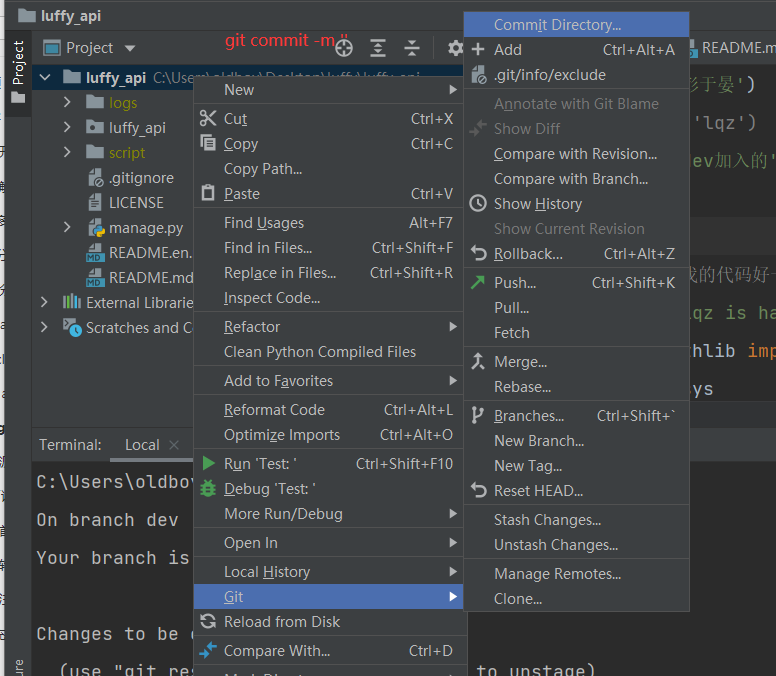
4 pycharm操作git
4.0 clone

4.1 git add

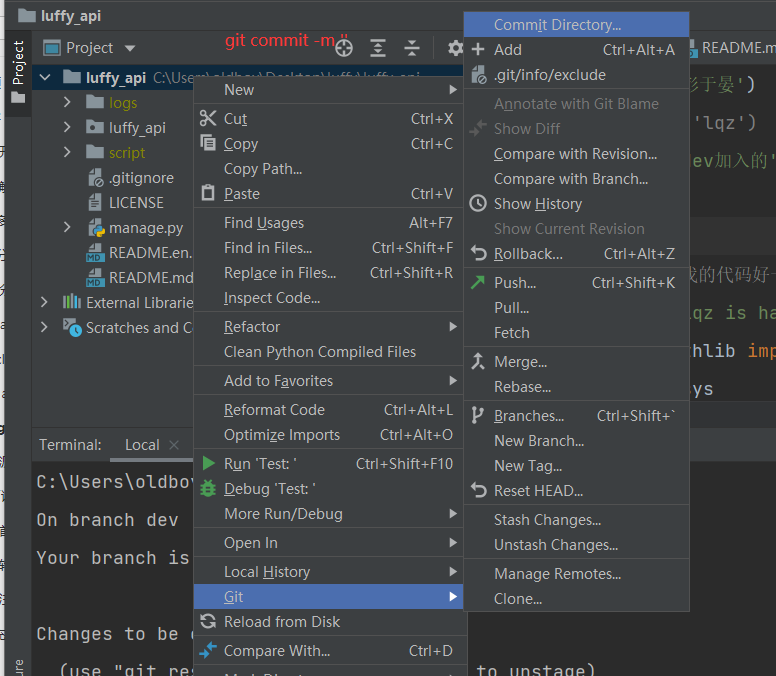
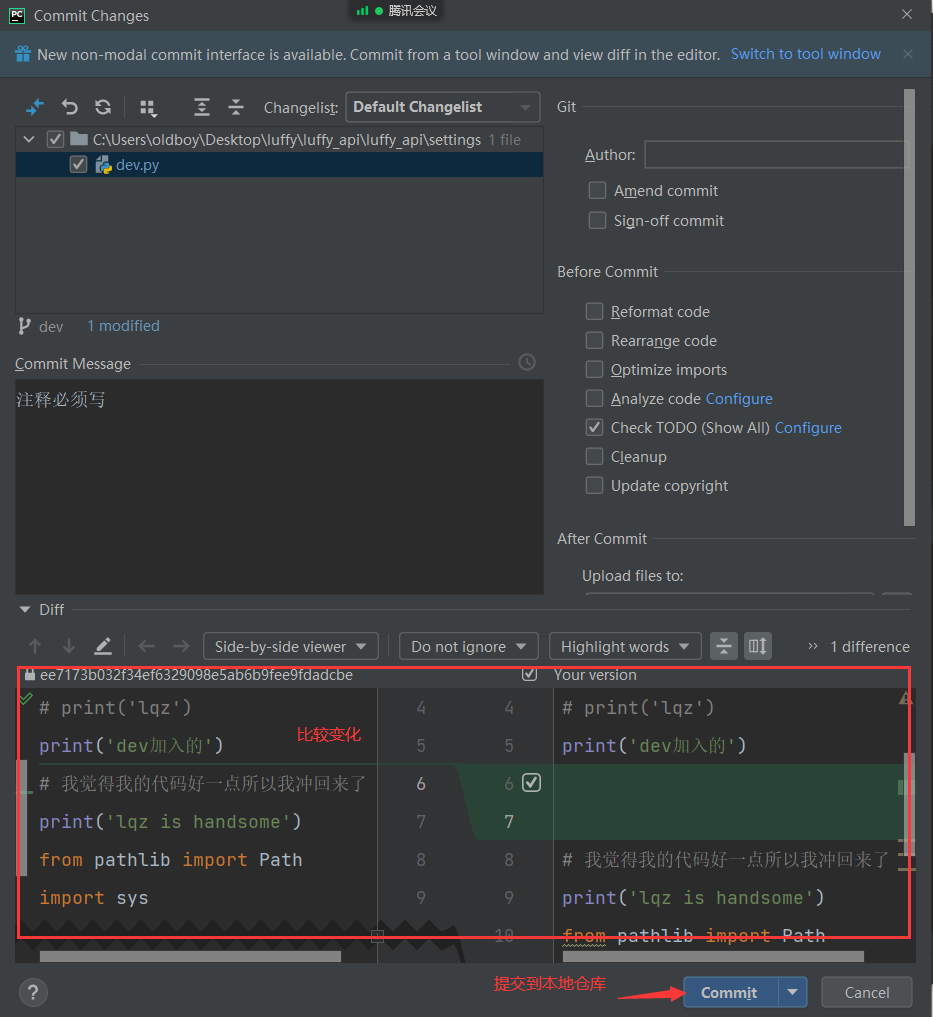
4.2 git commit


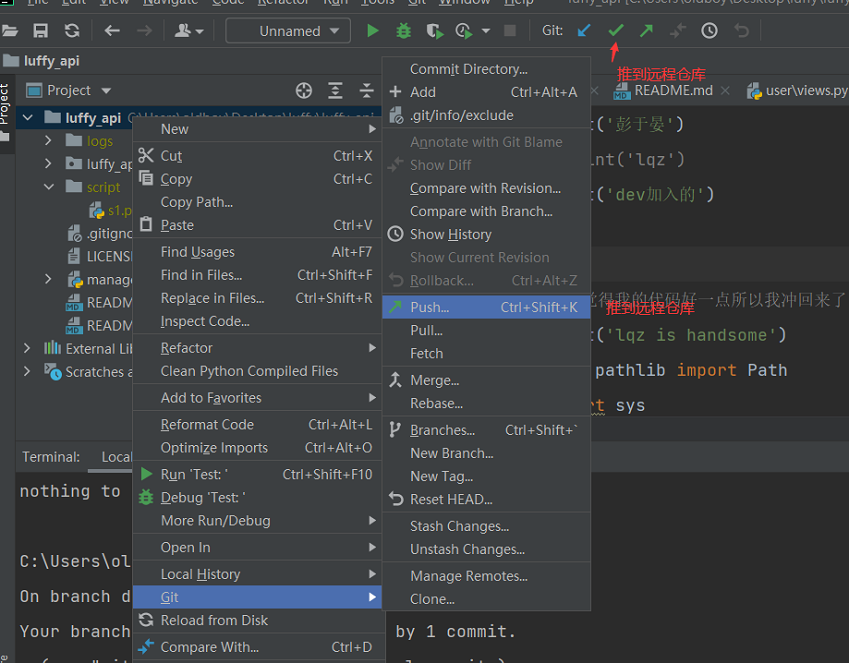
4.3 git push

4.4 git pull

4.5 git branch操作

4.6 查看git操作记录 git log

4.7 本地代码跟版本库比较



5 为开源项目贡献代码
1 看到开源项目,点fork,你的仓库就有这个开源项目了
2 在本地拉去【你仓库】fork的代码
3 你继续写,提交到自己远程仓库
4 提交pr合并,如果作者同意,你就可以合并进去了
6 git面试题
1 你们公司分支方案是什么样的?
-master,dev,bug 三条分支
-master主要用来发布版本,写好了某个版本的代码合并进去,不直接在master上开发
-dev:开发分支,项目的开发者,都在dev分支上开发
-bug:bug分支,用来修改bug,发布小版本
2 使用git开发,遇到过冲突吗?
-遇到过
-多人在dev分支开发,出现的冲突
-分支合并出现的冲突
-把代码拉下来,直接解决冲突,保留我的代码,保留同事的代码
3 你知道git 变基?
-分支合并:dev分支合并到master分支
-merge或rebase 合并
-把多次提交合并成一个
4 git pull 和git fetch的区别
-pull 和 fetch都是拉取代码
-pull=fetch+合并
5 你知道git flow吗?git 工作流,它是一个别人提出的分支方案
我们没有用,我们用的就是master+dev+bug分支方案
6 使用git 的操作流程
- 如果是普通开发者:git clone下来,写代码,git add ., git commit, git pull, git push
7 什么是gitee,github:pr,gitlab:mr?
-不同叫法:提交分支合并的请求

7 前台首页组件编写
7.1 HomeView.vue
<template>
<div class="home">
<Header></Header>
<Banner></Banner>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<Footer></Footer>
</div>
</template>
<script>
import Header from '@/components/Header'
import Banner from '@/components/Banner'
import Footer from '@/components/Footer'
export default {
name: 'HomeView',
data() {
return {}
},
components: {
Header, Banner, Footer
}
}
</script>
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span>登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
// 传入的参数,如果不等于当前路径,就跳转
this.$router.push(url_path)
}
sessionStorage.url_path = url_path;
},
},
created() {
sessionStorage.url_path = this.$route.path
this.url_path = this.$route.path
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
7.3 Banner.vue
<template>
<div class="banner">
<el-carousel :interval="5000" arrow="always" height="400px">
<el-carousel-item v-for="item in bannerList" :key="item.title">
<div v-if="item.image.indexOf('http')==-1">
<router-link :to="item.link"><img :src="item.image" alt=""></router-link>
</div>
<div v-else>
<a :href="item.link"><img :src="item.image" alt=""></a>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data() {
return {
bannerList: []
}
},
created() {
this.$axios.get(this.$settings.BASE_URL + 'home/banner/').then(res => {
this.bannerList = res.data.result
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
width: 100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
width: 810px;
}
.footer ul li {
float: left;
width: 112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
8 首页轮播图功能前后端打通
8.1 Banner.vue
<template>
<div class="banner">
<el-carousel :interval="5000" arrow="always" height="400px">
<el-carousel-item v-for="item in bannerList" :key="item.title">
<div v-if="item.image.indexOf('http')==-1">
<router-link :to="item.link"><img :src="item.image" alt=""></router-link>
</div>
<div v-else>
<a :href="item.link"><img :src="item.image" alt=""></a>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data() {
return {
bannerList: []
}
},
created() {
this.$axios.get(this.$settings.BASE_URL + 'home/banner/').then(res => {
this.bannerList = res.data.result
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
9 登录注册功能设计
1 账号/手机号/邮箱+密码登录接口
2 手机号+验证码登录接口
3 发送手机验证码接口 (第三方发送短信)
4 注册接口--》手机号,验证码,密码
5 判断手机号是否存在接口
10 补充
1 cgi fastcig WSGI uwsgi uWSGI
一句话总结: 一个标准,定义了客户端服务器之间如何传数据
一句话总结: CGI的升级版
常用的fastcgi软件:
Apache HTTP Server (部分) :LAMP LNMP
Nginx(主流):nginx是一个符合fastcgi协议的软件,处于浏览器和web程序之间,主要做请求转发和负载均衡,也可以称之为服务器中间件
Microsoft IIS:windows server
一句话总结: 为Python定义的web服务器和web框架之间的接口标准
wsgiref:性能很低,python实现的,django内置了,测试阶段用,上线不用
uWSIG:性能高,c实现的
gunicorn:python实现的
3 Apache
-Apache 公司
-Apache web服务器
-Apache 开源协议
-Kafka :apache顶级开源项目
-echars:原来是百度开发的,交给了apache孵化



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)