【2022.8.23】前端开发(2)
学习内容概要
- 表单标签知识补充
- CSS层叠样式表
学习内容详细
表单标签知识补充
-
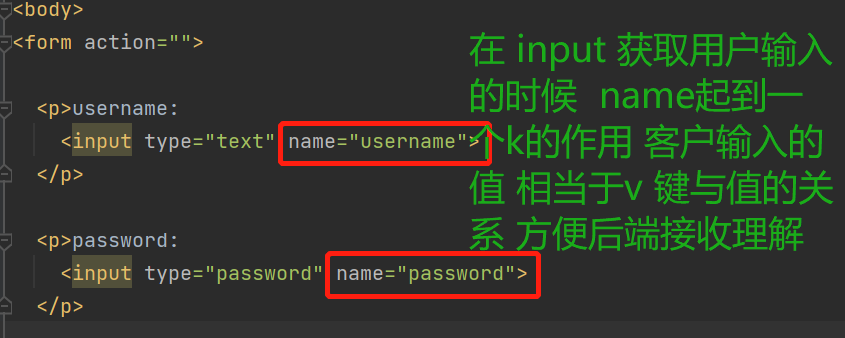
1.获取用户输入的标签两大重要的属性
- name属性
- 类似于字典的键
- value属性
- 类似于字典的值
![]()
- name属性
-
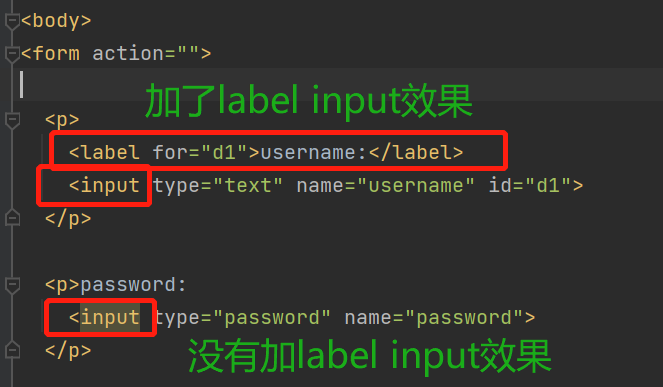
2.获取用户输入的 input 标签理论上需要有label配合使用(这样可以避免input有颜色加深标记)
![]()
-
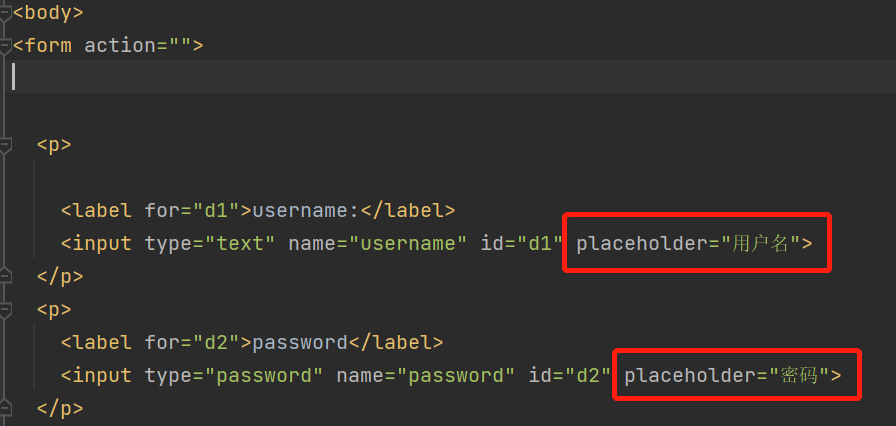
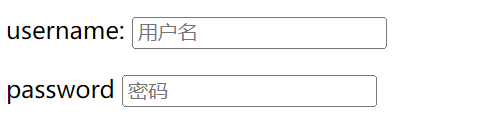
3.获取用户输入的input标签也可以添加背景提示
-
![]()
![]()
-
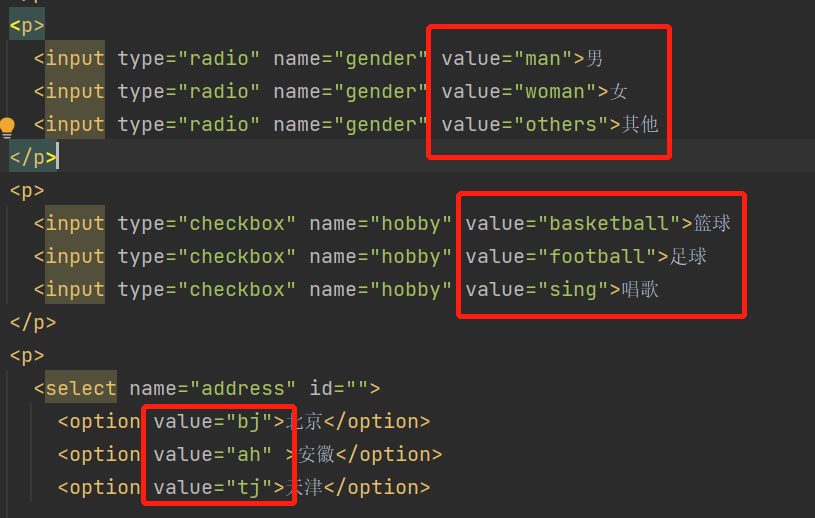
4.获取用户输入的标签如果不是让用户自己写而是选择 那么标签需要自己写value
![]()
-
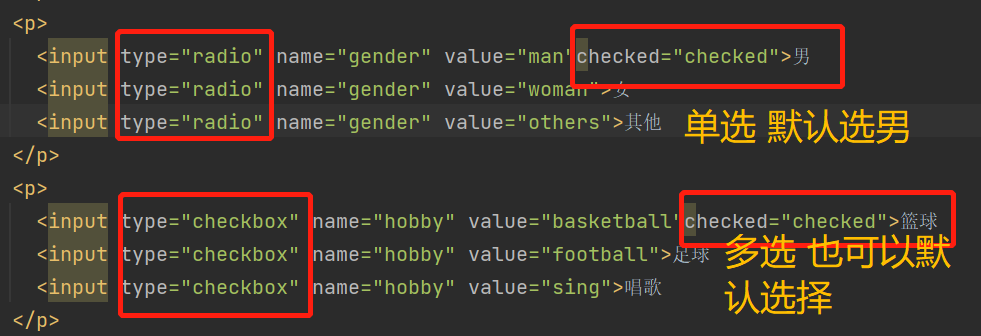
5.针对radio和checkbox可以默认选中
- checked="checked" 如果属性名和属性值相等 那么可以简写 checked
![]()
-
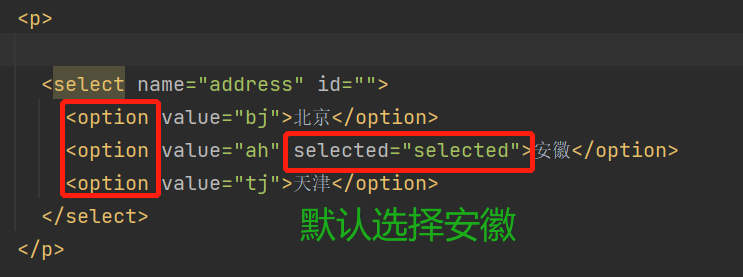
6.针对option标签也可以默认选中
- selected="selected" 简写为 selected
![]()
CSS层叠样式表
-
1.本质:
- CSS(Cascading Style Sheet,层叠样式表)定义如何显示 HTML 元素
- 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)简单点说就是调整标签样式
-
2.语法结构
-
选择器{
属性名1:属性值1;
属性名2:属性值2;
}
-
-
3.注释语法
- /注释内容/
-
4.三种编写CSS的方式
- (1)1.head中style标签内部直接编写(学习阶段使用 方便查看)
- (2)head中link标签引入外部css文件(最正规)
- (3)直接在标签内部通过style属性编写(不推荐)
CSS基本选择器
/*1.标签选择器:直接编写标签名来查找标签*/
div {
color: indigo; /*查找所有的div标签 并将内部的文本颜色变为紫色*/
}
/*2.类选择器:通过编写class的值来查找标签*/
.c1 {
color: aqua; /*查找所有class属性中含有c1的标签 并将内部的文本颜色变为青色*/
}
/*3.id选择器:通过编写id的值来精准查找标签*/
#d1 {
color: darkmagenta; /*查找id值是d1的标签 并将内部的文本颜色改为粉色*/
}
/*4.通用选择器:查找所有的标签*/
* {
color: blue; /*查找所有的标签 并将内部的文本颜色改为蓝色*/
}
CSS组合选择器
"""
预备知识:标签之间的关系
<p></p>
<div>
<p>
<span></span>
</p>
</div>
<p></p>
"""
/*查找div标签内部所有的span(后代)*/
/*1.后代选择器: 两个选择器之间空格隔开 查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签*/
/*#d1 span {*/
/* color: blue;*/
/*}*/
/*查找div标签内部所有的儿子span*/
/*2.儿子选择器 两个选择器之间大于号隔开 查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签*/
/*#d1>span {*/
/* color: orange;*/
/*}*/
/*查找div标签同级别下面紧挨着的一个span标签(弟弟)*/
/*3.毗邻选择器*/
/*#d1+span {*/
/* color: red;*/
/*}*/
/*查找div标签同级别下面所有的span标签(弟弟们)*/
/*4.弟弟选择器*/
#d1~span {
color: blue;
}
CSS属性选择器
当多个选择器查找到的标签需要调整相同的样式 那么可以合并
div,p,span {
color: red;
}
并且合并的选择器彼此不干扰也没有类型的限制
#d1,.c1,span {
color: red;
}
还可以在选择器基础之上添加额外的选择使得查找更精确
span.c1
div#d1
CSS选择器之伪类选择器
"""
补充知识
a标签默认的颜色有两种 紫色跟蓝色
紫色:链接地址已经被点击过了
蓝色:链接地址从来没有点击过
"""
a:hover {
color: blue;
}
鼠标悬浮上去之后样式改变 适用于所有含有文本的标签
CSS选择器之伪元素选择器
通过css代码来操作标签的文本内容
p:first-letter {
font-size: 100px;
color: blue;
}
p:before {
content:"来了来了";
color:red;
}
p:after {
content:"走了走了";
color:blue;
}
总结:伪元素选择器可以用在解决标签浮动所带来的的负面影响 也可以用来做数据的防爬
CSS选择器优先级
"""
当多个选择器查找到相同的标签修改不同的样式 那么标签该听谁的
"""
1.选择器相同 引入位置不同
就近原则
2.选择器不同的情况
行内 > id选择器 > 类选择器 > 标签选择器
3.强制修改标签样式的操作 !important
1.css中important是用于提高指定样式规则的应用优先权的一种语法,其语法格式如“{sRule!important}”;而优先级高的css样式会覆盖优先级低的样式
2.在HTML网页中css样式是根据优先级来判断使用的,优先级高的css样式会覆盖优先级低的样式,而css属性有很多都具有继承性,这就会影响我们网页显示,我们可以使用!important来改变这种情况
3.注意:IE一直都不支持这个语法,而其他的浏览器都支持。因此我们就可以利用这一点来分别给FF和IE浏览器样式定义。
字体样式
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,行内标签的宽度由内容来决定
body {
font-family: "微软雅黑";
}
p {
font-size: 20px;
}
p {
font-weight:lighter;
}
p {
color:red;
color:rgb(50,148,20);
color:#0d0a8b;
color:rgba(231,89,74,0.7)
}
p {
text-align:center;
}
a {
text-decoration: none;
}
p {
text-indent: 32px;
}
背景属性
- background
边框属性
- border
- border-raduis
display属性
- display:one










 浙公网安备 33010602011771号
浙公网安备 33010602011771号