python selenium 日期控件定位
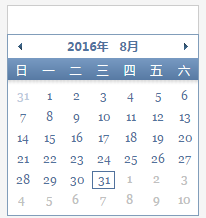
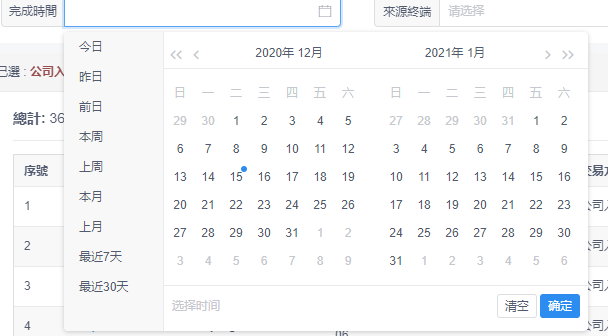
在做自动化时经常会遇到各种各样的时间选择框(如下图),那么如何去精准选择想要的时间呢?



如果需要一个一个去点击,那肯定非常不稳定,也很难去选择时间跨度大的日期和精准日期。
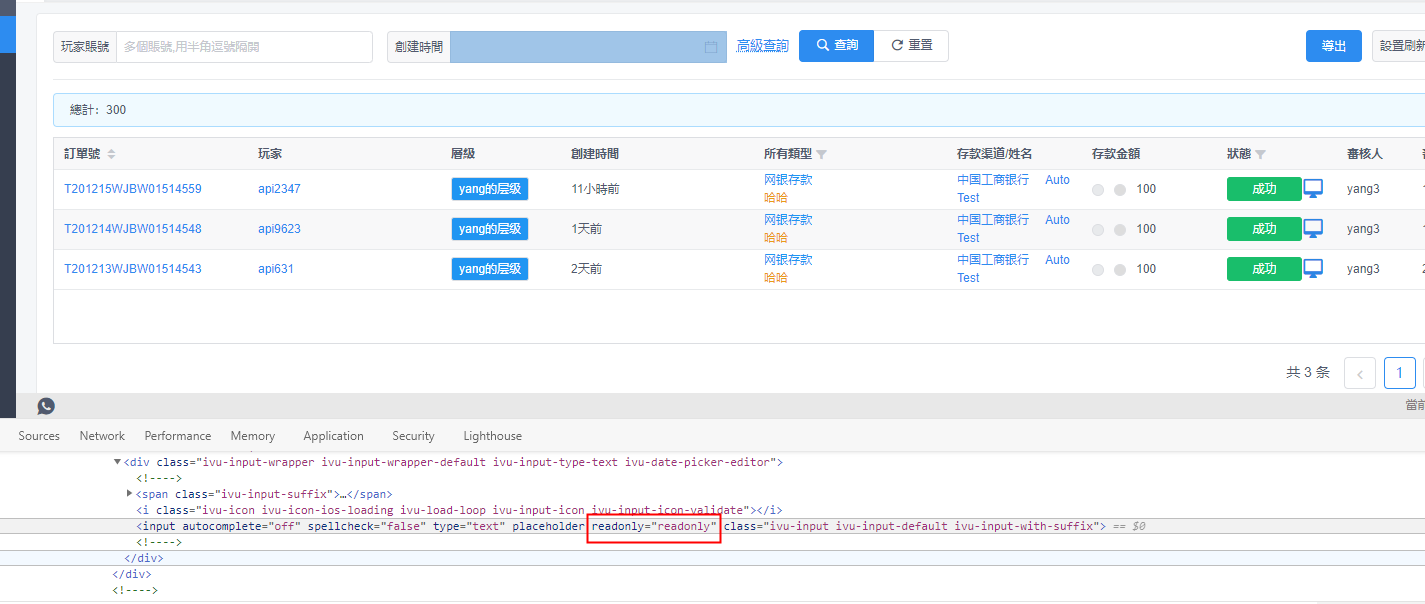
这个时候我们就需要用到万能的JS了,一般日期框都是只读属性,通过JS将只读属性去掉,就可以直接 send_keys()输入时间即可

这里给个示例
# js = "document.getElementById('txtBeginDate').removeAttribute('readonly')" # 1.原生js,移除属性
# js = "$('input[id=txtBeginDate]').removeAttr('readonly')" # 2.jQuery,移除属性
# js = "$('input[id=txtBeginDate]').attr('readonly',false)" # 3.jQuery,设置为false
js = "$('input[id=txtBeginDate]').attr('readonly','')" # 4.jQuery,设置为空(同3)
driver.execute_script(js)
driver.find_element_by_id('txtBeginDate').send_keys('2016-08-24')
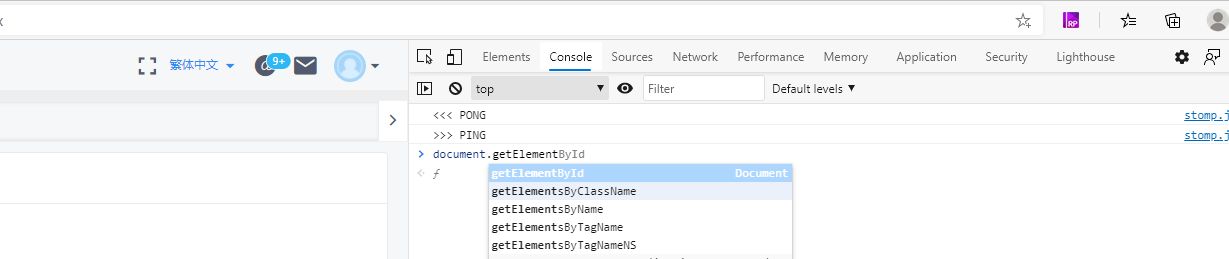
但是一般的日期输入框很少有ID属性,document一共有这几种查找方式(见下图),可以在console调试,如果能找到即可将只读属性去掉

但是如果通过以上方式都无法找到,该怎么处理呢?
我们可以通过 addAttribute 或者 setAttribute 给日期添加元素属性,再使用JS将只读属性去掉即
def addAttribute(self, selector, attributeName, value):
'''
封装向页面标签添加新属性的方法
调用JS给页面标签添加新属性,arguments[0]~arguments[2]分别
会用后面的element,attributeName和value参数进行替换
添加新属性的JS代码语法为:element.attributeName=value
比如input.name='test'
'''
ele = self.find_element(selector)
self.driver.execute_script("arguments[0].%s=arguments[1]" % attributeName, ele, value)
#补充说明
#ele:元素定位
#attributeName:设置属性名
#value:设置属性值
完整代码实现
def send_create_time(self):
"""输入创建时间"""
#给日期控件添加ID属性并移除只读属性
self.addAttribute(data['create_time'], 'id', 456789)
js = "document.getElementById('456789').removeAttribute('readonly')"
self.execute_script(js)
return self.find_element(data['create_time']).send_keys('2020/11/15 00:00:00 - 2020/12/15 00:00:00')
补充说明:
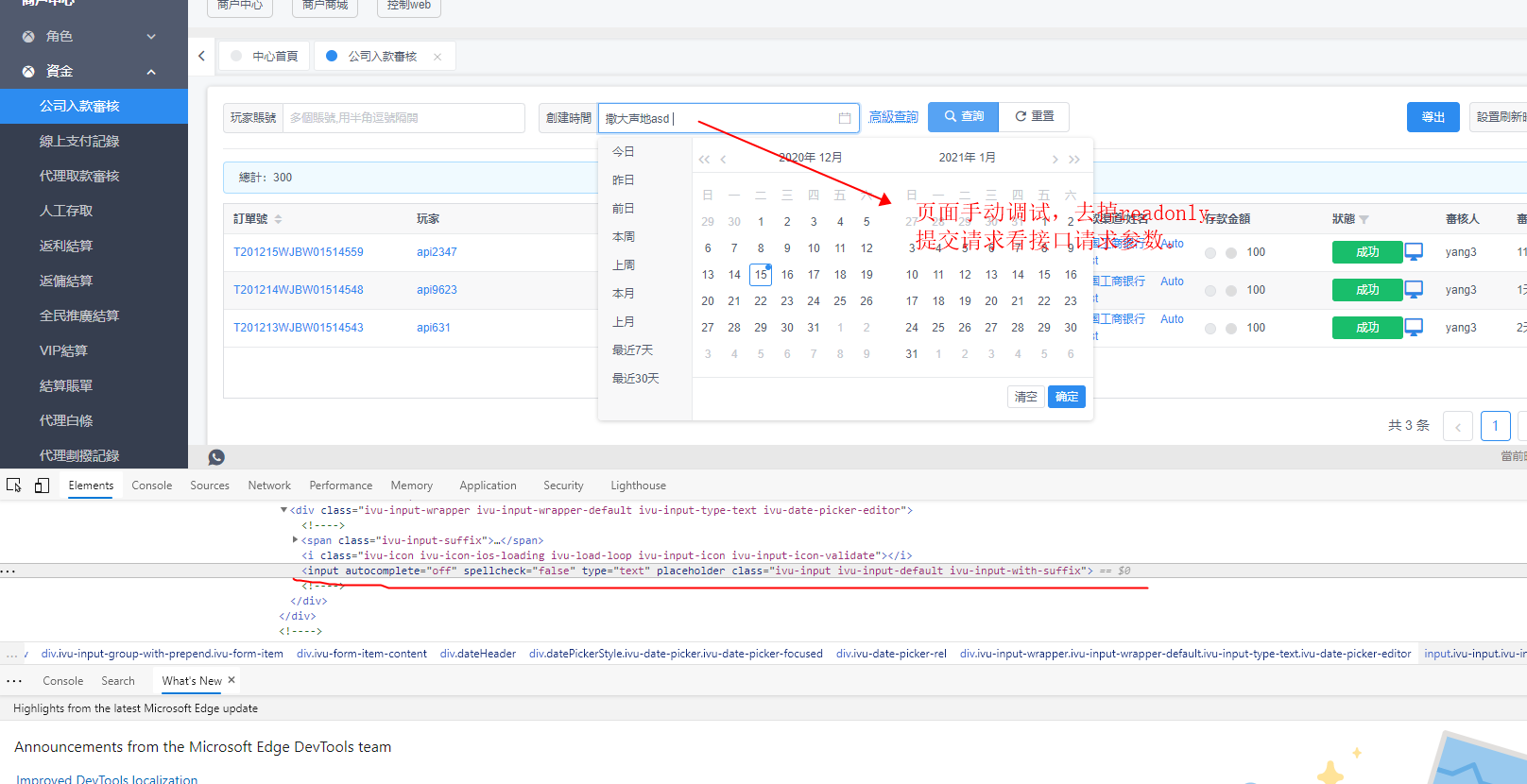
有些使用send_keys()输入时间但是提交请求的时候发现并没有传参时间,这个可能是输入的时间格式不对,可以在页面上手动调试,将只读属性去掉并发送请求,如果接口有传参说明可以。
不行的话可以先手动选择时间在复制粘贴即可

上图我输入非时间格式接口请求是没有传时间参数的,所以要保证传参正确

