angularjs之ng-if、ng-show、ng-switch那些事
一、蓝瘦~香菇
经常在项目中使用ng-if和ng-show来处理一些简单的状态,今天碰到一个复杂的状态判断,不经让我想起ng-switch。第一次接触他的时候,我没怎么注意他,因为我直接把他当作其他语言中的switch了,甚至不知道他和ng-if、ng-show的作用相同,是用来控制元素的显示和隐藏的。
其实有语言基础的,用脚指头都能想到,switch语句在语言中为何会出现?其正是为了弥补选择结构上代码的冗余,所以他又叫做多分支选择语句,而if~else或者if~else if~else if~else这类的选择结构语句在多种条件判断下就显得又臭又长了,我觉着就从这点来看既然我知道ng-if是干吗的,我就应该分分钟认识到ng-switch是干吗的,结果我一直给自己挖了个坑。。蓝瘦~香菇~(┬_┬),看完本文你会晓得:
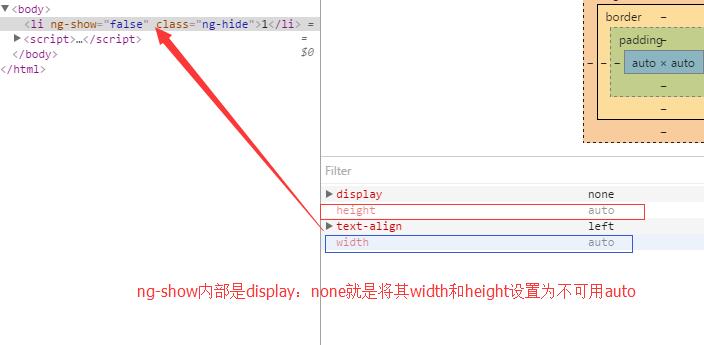
display:none内部原来是宽高的问题,visibility:hidden依旧
为什么有了ng-if还要有ng-switch和ng-show
二、区别与应用
上边谈到ng-if、ng-switch、ng-show都能用来控制元素的隐藏和显示,其内部区别肯定还是有不同的,具体来看:
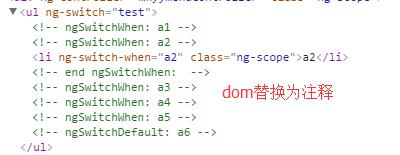
ng-if:接收boolean类型的值,若为false则元素dom节点会不存在改为一个注释语句
ng-switch:与我们常见的switch语句语法相似,配合ng-switch-when和ng-switch-default使用,上文也说过,既然switch当时出现的原因是为了弥补if的缺憾,那他和ng-if所展示的效果自然也相同咯-----若为false则元素dom节点会不存在改为一个注释语句
ng-show:接收boolean类型的值,若为false则相当于为该元素增加了一个display:none的属性,学过css的都知道,display这里有个知识点是他和visibility的区别。嗯,有人回答了,前者让其在网页中不占空间了,后者其还在原来的位置上,只是变为不可见。
ng-switch用法
<div ng-controller="test">
<ul ng-switch="case">
<li ng-switch-when="a1">a1</li>
<li ng-switch-when="a2">a2</li> //选中
<li ng-switch-when="a3">a3</li>
<li ng-switch-when="a4">a4</li>
<li ng-switch-when="a5">a5</li>
<li ng-switch-default="a6">a6</li>
</ul>
</div>
$scope.case = "a2";
ng-if和ng-show的用法
<li ng-show="false">1</li>
<li ng-if="false">1</li>


三、讨伐
读完上部分,不管你信不信,我貌似是终于总结出来为什么有了ng-if还要ng-show和ng-switch了,其内部做的事情决定了渲染时的性能(有些在页面初始化时就有dom元素了,有些需要的时候再产生dom元素即可),也决定了他的应用场景(如ng-switch可以做多tab的切换)。
不过上文还有个问题点,误导我一时,相信挺多像我一样的小菜现在也依旧被蒙在谷里,那就是display:none是不占位置,其实我还真不理解啥子叫不占位置,哥们,你说的真笼统,本着严谨的心态,我还是查了下,前方高能———其实“display:none”真正的作用是置元素的宽高为失效状态,那啥子叫失效状态呢?其实就是height和width都为不可设自动变为auto值。这也就可以理解这两者的其他区别如涉及到回流和重绘方面的问题和为什么display后其子孙也会被隐藏,而visibity的子子孙孙还有办法被显示。

所以我想,display:none和visibility的区别要重新掰正一下了,其真正的原理是前者置宽高为不可设状态且子孙会沿袭,后者置可见度为hidden且子孙也会沿袭。



