20145315何佳蕾《网络对抗》web基础
实验步骤
(1).Web前端HTML(1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。



(2).Web前端javascipt(1分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- js是一种脚本语言,可以让网页根据用户的输入数据做出判断和动态回应。简单来说,就是表单提交给js,js执行一些逻辑功能,再把结果返还给网页显示。
- XML DOM 是用于获取、更改、添加或删除 XML 元素的标准。
- js编写用户名不能为空
function nameText(){
var name= document.getElementsByTagName("id");
var divID= document.getElementsByTagName ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
-
登录MySQL

-
MySQL基本信息

-
修改密码

-
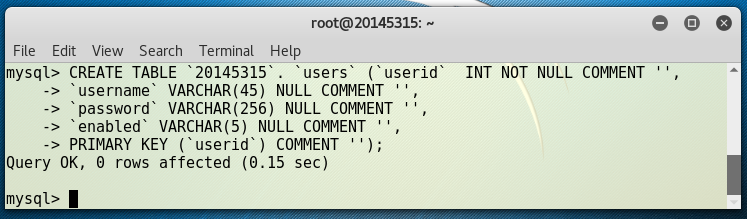
新建表

-
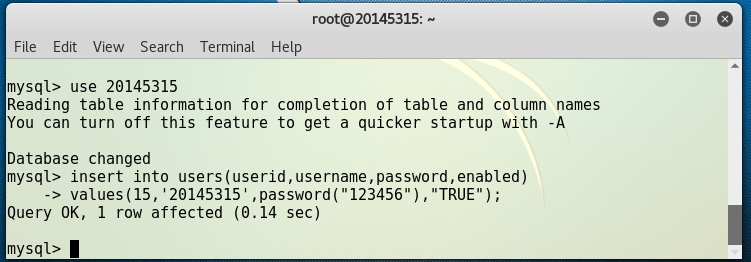
在表中添加数据

(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
-
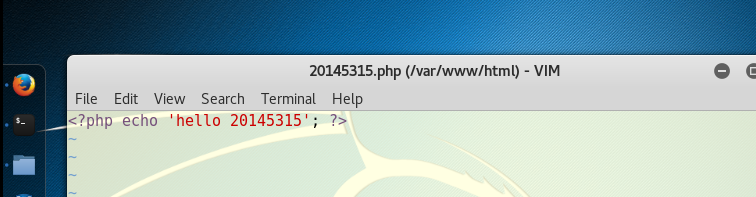
简单php

-
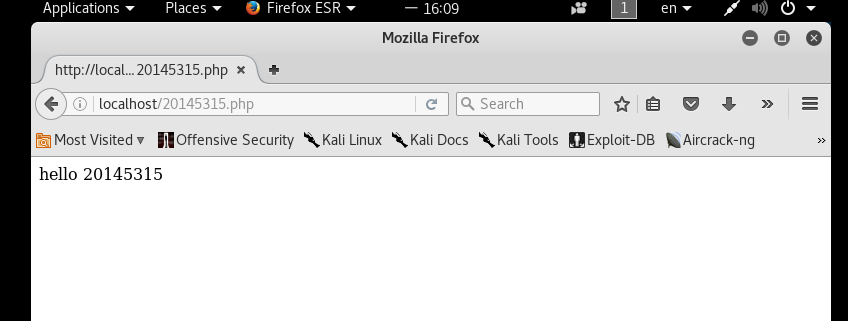
php测试

-
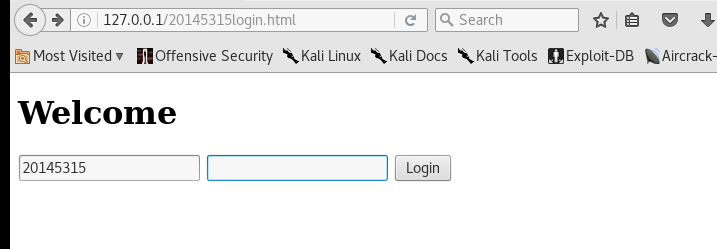
登录界面

-
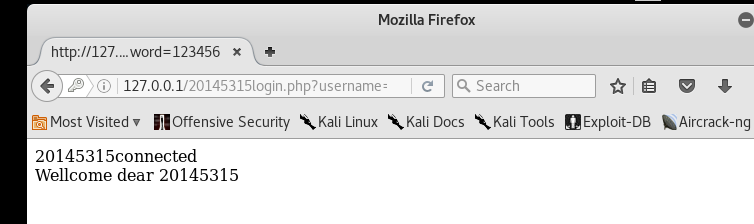
登录成功

-
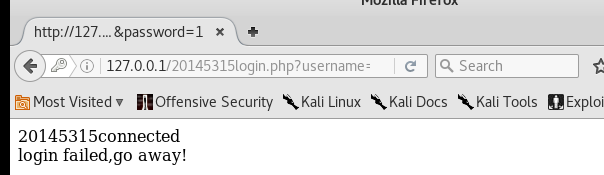
登录失败

(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
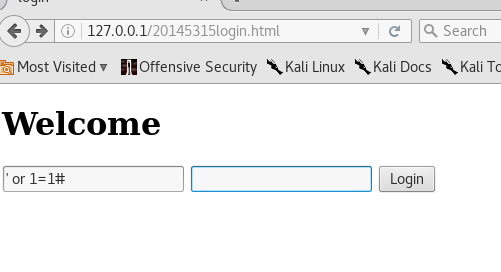
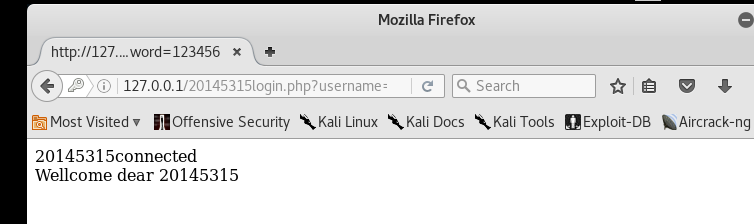
- 最简单的sql注入——永真式


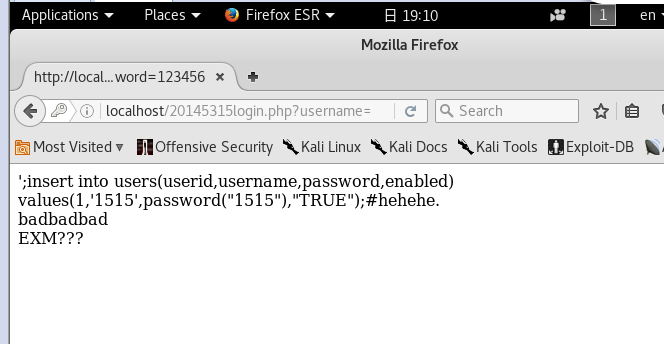
- sql注入,修改数据库


- XSS攻击

回答问题
- (1)什么是表单。
- 表单是用来提交用户输入的数据的,实现用户与网页的交互和信息收集。
- (2)浏览器可以解析运行什么语言。
- Js语言、html
- (3)WebServer支持哪些动态语言。
- PHP
实验总结与体会
体会就是,做了一个超级可怕的登录界面,密码在页面上都可以看到呢~

要做web攻击,首先要会编网页代码,要知道它具体是怎么运作,有什么安全措施,才能去攻击它。





