iconfont字体图标的使用方法
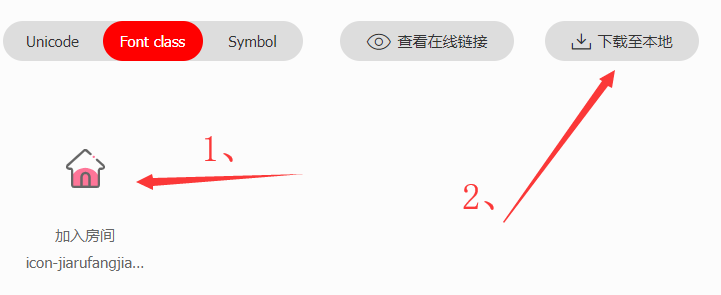
1、保存到购物车,下载到本地

2、导入项目
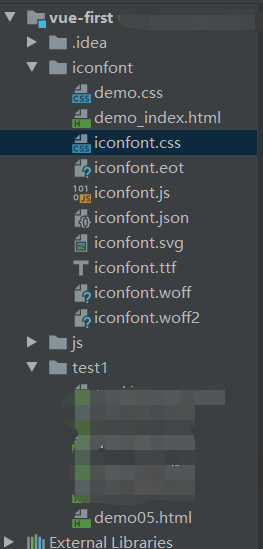
下载后,解压到自己新建的iconfont文件夹下:

项目列表:

iconfont文件夹放到项目目录中,然后引入iconfont.css文件,路径要正确
创建一个i标签或者span标签,并添加两个类名:一个固定的是iconfont,另一个是自己下载的图标对应的类名
基本代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--href后面是iconfont.css所在路径 -->
<link rel="stylesheet" href="../iconfont/iconfont.css">
</head>
<body>
<!--icon-jiarufangjian-01名字一定要注意-->
<span class="iconfont icon-jiarufangjian-01"></span>
</body>
</html>
改变图标大小:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--href后面是iconfont.css所在位置-->
<link rel="stylesheet" href="../iconfont/iconfont.css">
<style type="text/css">
.iconfont{
<!-- 图标大小 -->
font-size: 30px;
}
</style>
</head>
<body>
<!--icon-jiarufangjian-01名字一定要注意-->
<span class="iconfont icon-jiarufangjian-01"></span>
</body>
</html>
注意:


