二、Vue基础
一、vue-cli项目
1、什么是vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2、需要的环境
Node.js
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
3、安装vue-cli
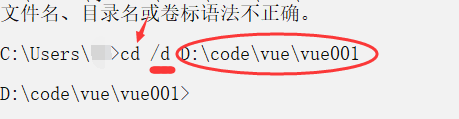
cmd跨盘进入目录: cd + /d + 文件目录

4、第一个 vue-cli 应用程序



二、Webpack
1、简介
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、 CSS、JSON、CoffeeScript、LESS等。
2、使用Webpack
①先创建一个包 交由idea打开 会生成一个.idea文件 那么就说明该文件就交由idea负责
②在idea中创建modules包,再创建hello.js,hello.js 暴露接口 相当于Java中的类
//暴露一个方法
exports.sayHi = function () {
document.write("<h1>狂神说ES6</h1>>")
}
③创建main.js 当作是js主入口 , main.js 请求hello.js 调用sayHi()方法
var hello = require("./hello");
hello.sayHi()
④在主目录创建webpack-config.js , webpack-config.js 这个相当于webpack的配置文件
enrty请求main.js的文件
output是输出的位置和名字
module.exports = {
entry: './modules/main.js',
output: {
filename: './js/bundle.js'
}
}
⑤在idea命令台输入webpack命令(idea要设置管理员启动)
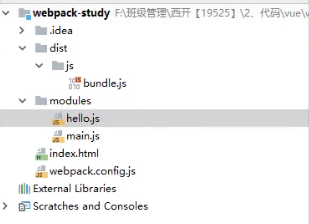
⑥完成上述操作之后会在主目录生成一个dist文件 生成的js文件夹路径为/ dist/js/bundle.js
⑦在主目录创建index.html导入bundle.js
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="dist/js/bundle.js"></script>
</head>
<body>
</body>
</html>
项目列表

三、vue-router路由
1、简介
Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
1.1、 页面实现(html模版中)
在vue-router中, 我们看到它定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。
<router-link> 就是定义页面中点击的部分,
<router-view>定义显示部分,就是点击后,区配的内容显示在什么地方。
所以 <router-link> 还有一个非常重要的属性 to,
定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>
1.2、js 中配置路由
首先要定义route, 一条路由的实现。它是一个对象,由两个部分组成: path和component, path 指路径,component 指的是组件。如:{path:’/home’, component: home}
我们这里有两条路由,组成一个routes:
const routes = [
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数:
const router = new VueRouter({
routes // routes: routes 的简写
})
配置完成后,把router 实例注入到 vue 根实例中,就可以使用路由了:
const app = new Vue({
router
}).$mount('#app')
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home} path一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方。所有的这些实现才是基于hash 实现的
2、vue-router 案例
①在components目录下创建一个自己的组件Content,Main
Content.vue代码(Main.vue与其相似)
<template>
<h1>内容</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
②安装路由,在src目录下,新建一个文件夹 : router,专门存放路由 index.js(默认配置文件都是这个名字)
index.js代码 (点击查看折叠代码块)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from "../components/Content";
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes:[
{
//路由路径
name: 'content',
path: '/content',
//跳转的组件
component: Content
},
{
name: 'main', //可以省略
path: '/main',
component: Main
},
]
});
③在main.js中配置路由
main.js代码(Main.js与其相似)
import Vue from 'vue'
import App from './App'
import router from './router' //导入路由配置
Vue.config.productionTip = false
//显示声明使用router
Vue.use(router);
new Vue({
el: '#app',
router, //一定要在这里配置路由
components: { App },
template: '<App/>'
})
④在App.vue中使用路由
App.vue代码 (点击查看折叠代码块)
<template>
<div id="app">
<h1>vue-router</h1>
//链接
<router-link to="/main">首页</router-link>
<router-link to="/content">内容</router-link>
//视图
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
⑤启动测试一下 : npm run dev
3、路由实现的过程
打开浏览器控制台,首先看到 router-link 标签渲染成了 a 标签,to 属性变成了a 标签的 href 属性,这时就明白了点击跳转的意思。
router-view 标签渲染成了我们定义的组件,其实它就是一个占位符,它在什么地方,匹配路径的组件就在什么地方,所以 router-link 和router-view 标签一一对应,成对出现。
这里还看到,当点击Home和About 来回切换时,a 标签有一个样式类 .router-link-active 也在来回切换, 原来这是当router-link 处于选中状态时,vueRouter 会自动添加这个类,因此我们也可以利用这个类来改变选中时的状态,如选中时,让它变成红色。
但当设置 .router-link-active {color: red;},它并没有生效,这时还要在类前面加一个a, a.router-link-active {color: red;}, 这样就没有问题了。
未处于选中状态的router-link, 我们也想给它更改样式,怎么办?
直接给它添加一个 class 就可以了, <router-link class="red">Home</router-link>
四、vue + ElementUI
1、在src的views文件夹下创建Main.vue
Main.vue代码 (点击查看折叠代码块)
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
2、在views中创建Login.vue视图组件
Login.vue代码(ElementUI网站提供的代码)
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
3、创建路由
在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
index.js代码 (点击查看折叠代码块)
import Vue from "vue";
import Router from "vue-router";
import Main from "../views/Main";
import Login from "../views/Login";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
component: Main
},
{
path: '/login',
component: Login
}
]
});
4、在main.js中配置相关
main.js是index.html调用的 所以前面注册的组件要在这里导入
一定不要忘记扫描路由配置并将其用到new Vue中
main.js代码 (点击查看折叠代码块)
import Vue from 'vue'
import App from './App'
//扫描路由配置
import router from './router'
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
5、在App.vue中配置显示视图
App.vue代码 (点击查看折叠代码块)
<template>
<div id="app">
<router-link to="/login">login</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
6、运行测试及注意事项
npm run dev
> 测试:在浏览器打开 http://localhost:8080/#/login
> 如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误,当前最高版本是8.0.2,需要退回到7.3.1 ;
> 去package.json文件里面的 "sass-loader"的版本更换成7.3.1,然后重新cnpm install就可以了;
五、路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
六、路由钩子与异步请求
- beforeRouteEnter:在进入路由前执行
- beforeRouteLeave:在离开路由前执行
感谢B站狂神:https://www.bilibili.com/video/BV18E411a7mC
https://blog.csdn.net/qq_31967569/article/details/91546294

