关于jQuery中的 offset() 和 position() 的用法
---恢复内容开始---
在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异同?使用的时候应该注意哪些问题?什么时候使用offset(),什么时候又使用position()呢?
先看看API对这这两个方法的定义:
offset():
获取匹配元素在当前视口的相对偏移。
返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。
position():
获取匹配元素相对父元素的偏移。
返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
真的就这么简单吗?实践出真知。
先来看看在jQuery框架源码里面,是怎么获得position()的:
//Get *real* offsetParent
var offsetParent = this.offsetParent(),
//Get correct offsets
offset = this.offset(),
parentOffset = /^body|html$/i.test(offsetParent[0].tagName) ? {
top : 0,
left : 0
}
: offsetParent.offset();
//Subtract element margins
//note: when an element has margin: auto the offsetLeft and marginLeft
//are the same in Safari causing offset.left to incorrectly be 0
offset.top -= num(this, marginTop);
offset.left -= num(this, marginLeft);
//Add offsetParent borders
parentOffset.top += num(offsetParent, borderTopWidth);
parentOffset.left += num(offsetParent, borderLeftWidth);
//Subtract the two offsets
results = {
top : offset.top - parentOffset.top,
left : offset.left - parentOffset.left
};
注意最后那段 代码:
results = {
top: offset.top- parentOffset.top,
left: offset.left - parentOffset.left
};
代码的意思就是获取本身元素距离它的父元素的距离。
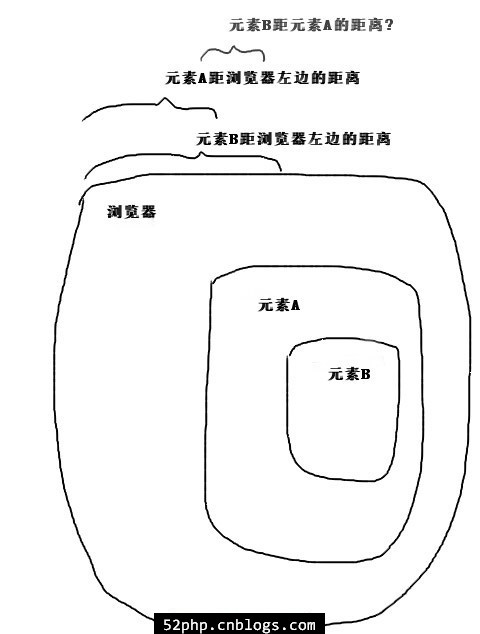
用图如下所示:

也就是元素B距离元素A的距离。
在没有position()方法之前,计算B到A的距离 只有通过 先计算B距浏览器左边距 减去 A的。
有了position()方法之后,就可以快速计算出来。不过在使用position()之前,你需要了解一下它们的定位方式。
经过试验,会得出如下结论:
1.使用position()方法时事实上是把该元素当绝对定位来处理,获取的是该元素相当于最近的一个拥有绝对或者相对定位的父元素的偏移位置。
2.使用position()方法时如果其所有的父元素都为默认定位(static)方式,则其处理方式和offset()一样,是当前文档窗口的相对偏移。
3.使用offset()方法不管该元素如何定位,也不管其父元素如何定位,都是获取的该元素相对于当前文档(document)视口的偏移。
4.offset()的计算不包括元素本身的 margin 值(包括border值),position() 的计算包括 margin值。
那么我们应该如何来合理的使用position()和offset()呢?
就我个人的经验,通常获取一个元素A的位置是为了让另外的一个元素B正好出现在A元素的附近。通常有2种情况:
1.要显示的元素B存放在DOM的最顶端或者最底端(即其父元素就是body),这个时候用offset()是最好的;
2.若要显示的元素B存放在元素A的同一父元素下(即B为A的兄弟节点),这个时候使用position() 是最合适的;
那么我现在问你,如果我打算做一个跟随屏幕滚动的层,使用哪个方法呢?
如果你答得是:offset(),那么恭喜你。
如果我打算做一个类似于幻灯片的效果,你会使用哪个方法呢?
综上所述,使用position()还是offset()取决于你被控制的元素B DOM所在的位置。
延伸阅读:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号