前端 Vue 报错
报错信息:
[Vue warn]: Error compiling template:Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.
分析:
模板编译错误:模板被作为映射UI界面的响应,禁止在模板里放置有副作用的标签,如<script>,因为他们不会被解析。
一句话概括就是<script>不能放在模板文件里。但实际上是可以放在模板文件里的。
解决:
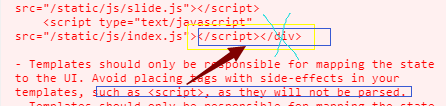
实际上是<script>标签不能包含在<div>标签中。
如下,

在 PyCharm 智能标错下,我找到了错误所在,我的源码中是丢失了一个</div>标签的。
但浏览器却弱智地将丢失的</div>标签补到了</body>标签之前,</script>标签之后。从而发生了这样的警告。由于一个页面就是一个div, 这也是控制台为什么会将页面整个body部分都显示出来的原因。
如果觉得本文有用,万望看官慷慨解囊,不吝打赏,激励本编提供更加优质的内容
[点击进行打赏](https://www.cnblogs.com/52note/p/16507868.html)


