带搜索框的下拉菜单
1.样式引用:
<link rel="stylesheet" href="~/Js/Ddl_Chosen/chosen.css" />
2.由于应用了Jquery,所以引用Jquery。(下载地址)
<script src="<%= ResolveUrl("~/Js/Jquery.js")%>" type="text/javascript"></script>
3.相关Js配置
<asp:DropDownList ID="ddlCountry" runat="server" data-placeholder="Choose a Country..." Width="200px" class="chzn-select"> </asp:DropDownList> <script src="<%= ResolveUrl("~/Js/Ddl_Chosen/chosen.jquery.js")%>" type="text/javascript"></script> <script type="text/javascript"> $(".chzn-select").chosen(); </script>
4.相关Js下载地址
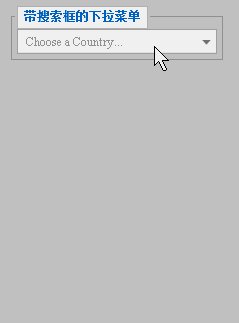
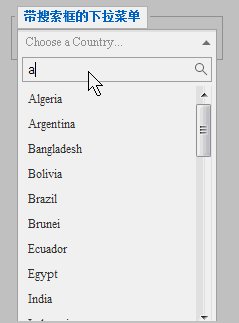
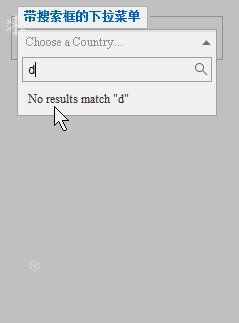
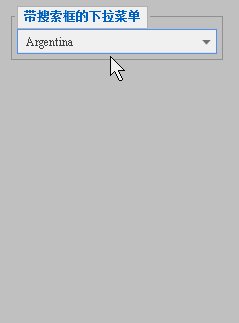
5.效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!