js调试及vs code调试es6
要调试 js 不是非要把 js 文件引入到 html 中,然后在浏览器中调试;
两个简单方法:
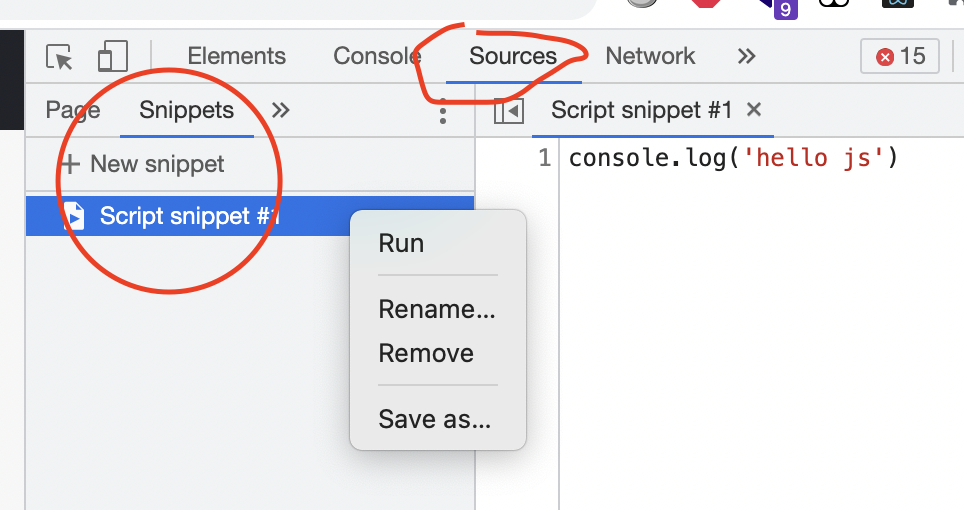
## 一、Chrome 的开发者工具
使用开发者工具下的 Source > Snippets 即可

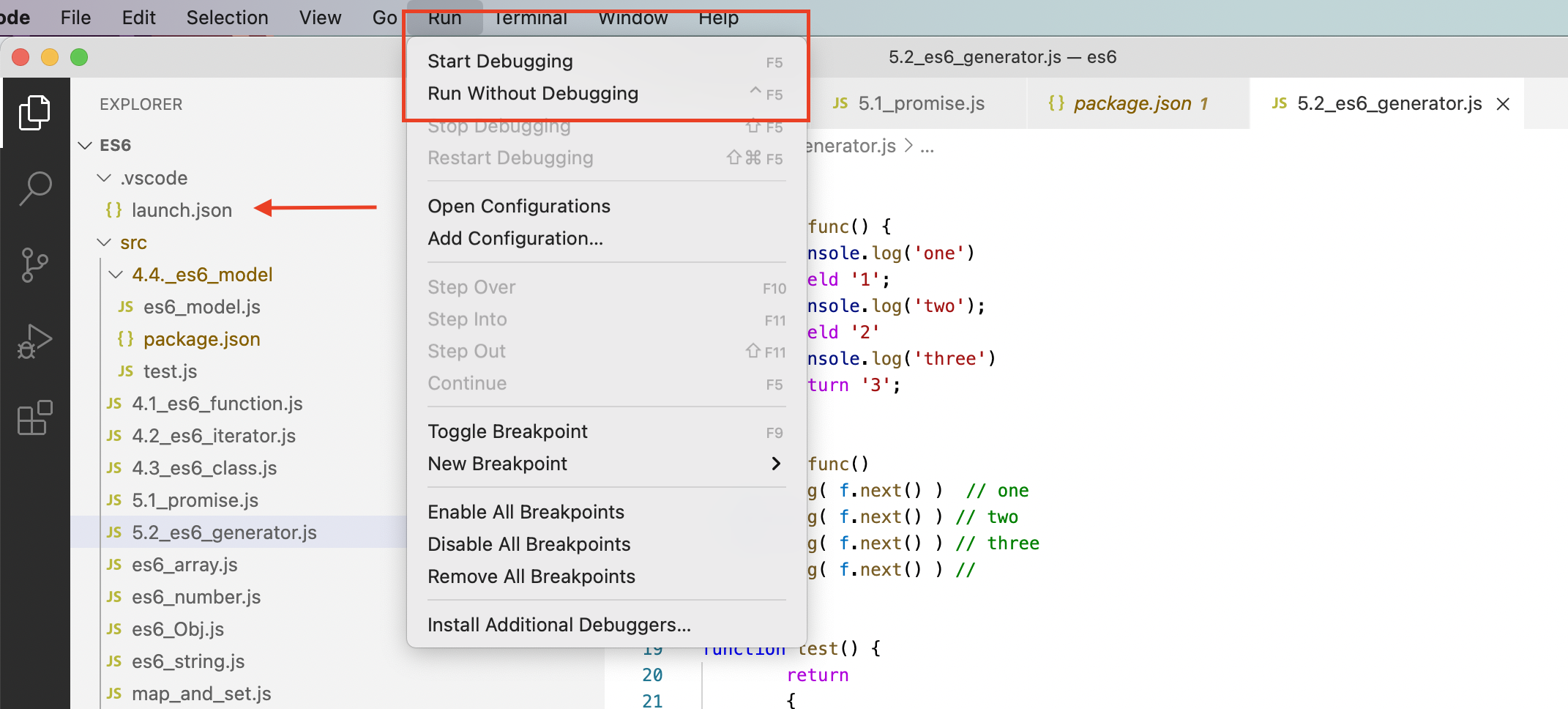
## 二、VS Code 的 debug
在 js 文件中写好代码后直接 Run > Debug 即可;
为了方便多个 js 文件调试, 可以根据提示创建 launch.json 文件,
注意,可以修改 program 参数为${file};
// "program": "${workspaceFolder}/src/symbol.js"
"program": "${file}

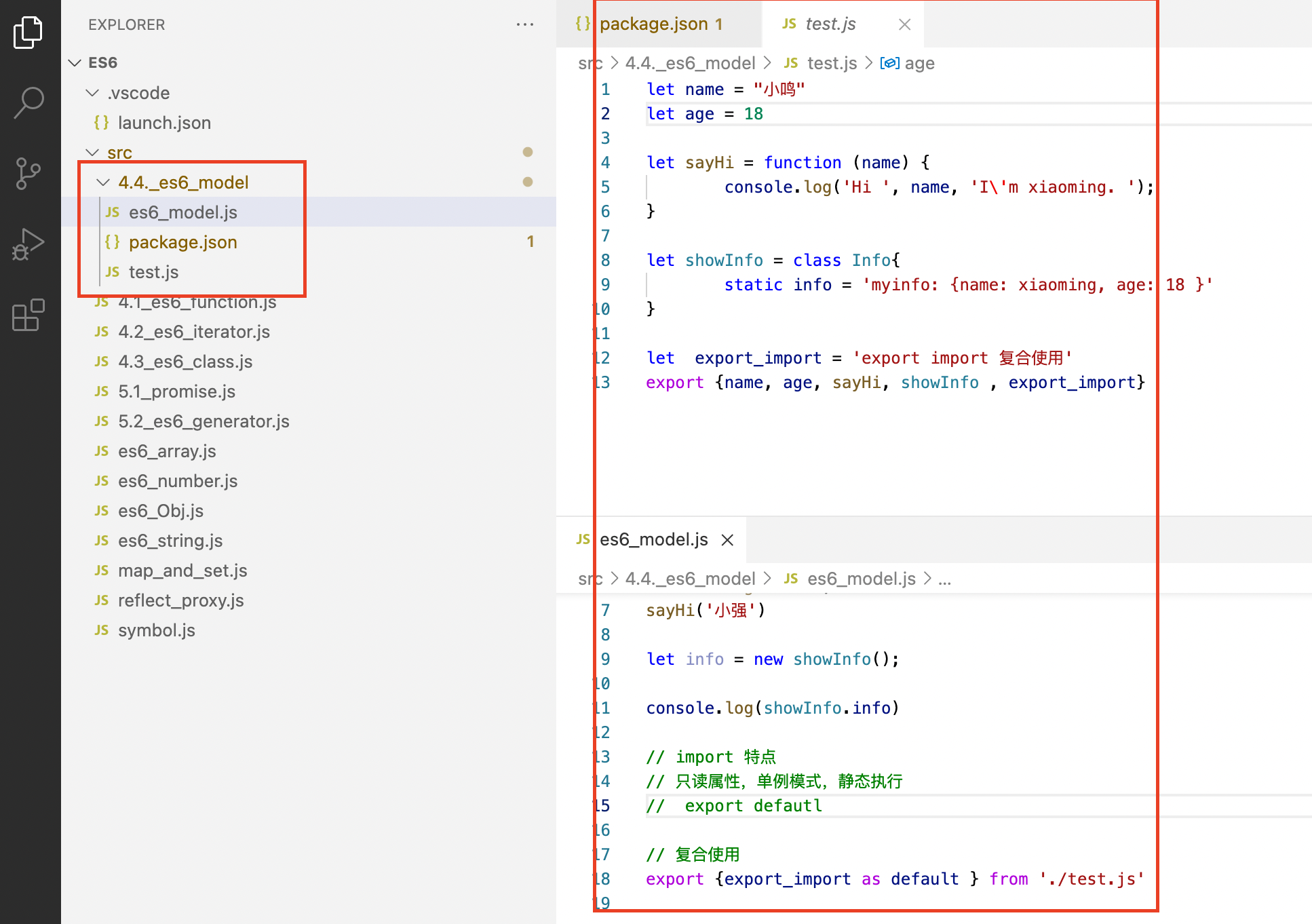
## 三、如何调试 es6 模块
如果直接 import js 模块会提示错误,
根据提示有两种简单解决方法,
- 直接改 .js 为 .mjs
2.创建 package.json 文件,添加type": "module"人,然后就可以直接调试 js 文件, 不用改一堆 .mjs 文件了
{
"type": "module"
}