JavaScript---->Dom对象
Document对象
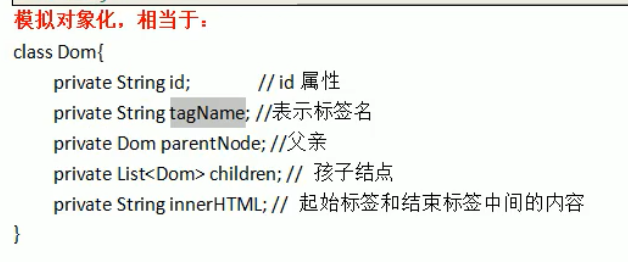
对象化后的标签具有这些属性

- 对Document的理解
- Document管理了所有的HTML文件
- document是一种树结构的文档,有层级关系
- 它让所有的标签都
对象化 - 我们可以通过document访问所有的标签对象
- Document对象的方法
- getElementById()----返回拥有第一个指定id的对象的引用
- getElementByName()----返回拥有指定名字的对象的集合,集合的元素均为dom对象。
- getElementByTagName()----返回一个指定标签名的集合,集合里的元素均为dom对象
DOM对象的增、删、改
说明:a,b为任意合法的选择器
- 增加
-
内部插入
-
appendto()
a.appendto(b)------把a添加到b的末尾,使之成为称为b的最后一个子元素 -
preappendto()
a.preappendto(b)---把a添加到b所有的子元素前,使之成为b的第一个子元素
-
-
外部插入
-
inserAfter()
a.insertAfter(b)---a插入到b的后面,成为紧邻b的下一个兄弟元素 -
insertBefore()
a.insertBefore(b)--a插入到b的前面,称为紧邻b的前一个兄弟元素
-
- 替换
-
replaceWith()
a.repalceWith(b)-----用b替换掉a -
repalceAll()
a.repalceAll(b)------用a替换掉所有的b
- 删除
-
remove()
a.remove()-----------删除a标签 -
empty()
a.empty()------------清空a标签内的内容(标签还在)

