HTML内容
web中的相对绝对路径
- 相对路径
.当前文件夹所在目录..当前文件夹的上一级目录文件名相当于./,./可以省略
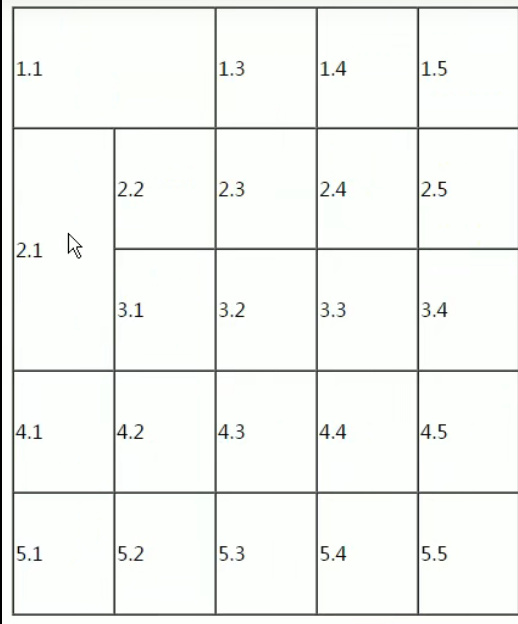
表格标签 <table>
<!--border表示设置边框
cellspacing表示各个单元格之间的距离-->
<table height="100" width="100" border="1" cellspacing="0">
<tr>
<!--colspan表示属性跨列,2表示占两列
rowspan表示属性跨行,3表示占三行-->
<td colspan="2">11</td>
<td rowspan="3">12</td>
<td>13</td>
</tr>
</table>

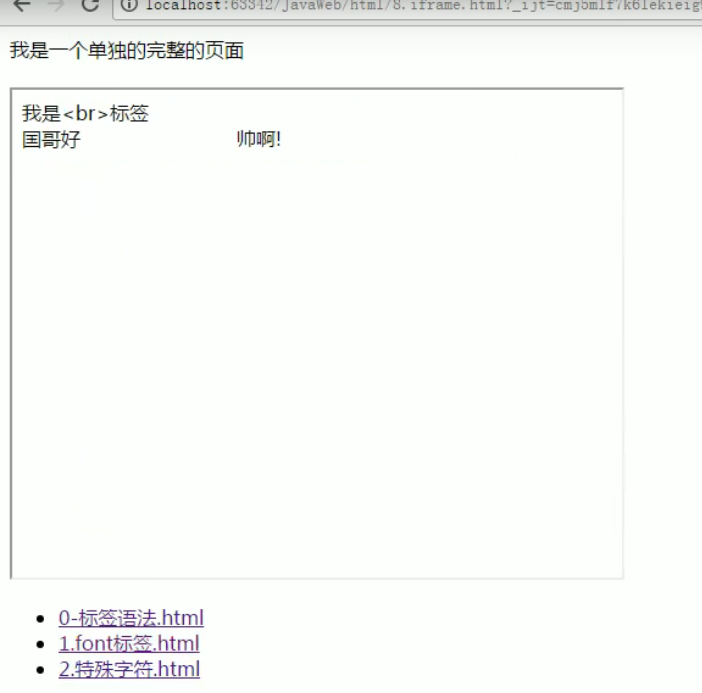
iframe标签
-
这是一个双标签
-
iframe可以在当前页面中单独开辟一块区域显示其他页面
-
iframe与超链接的联用(即,点击超链接,让页面显示在iframe里面)
- 为iframe设置name属性,在为设置target属性,值为iframe的名字,即表示由iframe来调用这个超链接。
<iframe src="一个页面的地址" name="name">
<a href="地址" target="iframe的名字"></a>
</iframe>

<form>表单标签
接受用户输入的信息,将信息传给服务器
-
输入框input的属性
- type="text" 普通输入框
- type="password" 密码输入框
- type="radio" 单选按钮(通过设置相同的name属性可以设为同一组,同一组只能选择一个)
- type="checkbox" 复选按钮()
- type="reset" 重置按钮(默认按钮名为重置,可以通过value属性更改)
- type="submit" 提交按钮(默认按钮名为提交,可以通过value属性更改)
- type="button" 按钮
- type="file" 文件提交
- checked="checked" 默认选择
- value="默认值" 默认显示在输入框中的值
-
下拉列表框select
- option标签是select中的选项
- 设置默认选项
- 设置option的selected属性值为selected
-
输入文本框标签textarea的属性
- rows表示可显示的高度
- cols表示可以显示几个字符宽度
form内的属性
- action="http://www.baidu.com" 表示要提交的服务器地址
- method="get/post" 表示提交的方式是get(默认值)还是post
- get请求特点
- 提交格式 URL[name=value&name=value]
- 不安全
- 对数据有长度限制(100字符)
- post请求特点
- 浏览器中只有URL(也是我们设置的action属性)
- 更安全
- 理论上没有长度限制
数据没有提交给服务器的原因
- 表单内的标签没有设置name属性
- 单选、复选、下拉列表中的option标签需要设置value属性,才能提交给服务器具体的值,否则只有on
- 表单项不在form标签中

