vue --webpack的使用
一:定义
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
说白了:就是后端的语言,浏览器不能解析,而webpack就是一个中间人,把数据打包,翻译给浏览器能识别的语言,最后渲染页面.
二:webpack的使用
安装:
项目内安装;

1,首先先执行npm命令,安装json文件 npm init -y ==>会安装json文件 2,安装包webpack npm i(install) webpack --save-dev #开发环境依赖 PS:只有先装json文件,webpack才会安装在json文件所在的项目处
全局安装

在全局安装webpack npm install webpack -g 可以在任何目录下用webpack webpack 入口文件 出口文件
三:使用代码:
在node的眼里所有的文件都是模块,都有两个口,一个入水口,一个出水口
例:
第一步:

"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "pack":"node_modules/.bin/webpack" #配置好路径 }, 由于我们是项目里安装,所有wenpack安装在bin目录,所以先配置好路径 后期调用直接运行命令: npm run pack
第二:

module.exports={ entry:{ home:'./next/home.js', #输入口,前为文件名,后为文件路径 signup:'./next/signup.js' }, //需要输出的文件名 output:{ filename:'[name].bundle.js', #[name]是指上面的home和signup引入名,正条命令是指保存的出口名 path:__dirname+'/dist', //出口保存的文件路径 } }
第三,入口处写好逻辑代码,实现最后处口代码
base.js文件

var open=true; export{open};
home.js文件

import {open} from './base'
if(open){
document.body.innerHTML=`
<a href="signup.">注册</a>
`
}
signup.js文件

import {open} from './base'
if(open){
alert(123);
}
第四步:产生出口文件

var open=true; PS:文件名是配置webpack.config.js产生的

var open=true; if(__WEBPACK_IMPORTED_MODULE_0__base__["a" /* open */]){ document.body.innerHTML=` <a href="signup.html">注册</a> ` }
最后,产生文件可以别其他html引用

<script src="./dist/home.bundle.js"></script> <script src="./dist/signup.bundle.js"></script> 产生不同的结果
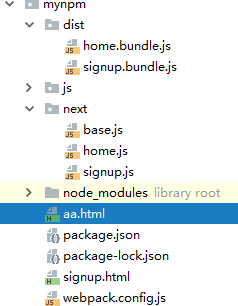
产生目录如图: