MarkDown、Hexo博客、Coding托管、GitHub做图床、CDN加速
来了
一、安装Hexo - 安装慢的话可以采用备用方法
Ⅰ、安装前提:需要先安装Node.js和Git
Node.js 下载 查询版本号:npm -v
Git 下载 Git for Windows淘宝镜像备用下载 查询版本号:git --version
Mac按Command+空格后输入terminal打开终端、Linux按Ctrl+Alt+T打开终端、Windows系统按WIN+R键打开命令提示符
Ⅱ、安装 Hexo
1、Node.js 和 Git 安装完成后即可使用终端或者命令安装 Hexo
安装Hexo模块 --- 输入以下命令
npm install -g hexo-cli
安装失败备用方法:安装NPM淘宝镜像、安装Hexo模块 --- 输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g hexo-cli
2、查询版本号:hexo -vesion
能显示出版本号说明node、git、Hexo都已经安装成功了
二、注册Coding 后进行设置搭建网站
1、设置静态网站
- 新建一个代码托管项目,进入项目
- 打开左下角项目设置,依次打开项目与成员、功能开关、构建与部署打开
- 回到项目,依次选择构建与部署、静态网站、立即发布静态网站,起一个网站名称,选择保存
- 访问地址就是你的域名
- 自定义域名,在右上角头像下边那一栏目,有个不显眼的设置(一定不要碰到头像)
- 下滑:可为此网站指定自定义域名,用以代替,作为网站的访问地址。
- 最多可绑定 5 个自定义域名
- 绑定前请在你自己域名的 DNS 设置中添加 CNAME 记录指向 你上面生成的访问地址(去掉http://)
- 右上角头像,依次选择个人设置、SSH公钥、新增公钥(现在没有,我们要去获取)
2、获取SSH公钥
1、打开终端或者命令提示符,分别输入下列命令
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱地址"
ssh-keygen -t rsa -C "你的邮箱地址"
2、接下来几步中系统会要你设置密码
Enter passphrase (empty for no passphrase):<输入密码>
Enter same passphrase again:<再次输入密码>
注:不设置密码的可以直接按三次回车
这个密码是在你提交项目给服务器的时候使用的,不设置密码的话提交项目时则不用输入密码
3、然后查看公钥,复制下来,回到网页用
cat ~/.ssh/id_rsa.pub
备用方法:进入.ssh目录(Mac、Linux的在~/.ssh下,Windows在C:\Users\用户名.ssh),打开id_rsa.pub,把里面的内容复制出来
3、添加公钥
- 回到网页
- 公钥名称:看者不爽就疯狂敲键盘(●'◡'●),顺眼了也可不填,也可自定义
- 公钥内容:粘贴刚刚复制的公钥
- 公钥有效期:选择永久有效(新鲜感过去了还可以删O(∩_∩)O)
- 添加
4、测试SSH是否配置成功
1、回到终端或者命令提示符输入
ssh -T git@git.coding.net
2、如果显示以下则说明coding中的ssh配置成功
Hello username You've connected to Coding.net by SSH successfully!
3、如果权限拒绝,解决:首次建立链接会要求信任主机
ssh -T git@e.coding.net
yes 回车 搞定
三、Hexo初始化及本地测试
1、输入命令进入你要安装Hexo的目录(注意:要英文输入法输入命令)
从终端(Mac、Linux命令下输入cd ~)或命令提示符(Windows:比如装D盘,在cmd窗口输入D:回车)
2、初始化博客目录(这里Blog可以自定义)
hexo init Blog
3、等待下载博客相关文件完成,再到终端或cmd进入该目录:cd Blog
4、接着输入下面的命令生成静态页面
hexo generate (简写 hexo g)
5、生成本地静态网站,本地预览
hexo server (简写 hexo s)
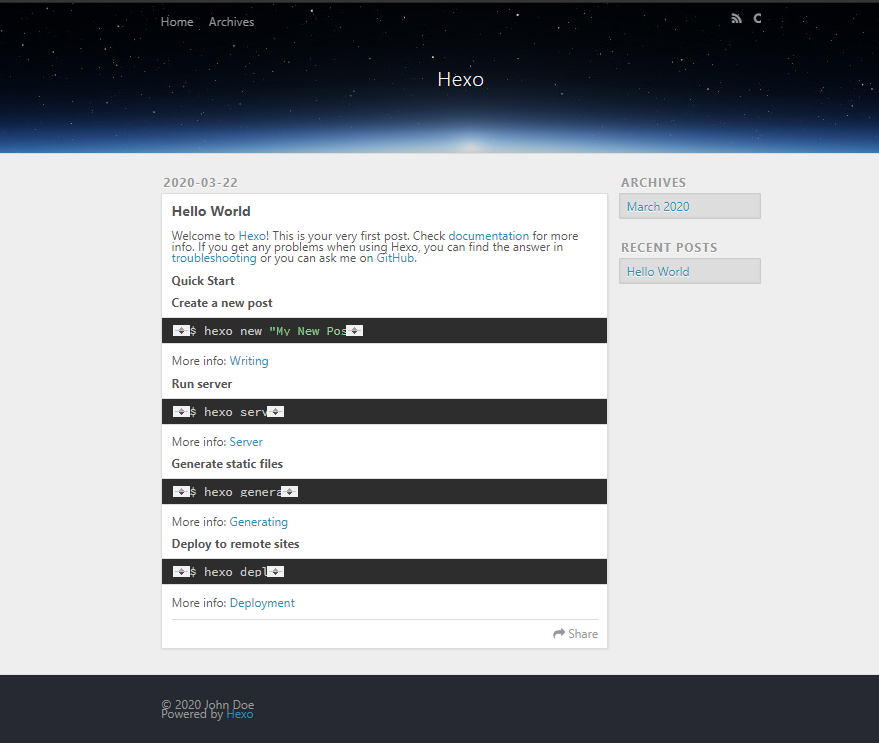
6、接着用浏览器访问 http://localhost:4000 --- 出现以下页面说明已经搞定

7、部署
cnpm install hexo-deployer-git --save
编辑_config.yml
deploy:
type: git
repo: git@e.coding.net:用户名/库名称.git
branch: master # 分支名称
发布文章分别执行以下命令
hexo clean
hexo g
hexo s
hexo d
8、hexo其他命令
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public),在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令
hexo g == hexo generate 部署之前预先生成静态文件,生成静态页面至public目录
hexo d == hexo deploy 文件生成后立即部署网站,上传仓库
hexo backup == 备份网站,上传仓库
hexo s == hexo server 生成本地静态网站,本地预览:localhost:4000,开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo help # 查看帮助
hexo version #查看Hexo的版本
hexo init Blog #新建一个网站
hexo n == hexo new "postName" #新建文章
npm install 插件名 --save #安装插件
四、主题下载及配置
Ⅰ、Hexo主题推荐 --- 此处借鉴了这篇博客,强烈推荐
- Sakura 非常炫,毫无缺点 https://github.com/honjun/hexo-theme-sakura
- Matery 预加载,强推 https://github.com/blinkfox/hexo-theme-matery
- 3-hexo 三段式,适合博文多的 https://github.com/yelog/hexo-theme-3-hexo
- Butterfly 也是个好看的 https://github.com/jerryc127/hexo-theme-butterfly/tree/dev
- Next 功能集成多,简洁 https://github.com/theme-next/hexo-theme-next
Ⅱ、下载好的主题克隆到 - 博客目录 - 里的 - themes文件夹下就可以了
完成之后输入命令安装依赖
npm install
Ⅲ、配置主题 --- 配置_config.yml文件,这里来当新华字典用
快捷键Ctrl+F 可以快速搜索本页内容,如果官网访问慢可以在这查询哦O(∩_∩)O
1. 网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。使用半角逗号 , 分隔多个关键词。 |
author |
您的名字 |
language |
网站使用的语言 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
2. 网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址 | |
root |
网站根目录 | |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults |
永久链接中各部分的默认值 | |
pretty_urls |
改写 permalink 的值来美化 URL |
|
pretty_urls.trailing_index |
是否在永久链接中保留尾部的 index.html,设置为 false 时去除 |
true |
pretty_urls.trailing_html |
是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) |
true |
网站存放在子目录
如果您的网站存放在子目录中,例如 http://52duan.cn/archives,则请将您的 url 设为 http://52daun.cn/archives 并把 root设为/archives/`
3. 目录
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹,source_dir 下的子目录 |
downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式来匹配路径。 |
4. 文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
external_link.enable |
在新标签中打开链接 | true |
external_link.field |
对整个网站(site)生效或仅对文章(post)生效 |
site |
external_link.exclude |
需要排除的域名。主域名和子域名如 www 需分别配置 |
[] |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置 | |
highlight.enable |
开启代码块高亮 | true |
highlight.auto_detect |
如果未指定语言,则启用自动检测 | false |
highlight.line_number |
显示行数 Enabling this option will also enable wrap option |
true |
highlight.tab_replace |
用 n 个空格替换 tabs;如果值为空,则不会替换 tabs | '' |
highlight.wrap |
Wrap the code block in `` | true |
highlight.hljs |
Use the hljs-* prefix for CSS classes |
false |
5. 分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
6. 日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | YYYY-MM-DD |
time_format |
时间格式 | HH:mm:ss |
use_date_for_updated |
启用以后,如果 Front Matter 中没有指定 updated, post.updated 将会使用 date 的值而不是文件的创建时间。在 Git 工作流中这个选项会很有用 |
true |
7. 分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
8. 扩展
| 参数 | 描述 |
|---|---|
theme |
当前主题名称。值为false时禁用主题 |
theme_config |
主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置 |
deploy |
部署部分的设置 |
meta_generator |
Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签 |
9. 包括或不包括目录和文件
在 Hexo 配置文件中,通过设置 include/exclude 可以让 Hexo 进行处理或忽略某些目录和文件夹。你可以使用 glob 表达式 对目录和文件进行匹配。
include and exclude options only apply to the source/ folder, whereas ignore option applies to all folders.
| 参数 | 描述 |
|---|---|
include |
Hexo 默认会忽略隐藏文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)。通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。 |
exclude |
Hexo 会忽略这些文件和目录 |
ignore |
Ignore files/folders |
举例:
# Include/Exclude Files/Folders
include:
- ".nojekyll"
# 包括 'source/css/_typing.css'
- "css/_typing.css"
# 包括 'source/_css/' 中的任何文件,但不包括子目录及其其中的文件。
- "_css/*"
# 包含 'source/_css/' 中的任何文件和子目录下的任何文件
- "_css/**/*"
exclude:
# 不包括 'source/js/test.js'
- "js/test.js"
# 不包括 'source/js/' 中的文件、但包括子目录下的所有目录和文件
- "js/*"
# 不包括 'source/js/' 中的文件和子目录下的任何文件
- "js/**/*"
# 不包括 'source/js/' 目录下的所有文件名以 'test' 开头的文件,但包括其它文件和子目录下的单文件
- "js/test*"
# 不包括 'source/js/' 及其子目录中任何以 'test' 开头的文件
- "js/**/test*"
# 不要用 exclude 来忽略 'source/_posts/' 中的文件。你应该使用 'skip_render',或者在要忽略的文件的文件名之前加一个下划线 '_'
# 在这里配置一个 - "_posts/hello-world.md" 是没有用的。
ignore:
# Ignore any folder named 'foo'.
- "**/foo"
# Ignore 'foo' folder in 'themes/' only.
- "**/themes/*/foo"
# Same as above, but applies to every subfolders of 'themes/'.
- "**/themes/**/foo"
列表中的每一项都必须用单引号或双引号包裹起来。
include 和 exclude 并不适用于 themes/ 目录下的文件。如果需要忽略 themes/ 目录下的部分文件或文件夹,可以使用 ignore 或在文件名之前添加下划线 _。
10. 使用代替配置文件
可以在 hexo-cli 中使用 --config 参数来指定自定义配置文件的路径。你可以使用一个 YAML 或 JSON 文件的路径,也可以使用逗号分隔(无空格)的多个 YAML 或 JSON 文件的路径。例如:
# use 'custom.yml' in place of '_config.yml'
$ hexo server --config custom.yml
# use 'custom.yml' & 'custom2.json', prioritizing 'custom3.yml', then 'custom2.json'
$ hexo generate --config custom.yml,custom2.json,custom3.yml
当你指定了多个配置文件以后,Hexo 会按顺序将这部分配置文件合并成一个 _multiconfig.yml。如果遇到重复的配置,排在后面的文件的配置会覆盖排在前面的文件的配置。这个原则适用于任意数量、任意深度的 YAML 和 JSON 文件。
例如,使用 --options 指定了两个自定义配置文件:
$ hexo generate --config custom.yml,custom2.json
如果 custom.yml 中指定了 foo: bar,在 custom2.json 中指定了 "foo": "dinosaur",那么在 _multiconfig.yml 中你会得到 foo: dinosaur。
覆盖主题配置
通常情况下,Hexo 主题是一个独立的项目,并拥有一个独立的 _config.yml 配置文件。
你可以在站点的 _config.yml 配置文件中配置你的主题,这样你就不需要 fork 一份主题并维护主题独立的配置文件。
以下是一个覆盖主题配置的例子:
# _config.yml
theme_config:
bio: "My awesome bio"
# themes/my-theme/_config.yml
bio: "Some generic bio"
logo: "a-cool-image.png"
最终主题配置的输出是:
{
bio: "My awesome bio",
logo: "a-cool-image.png"
}
五、注册Github + PicGo+ JsDeliv cdn免费白嫖无限空间图床,就算是外网,照样是网速飞起
Ⅰ、新建一个仓库
- 名字自定义
- 选择Public
- 勾选初始化复选框: Initialize this repository with a README
- 点击Create repository 创建成功
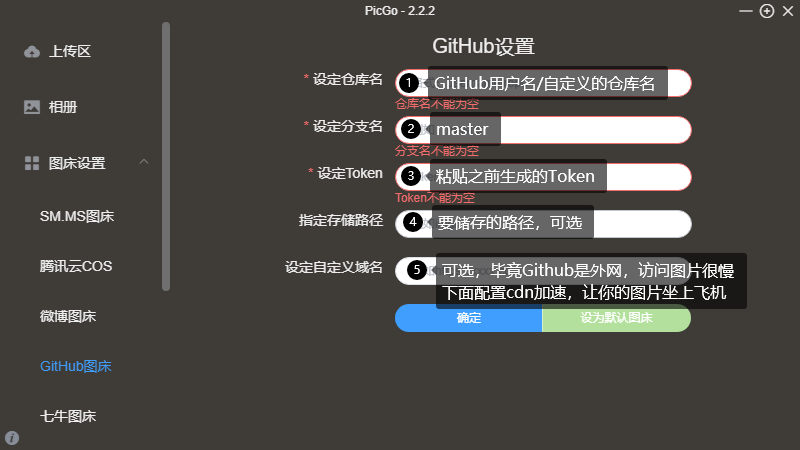
- 生成Token 配置图床的时候要用:
- Note下面的文本框内容自定义
- 下面很多复选框,只需要勾选repo 也就是第一个复选框
- 最下面点击Generate token即可生成
- 下面要用,如果忘记了可以在重新生成
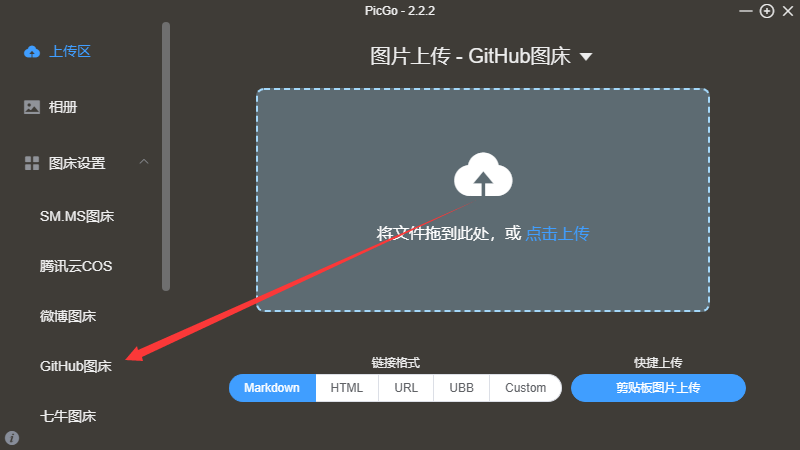
Ⅱ、下载PicGo


Ⅲ、配置JsDeliv,给图片镶上加速器
- 比如在GitHub的图片路径是:https://github.com/用户名/仓库名/文件名/图片文件
- 拼接链接方法1:https://cdn.jsdelivr.net/gh/用户名/仓库名@latest/文件名/图片文件
- 拼接链接方法2:https://cdn.jsdelivr.net/gh/用户名/仓库名/文件名/图片文件
将方法1和方法2拼接起来的链接输入到上图第5步的自定义域名中
六、让你专注写作 --- 好的MarkDown语法编辑器+自动图片上传
1、下载 MarkDown语法编辑器Typora
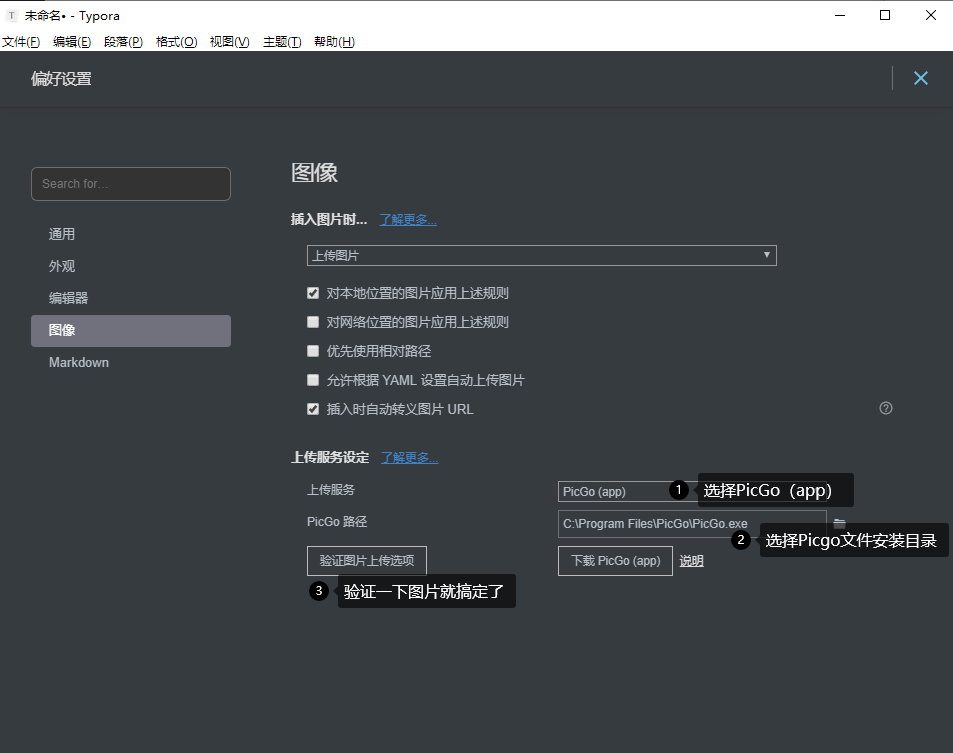
2、设置图片自动上传
依次打开Tyopra软件、文件、偏好设置、图像、

七星瓢虫都嫖个遍,博客有了、软件有了、图床有了,在嫖一下语法走也不迟
一、标题
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
注意: # 和文字之间都要有空格
效果是这样的:
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体
**这是加粗的文字**
*这是倾斜的文字*`
***这是斜体加粗的文字***
~~这是加删除线的文字~~
效果:
这是加粗文字
这是倾斜文字
这是斜体加粗文字
这是加删除线文字
三、引用
>这是引用的内容
>>这是引用的内容
>>>>>>这是引用的内容
效果
这是引用的内容
这是引用的内容
这是引用的内容
四、分割线
---
----
***
*****
三个或者三个以上的 - 或者 * 都可以:效果都一样
五、图片

效果如下:别忘了感叹号 ! 开头,纯手码字,赏杯咖啡喝 O(∩_∩)O


六、超链接
[超链接标题](超链接地址 "鼠标悬浮时超链接的标题")
效果如下:用法与图片类似,但要注意超链接前面不能加感叹号 !
七、列表
无序列表
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格
效果
- 列表内容
- 列表内容
- 列表内容
有序列表
1. 列表内容
2. 列表内容
3. 列表内容
注意:序号跟内容之间要有空格
效果
- 列表内容
- 列表内容
- 列表内容
列表可以嵌套
tab键:列表下一级
Shift+ Tab:列表上一级
八、表格
表头|表头|表头
---|:--:|---:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容
文字默认居左
-两边加-:表示文字居中
右边加-:表示文字居右
| 表头 | 表头 | 表头 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
九、代码
单行代码:代码之间分别用一个反引号包起来
`代码内容`
代码内容
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
```
代码...
代码...
代码...
```
代码...
代码...
代码...
十、流程图
流程图 (语法)
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 操作步骤
cond=>condition: 是 或者 否?
st->op->cond
cond(yes)->e
cond(no)->op
```
st=>start: 开始
e=>end: 结束
op=>operation: 操作步骤
cond=>condition: 是 或者 否?
st->op->cond
cond(yes)->e
cond(no)->op
序列图 (语法)
```sequence
小明->小李: 你好 小李, 最近怎么样?
Note right of 小李: 小李想了想
小李-->小明: 还是老样子
```
小明->小李: 你好 小李, 最近怎么样?
Note right of 小李: 小李想了想
小李-->小明: 还是老样子
十一、扩展语法
++插入的文字++
==被记号的文字==
上角文字: 19^th^
下角文字: H~2~O
十二、待办事项
- [ ] 未完成事项
- [ ] 未完成事项
- [x] 完成事项
- [X] 完成事项
十三、脚注
脚注[^1x]
[^1x]: 脚注的用法
脚注[1]
十四、对齐显示文字
:>居左显示的文字<-
->居右显示的文字<:
:>两端对齐显示的文字<:
->居中显示的文字<-
注: 该语法与center语法冲突,两种语法同时开启时,align语法将覆盖center语法。
十五、目录
[toc]
脚注的用法 ↩︎




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥