HTML惊天地
一、HTML文档结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
- <!DOCTYPE html>声明为HTML5文档。
- <html> </html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head> </head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title> </title>定义了网页标题,在浏览器标题栏显示。
- <body> </body>之间的文本是可见的网页主体内容。
二、头标签(head)
head标签都放在头部分之间。这里面包含了:
<title>、<meta>、<link>,<style>
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
Meta标签
http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=oeasys.cn"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
用于页面的关键字和描述,关键字可以有多个用 ‘,’号隔开
<meta name="keywords" content="开发者,博客园,开发者,程序猿,程序媛,极客,编程,代码,开源,IT网站,Developer,Programmer,Coder,Geek,技术社区">告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
link定义文档与外部资源
网站图标
<link rel="shortcut icon" href="//common.cnblogs.com/favicon.ico" type="image/x-icon">
链接导入css,css就是修饰标签的
<link rel="stylesheet" type="text/css" href=""/>
三、body中的标签

1 <b>加粗</b> 2 <i>斜体</i> 3 <u>下划线</u> 4 <s>删除</s> 5 6 <h1>标题1</h1> 7 <h2>标题2</h2> 8 <h3>标题3</h3> 9 <h4>标题4</h4> 10 <h5>标题5</h5> 11 <h6>标题6</h6> 12 13 <!--换行--> 14 <br> 15 16 <!--水平线--><hr> 17 18 分割线<hr> 19 上标<sup>8</sup> 20 下标<sub>6</sub> 21 22 <div>块级标签</div> 23 <span>内联标签</span> 24 25 <!-- 显示文本段落的,不能包含容器标签 --> 26 <p>这是一个段落</p> 27 <p align="left">左对齐段落</p> 28 <p align="center">中对齐段落</p> 29 <p align="right">右对齐段落</p>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
行内标签与块级标签
1、行内标签:
(1)在一行内显示
(2)不能设置宽高
行内块标签img input
(有行内的特点)(可以设置宽高)
2、块级标签:
(1)独占一行
(2)可以设置宽高
如果不设置宽高,默认的宽是父亲的100%,高度是内容的高度
3、行内标签与块级标签的转换
display块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。
这两个元素是专门为定义CSS样式而生的。注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
<a href="http://www.baidu.com" target="_blank" >百度一下</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表标签
1、无序列表<ul>,无序列表中的每一项是<li>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆),none(无样式)
2、有序列表<OL>,里面的每一项是<li>
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
3、标题列表<dl>
dt、dd只能在dl里面;dl里面只能有dt、dd。
<dl> <dt>一</dt> <dd>1</dd> <dd>2</dd> <dd>3</dd> <dt>二</dt> <dd>1</dd> <dd>2</dd> <dd>3</dd> </dl>
dd是描述dt的
表格标签

<table> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>oeasys</td> <td>自学</td> </tr> <tr> <td>2</td> <td>DUAN</td> <td>阅读</td> </tr> </tbody> </table>

<table border="" style="border-collapse:collapse;" > <!-- <tr>:行 --> <!-- <th>:加粗的单元格。相当于<td> + <b> --> <tr><th>Header</th></tr> <!-- <td>:单元格 --> <tr><td>Data</td></tr> <!-- 如果要将两个单元格合并,那肯定就要删掉一个单元格。 单元格的属性: colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。 rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上 <caption>:表格的标题。使用时和tr标签并列--> </table>
<table>的属性:
border:边框。像素为单位。
- cellpadding: 内边距
- cellspacing: 外边距
width:宽度。像素为单位。height:高度。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并- rowspan: 单元格竖跨多少行(纵向合并单元格)
- colspan: 单元格横跨多少列(即合并单元格)
bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
<caption>:表格的标题。使用时和tr标签并列
<tr>:行,一个表格就是一行一行组成的。属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
表单标签
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
input
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
| image | 图片 |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用

<form action="" method=""> 用户名:<input type="text" name="userName" src="" /><br> 密码:<input type="password" name="userPawd" /><br> 邮箱:<input type="email"></inpuet><br> 电话:<input type="telf"><br> 网址:<input type="url" name="" id="" value="" /><br> <!-- number只能输入数字包括小数点 max最大值 min最小值 value默认值--> 数量:<input type="number" max="90" min="20"><br> <!-- 可以提供更人性化的输入体验,自带删除键X --> 请输入商品名称:<input type="search"><br> 范围:<input type="range" max="89" min="28" value="50" /><br> 颜色拾取:<input type="color" name="" id="" value="" /><br> 时间:<input type="time" name="" id="" value="" /><br> 日期:<input type="date"><br> <!-- datetime只有苹果浏览器可以使用 --> 日期时间X:<input type="datetime" name="" id="" value="" /><br> 日期时间:<input type="datetime-local" name="" id="" value="" /><br> 月份:<input type="month" name="" id="" value="" /><br> 星期:<input type="week" name="" id="" value="" /><br> <!-- 提交 --> <input type="submit" id="" name="" /> </form>
<select>:下拉列表标签

1 <form> 2 <select> 3 <option>小学</option> 4 <option>初中</option> 5 <option>高中</option> 6 <option>大学</option> 7 <option selected="">研究生</option> 8 </select> 9 <br><br><br> 10 11 <select size="3"> 12 <option>小学</option> 13 <option>初中</option> 14 <option>高中</option> 15 <option>大学</option> 16 <option>研究生</option> 17 </select> 18 <br><br><br> 19 20 <select multiple=""> 21 <option>小学</option> 22 <option>初中</option> 23 <option selected="">高中</option> 24 <option selected="">大学</option> 25 <option>研究生</option> 26 </select> 27 <br><br><br> 28 29 </form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
其他

<form id="myform" method=""> <!-- placeholder提示文本,提示占位 autofocus自动获取焦点 autocomplete:自动完成:on打开 off关闭--> 用户名:<input type="text" name="userName" placeholder="请输入用户名" autofocus="" autocomplete="on" value="" /><br> <!-- required必须输入,如果没有输入将会阻止当前的提交 pattern正则验证 --> 手机号:<input type="tel" required="" id="" value="" pattern="^(\+86)?\d{10}$" /><br> <!-- multiple选择多个文件 --> 文件:<input type="file" name="photo" multiple=""> <!-- 提交 --> <input type="submit" name="" id="" value="提交" /> </form> <form action=""> 专业: <select> <option value ="">前端</option> <option value ="">java</option> <option value ="">JavaScript</option> <option value ="">cSharp</option> </select> <br> <br> <br> <br> 专业: <input type="text" list="sub" name="" id="" value="" /> <datalist id="sub"> <!-- 创建选项值 --> <option value ="前端移动开发" label="前景非常好"></option> </datalist> </form> <form action="" method=""> 用户名:<input type="text" name="userName" id="" value="" /><br> 密码:<input type="password" name="userPwd"><br> 加密:<keygen> <input type="submit" name="" id="" value="提交" /> </form> <!-- 只能显示,不能修改 --> <output>只能显示,不能修改</output> <form action="" method=""> 用户名:<input type="text" name="userName" id="" value="" /><br> 密码:<input type="password" name="userPwd"><br> 加密:<keygen> <input type="submit" name="" id="" value="提交" /> </form> <!-- 只能显示,不能修改 --> <output>只能显示,不能修改</output> <!-- max最大值 value:当前进度值--> <progress max="100" value=100""></porgress> <!-- 度量器:衡量当前的进度值 high:规定的较高的值 low:规定的较低的值 max:最大值 min:最小值 value:当前度量值--> <meter max="100" min="0" high="80" low="40" value="30"></meter>
四、HTML5
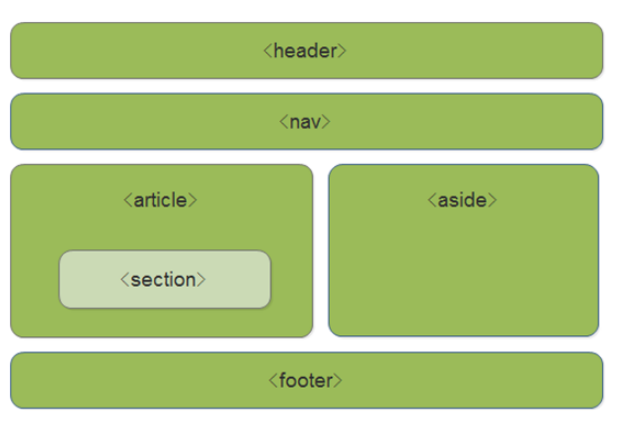
H5新增语义化标签

- <header>:头部标签
- <nav>:导航标签
- <article>:内容标签
- <section>:块级标签
- <aside>:侧边栏标签
- <footer>:尾部标签
在IE9中,需要把这些元素转换为块级元素: display:block;
多媒体标签
-
-
说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放
- 但是:播放格式是有限的
- <audio src="文件路径" controls="controls"></audio>
-
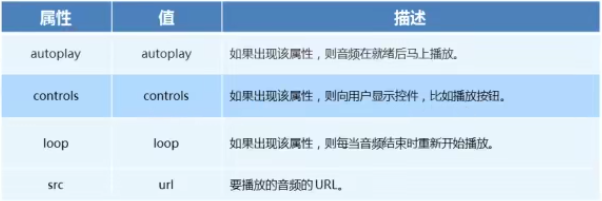
参数
-
-
视频 --
- 说明
- <video src="文件路径" controls="controls"></video>
- 参数
- 说明
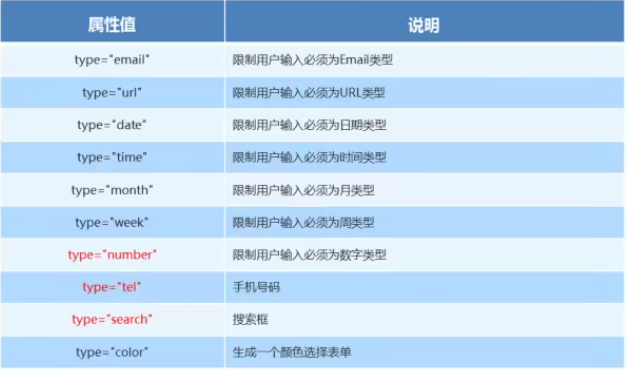
input
-
表单
-
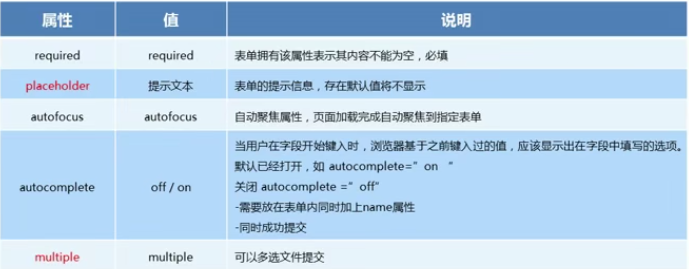
表单属性








 浙公网安备 33010602011771号
浙公网安备 33010602011771号