浅谈 js 下 with 对性能的影响

这几天多次看到有博主们在写 with 的文章,这货确实非常方便,但是却是个性能杀手,所以一直都是上不得台面的。
那么他究竟会让效率低下到什么程度呢?
先来看下 with 是如何的便捷吧。。
1 2 3 4 5 6 7 8 9 | // 正常调用console.log(location.host);console.log(location.pathname);// 在 with 下with (location) { console.log(host); console.log(pathname);} |
如果不影响性能,确实是非常霸气的存在,可是看了下面的例子,也许就吓尿了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | var obj = {key: "string"};var tmp;var n = 1e6;console.time("no with");for (var i=0; i<n; i++) { tmp = obj.key;}console.timeEnd("no with");console.time("with");with (obj) { for (var i=0; i<n; i++) { tmp = key; }}console.timeEnd("with"); |

吓尿了,with 下竟然相差100倍。
甚至 FF 下不是直接 with 也会影响性能,详见参考阅读。
不要在 chrome 的控制台下进行压力测试,因为 chrome 控制台就是 with 环境。
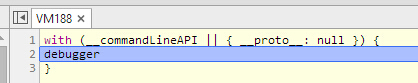
如果想看 chrome 控制台环境,在控制台输入 debugger 就可以看到 with 这货了。

然后按两下 F11 就可以来到 chrome 控制台环境,剩下的自己折腾吧,因为今天的分享到此结束。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述