小记 HTML5 file对象
1 | <input type="file" id="myfile" multiple> |
这是个很普通的 file 上传组件,multiple 是支持多选,当然 IE6-9 是不支持的,所以先不论他们了。
file对象 是一个非常好用的东西,可以获取到文件的 文件名,文件大小,文件类型,最后一次修改日期。
用起来也很简单,来看个小例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!doctype html><html lang="zh"><head> <meta charset="UTF-8"> <title>file</title></head><body> <input type="file" id="myfile" multiple> <script> var myfile = document.getElementById("myfile"); myfile.onchange = function () { console.log(myfile.files); } </script></body></html> |
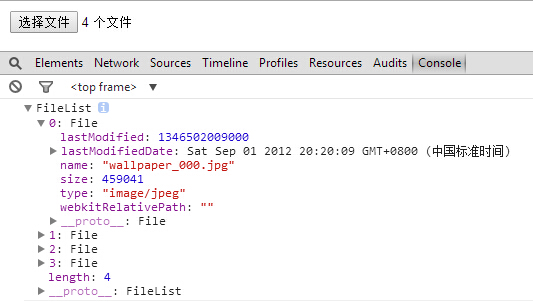
不出意外的话,你可以在控制台看到如下内容:
好了,今天就分享这个小知识点。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述