再议 语法高亮插件的选择
 之前一篇《为博客园选择一个小巧霸气的语法高亮插件》介绍了语法高亮插件的选择,当时只注重速度了。
之前一篇《为博客园选择一个小巧霸气的语法高亮插件》介绍了语法高亮插件的选择,当时只注重速度了。
这些天在做深度定制的时候发现一个严重的问题,匹配精度不够。
什么是匹配精度呢?
简单说就是没有把代码分块,是否分的足够细,如果精度不够,会导致很多关键词,符号什么的都没法实现高亮。
精度越高,就能美化的更具体,具体到每个单词,每个操作符,甚至每个括号。
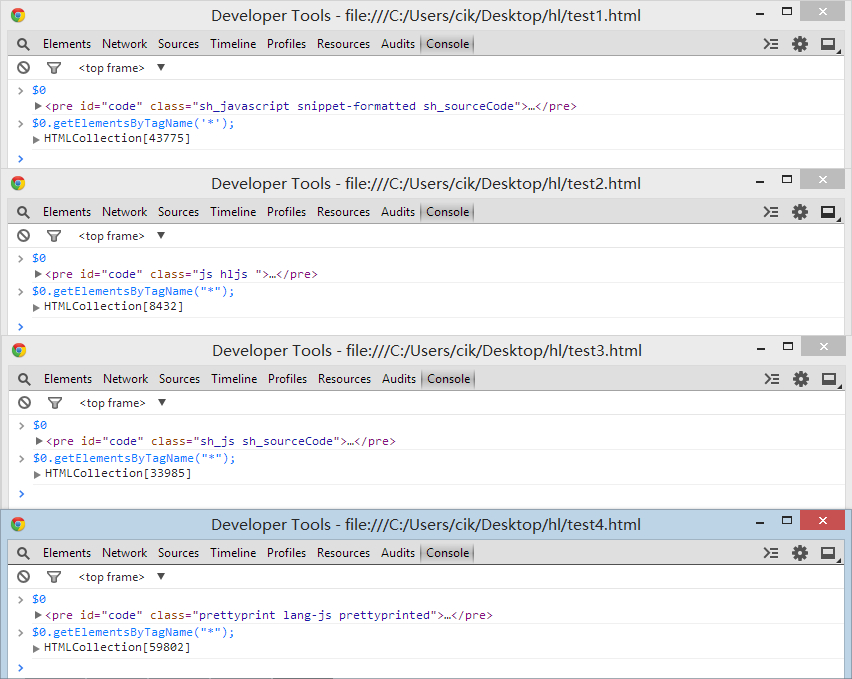
来看几个图吧
可以看到他们渲染后的精度。(节点越多,表示精度越高)
| 排名 | 名称 | 节点数 |
|---|---|---|
| 1 | Pretiffy | 59802 节点 |
| 2 | Snippet | 43775 节点 |
| 3 | SHJS | 33985 节点 |
| 4 | Highlight | 8432 节点 |
再结合他们渲染速度。
| 排名 | 名称 | 渲染时间 | 节点数 |
|---|---|---|---|
| 1 | SHJS | 627ms | 33985 节点 |
| 2 | Pretiffy | 1.26s | 59802 节点 |
| 3 | Highlight | 567ms | 8432 节点 |
| 4 | Snippet | 9.40s | 43775 节点 |
这么看来 SHJS 才是最霸气的,Pretiffy 次之。
当然据我所知目前最霸气的还是要数 CodeMirror, 人家是在线代码编辑器,精度和本地的编辑器几乎一样,能精确到每个标点符号。
而且渲染速度也极快,我没具体测试,只是把这个 jQuery 代码复制进去,它能直接高亮显示出来不会有卡的感觉,必然是毫秒级的神器。
但是他不符合我的选择标准,我要小巧霸气的。
Highlight 已经让我对他失去了信心,SHJS 才是首选。
当然如果你不在乎这1,2秒,那选择 Pretiffy,CodeMirror 是最合适的了。
CodeMirror 还能直接编辑,毕竟它是编辑器,而且支持 emmet 快捷键呢。
好了,今天水了一篇,明天尽量写技术。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述