为博客园选择一个小巧霸气的语法高亮插件
 博客园的语法高亮简直蛋疼,于是乎就打算找一个靠谱的插件来改造下。
博客园的语法高亮简直蛋疼,于是乎就打算找一个靠谱的插件来改造下。
各种百度谷歌,大致得到几个推荐:SyntaxHighlighter,Snippet,Google Code Pretiffy,Highlight,SHJS。
其实 SyntaxHighlighter 非常强大,但是我一直很讨厌他,没有理由的讨厌,所以直接忽略了,开始测试后面几个。
我的测试非常简单,对 jQuery 1.10.2 源码 9789 行,进行高亮渲染测试,看看每个脚本的渲染耗时。
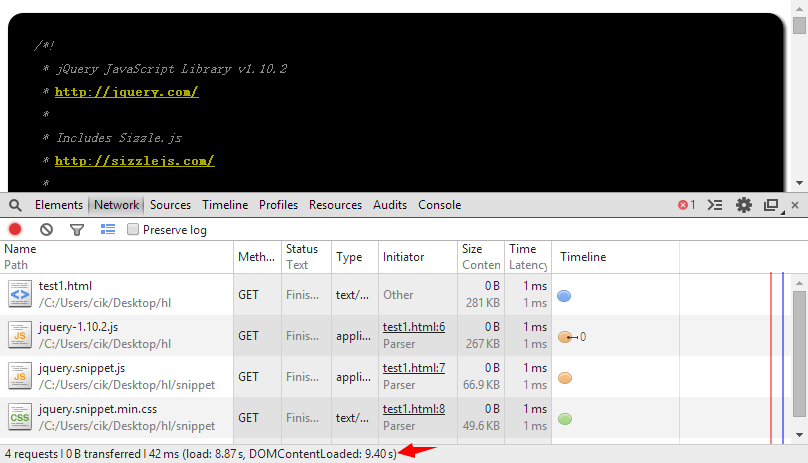
Snippet

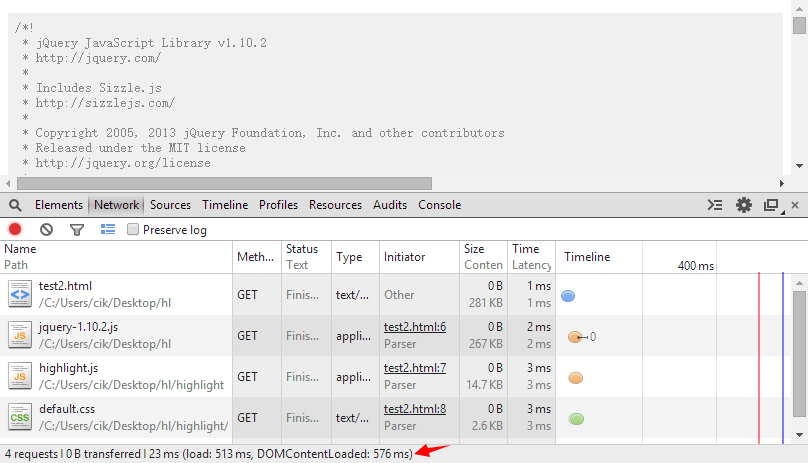
Highlight

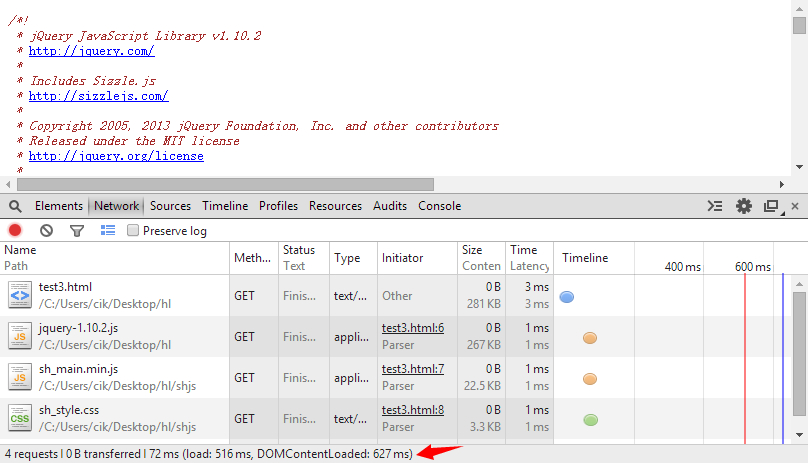
SHJS

Pretiffy
非常清晰明了,他们的成绩分别为: (注意单位)
Highlight: 567ms
SHJS: 627ms
Pretiffy: 1.26s
Snippet: 9.40s
Snippet 号称基于 SHJS 开发,竟然要渲染 9.4 秒,人家 SHJS 才 0.6 秒呢。
Highlight 和 SHJS 成绩不相上下。
但是我把常用脚本高亮打包成一个文件后(js html css php sql vbs)
SHJS: 22.5kb
Highlight: 14.7kb
都是 min 后的大小,css反正选用那么1,2种,所以大小忽略。
而且 Highlight 的 API 非常详细,所以我最终决定采用 Highlight 做为我改造的对象。
其实 Highlight 的默认主题就非常漂亮,这也是我选择他的理由之一。
我会尽快把它打造成博客园的语法高亮利器分享出来的。随便一提,司徒正美最近貌似就用这个的、、
好了,今天的分享到此结束。

附加内容:
刚刚去测试了下我之前写的那个《js 正则练习之语法高亮》,竟然1秒内渲染完毕,略显霸气了,在此晒图得瑟下。

分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述