[java web]小学四则运算出题系统
题目描述:
- 可根据用户输入自动生成特定数量的题目。
- 可进行在线答题与判题。
- 生成的题目中,减法不能出现结果为负数,乘法不允许结果大于100,除法必须能够整除,每个数字的范围为【1,100】。
思路:
使用JS与JQ对数据进行判断输出即可,在JS中获取button创建click事件读取数据并进行判断通过字符串拼接创建div并通过append插入到body中。
源码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>四则运算</title> 6 <style> 7 #container{ 8 border: 1px solid white; 9 width: 1600px; 10 height: 3000px; 11 margin: auto; 12 } 13 #top{ 14 border: 1px solid white; 15 width: 1600px; 16 height: 170px; 17 text-align: center; 18 font-size: 100px; 19 background-color: cornflowerblue; 20 color: #000000; 21 font-family: "宋体"; 22 padding-top: 50px; 23 } 24 #bottom{ 25 border: 1px solid white; 26 width: 1600px; 27 height: 2779px; 28 margin: auto; 29 } 30 #title{ 31 border: 1px solid white; 32 width: 1600px; 33 height: 70px; 34 text-align: center; 35 padding-top: 30px; 36 } 37 #main{ 38 width: 1600px; 39 height: auto; 40 margin: auto; 41 text-align: center; 42 } 43 .q{ 44 border: 1px solid white; 45 width: 398px; 46 height: 50px; 47 margin: auto; 48 text-align: center; 49 float: left; 50 } 51 #temp{ 52 clear: both; 53 } 54 </style> 55 <script type="text/javascript" src="js/jquery-1.8.3.js" ></script> 56 <script> 57 $(function(){ 58 $("#btn1").click(function(){ 59 num = $("#num").val(); 60 if(num<=0||num%1!=0){ 61 alert("错误!请输入一个正整数!"); 62 }else{ 63 // $("#hint").empty(); 64 $("#question").empty(); 65 rst=new Array(); 66 var sum=new Array(); 67 var symbol; 68 for(var i=0;i<num;i++){ 69 var n1 = Math.floor(Math.random()*100)+1; 70 var n2 = Math.floor(Math.random()*100)+1; 71 var sg = Math.floor(Math.random()*4)+1; 72 if(sg==1){ 73 symbol = "+"; 74 rst[i] = n1+n2; 75 } 76 if(sg==2){ 77 if(n1>=n2){ 78 symbol = "-"; 79 rst[i] = n1-n2; 80 }else{ 81 i--; 82 continue; 83 } 84 } 85 if(sg==3){ 86 if((n1*n2)<=100){ 87 symbol = "*"; 88 rst[i] = n1*n2; 89 }else{ 90 i--; 91 continue; 92 } 93 } 94 if(sg==4){ 95 if(n1%n2==0){ 96 symbol = "/"; 97 rst[i] = n1/n2; 98 }else{ 99 i--; 100 continue; 101 } 102 } 103 var x = n1+symbol+n2; 104 var jud = 1; 105 for(var j=0;j<i;j++){ 106 if(x==sum[j]){ 107 i--; 108 jud=0; 109 break; 110 } 111 } 112 if(jud==1){ 113 var s = "<div class='q'>"+(i+1)+"、"+n1+symbol+n2+"="+"<input type='text' id='p"+i+"' />"+" <span id='f"+i+"'></span></div>"; 114 sum[i] = x; 115 $("#question").append(s); 116 } 117 118 } 119 $("#btn2").show(); 120 } 121 122 }); 123 $("#btn2").click(function(){ 124 for(var i=0;i<num;i++) 125 { 126 $("#f"+i).empty(); 127 var t = $("#p"+i).val(); 128 if(t==rst[i]&&t!=""){ 129 var str = "<font color='green'>答案正确</font>" 130 $("#f"+i).append(str); 131 }else{ 132 var str = "<font color='red'>答案错误</font>" 133 $("#f"+i).append(str); 134 } 135 } 136 }); 137 }); 138 </script> 139 140 </head> 141 <body> 142 <div id="container"> 143 <div id="top"> 144 四则运算自动出题系统 145 </div> 146 <div id="bottom"> 147 <div id="title"> 148 <span>题目数量:</span> 149 150 <span> 151 <input type="text" id="num" placeholder="请输入一个正整数" /> 152 </span> 153 <div style="margin-top: 10px;"> 154 <input type="button" id="btn1" value="提交" /> 155 </div> 156 </div> 157 <div id="main"> 158 <div id="question"> 159 <font style="font-size: 50px; color: red;" id="hint">当前题库为空</font> 160 </div> 161 <div id="temp"></div> 162 </div> 163 164 <div style="text-align: center;margin-top: 100px;"> 165 <input type="button" id="btn2" value="确认" style="display: none;" /> 166 </div> 167 </div> 168 </div> 169 </div> 170 </body> 171 </html>
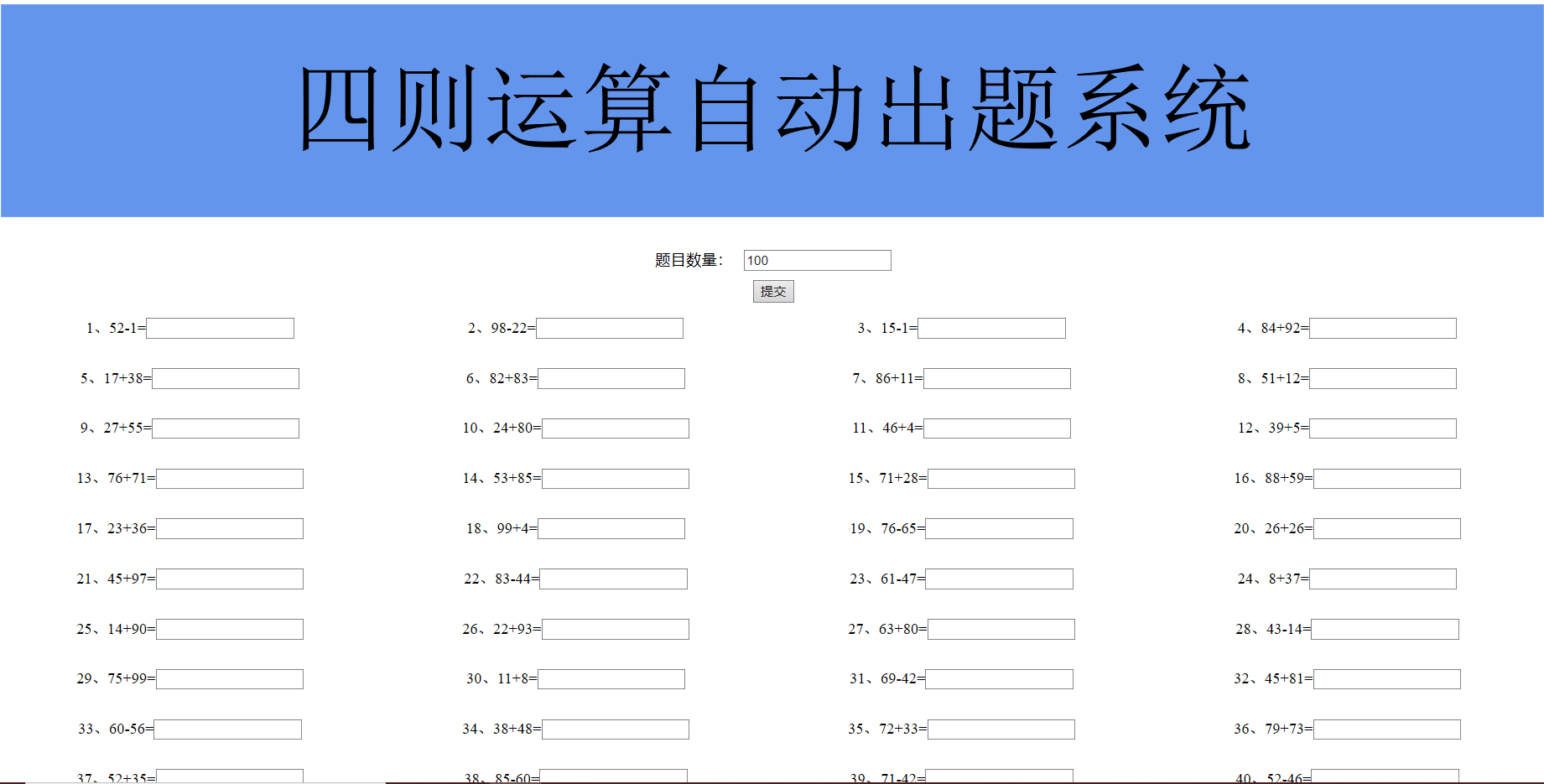
结果示例: