java课堂小测:简单的注册页面的实现与连接数据库
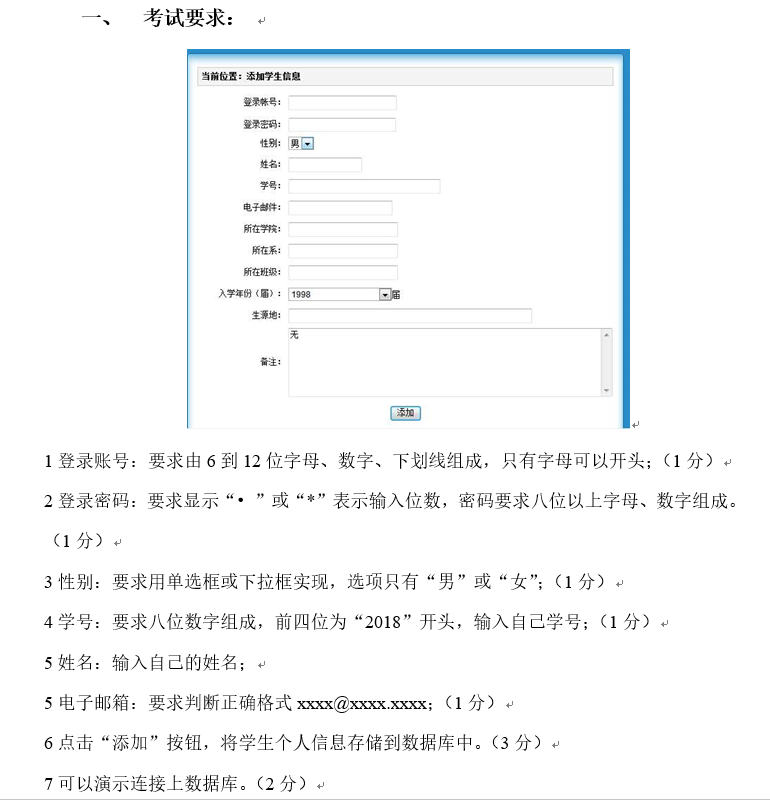
题目描述:

思路及源码:
页面布局部分(.jsp):
使用DIV+CSS实现基本布局,通过form的属性action和method与servlet文件取得联系,通过onsubmit属性调用checkForm方法来判断输入的数据是否符合格式要求。源码如下:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta charset="utf-8" /> 7 <title>注册</title> 8 </head> 9 <style type="text/css"> 10 #frame{ 11 border:1px solid white; 12 width: 1300px; 13 height: 1000px; 14 margin: auto; 15 /*text-align:center;*/ 16 background-image: url(img/regist_bg.jpg); 17 } 18 #top{ 19 /*border: 1px solid blue;*/ 20 width: 1100px; 21 height: 50px; 22 margin: auto; 23 margin-top: 200px; 24 background-color: bisque; 25 font-size: 25px; 26 } 27 #bottom{ 28 border: 1px solid bisque; 29 width: 1100px; 30 height: 900px; 31 margin: auto; 32 background-color: bisque; 33 } 34 #bottom_frame{ 35 border: 1px solid bisque; 36 width: 950px; 37 height: 700px; 38 margin: auto; 39 background-color: orange; 40 margin-top: 30px; 41 text-align: center; 42 } 43 .text{ 44 border: 1px solid orange; 45 width: 600px; 46 height: 40px; 47 margin: auto; 48 text-align: left; 49 padding-left: 300px; 50 } 51 </style> 52 <script> 53 function checkForm(){ 54 var uValue = document.getElementById("user").value; 55 if(!/^[a-zA-Z][a-zA-Z0-9_]{5,11}$/.test(uValue)){ 56 alert("用户名格式不正确!由六到十二英文字符、数字、下划线组成,以英文字母开头"); 57 return false; 58 } 59 var pValue = document.getElementById("psw").value; 60 if(!/^[a-zA-Z0-9]{8,16}$/.test(pValue)){ 61 alert("密码格式不正确!由八位以上英文和数字组成"); 62 return false; 63 } 64 var nValue = document.getElementById("number").value; 65 if(!/^[2][0][1][8][0-9]{4}$/.test(nValue)){ 66 alert("学号格式不正确!"); 67 return false; 68 } 69 var eValue = document.getElementById("email").value; 70 if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){ 71 alert("邮箱格式不正确!"); 72 return false; 73 } 74 } 75 </script> 76 <body> 77 78 79 <div id="frame"> 80 <div id="top"> 81 当前位置:添加学生信息 82 </div> 83 84 <div id="bottom"> 85 <div id="bottom_frame"> 86 <form action="registS" method="get" name="regForm" onsubmit="return checkForm()"> 87 <div class="text" style="margin-top: 80px;"> 88 登陆账号: 89 <input type="text" name="user" id="user" placeholder="请输入用户名" /> 90 </div> 91 <div class="text"> 92 登陆密码: 93 <input type="password" name="psw" id="psw" placeholder="请输入密码" /> 94 </div> 95 <div class="text"> 96 姓 名: 97 <input type="text" name="username" id="username" placeholder="请输入姓名" /> 98 </div> 99 <div class="text"> 100 学 号: 101 <input type="text" name="number" id="number" placeholder="请输入学号" /> 102 </div> 103 <div class="text"> 104 性 别: 105 <input type="radio" name="sex" value="male" checked="checked" />男 106 <input type="radio" name="sex" value="female" />女 107 </div> 108 <div class="text"> 109 入学年份(届): 110 <select name="year"> 111 <option value="1998">1998</option> 112 <option value="1999">1999</option> 113 <option value="2000">2000</option> 114 </select> 115 届 116 </div> 117 <div class="text"> 118 所在学校: 119 <input type="text" name="school" id="school" placeholder="请输入所在学院" /> 120 </div> 121 <div class="text"> 122 所在系: 123 <input type="text" name="major" id="major" placeholder="请输入所在系" /> 124 </div> 125 <div class="text"> 126 所在班级: 127 <input type="text" name="class" id="class" placeholder="请输入所在班级" /> 128 </div> 129 <div class="text"> 130 邮 箱: 131 <input type="text" name="email" id="email" placeholder="请输入邮箱" /> 132 </div> 133 <div class="text"> 134 生源地: 135 <input type="text" name="region" id="region" placeholder="请输入生源地" /> 136 </div> 137 <div class="text"> 138 自我介绍: 139 <textarea name="intro"></textarea> 140 </div> 141 <div class="text"> 142 143 <input type="submit" value="添加" /> 144 </div> 145 </form> 146 </div> 147 </div> 148 </div> 149 </body> 150 </html>
数据库连接部分(.java):
创建util包与DBUtil类专门进行数据库操作,通过Connection,ResultSet,PreparedStatement变量用于连接、取值、执行SQL语句等操作。创建getConnection方法通过Class.forName("com.mysql.cj.jdbc.Driver");语句和DriverManager.getConnection(connectionURL, username, password);语句实现数据库的连接。创建add()方法通过prepareStatement方法调用sql语句insert into...完成数据的添加操作。源码如下:
1 package util; 2 3 4 import java.sql.Connection; 5 import java.sql.DriverManager; 6 import java.sql.PreparedStatement; 7 import java.sql.ResultSet; 8 import java.sql.SQLException; 9 10 import javax.print.attribute.standard.RequestingUserName; 11 12 import jdk.nashorn.internal.ir.GetSplitState; 13 import jdk.nashorn.internal.runtime.linker.NashornBeansLinker; 14 15 public class DBUtil { 16 //数据库URL和账号密码 17 public static final String connectionURL="jdbc:mysql://localhost:3306/sys?useUnicode=true&characterEncoding=GB18030&useSSL=false&serverTimezone=GMT&allowPublicKeyRetrieval=true"; 18 public static final String username="root"; 19 public static final String password="pjh200066"; 20 static Connection connection; 21 static ResultSet rSet; 22 static PreparedStatement sql; 23 //数据库连接 24 public static Connection getConnection() 25 { 26 try { 27 Class.forName("com.mysql.cj.jdbc.Driver"); 28 //Class.forName("com.mysql.cj.jdbc.Driver"); 29 return DriverManager.getConnection(connectionURL, username, password); 30 } catch (Exception e) { 31 // TODO: handle exception 32 System.out.println("数据库连接失败"); 33 e.printStackTrace(); 34 } 35 return null; 36 } //数据库连接 37 38 39 40 public static boolean get() //遍历获取数据库中的内容 41 { 42 try { 43 connection=getConnection(); 44 sql= connection.prepareStatement("select * from new_schema1.regist_table"); 45 rSet=sql.executeQuery(); 46 while(rSet.next()) 47 { 48 System.out.println(rSet.getString(1)+" "+rSet.getString(2)+" "+rSet.getString(3)+" "+rSet.getString(4)+" "+rSet.getString(5)+" "+rSet.getString(6)+" "+rSet.getString(7)+" "+rSet.getString(8)+" "+rSet.getString(9)+" "+rSet.getString(10)+" "+rSet.getString(11)+" "+rSet.getString(12)); 49 } 50 return true; 51 52 } 53 catch(SQLException e) 54 { 55 e.printStackTrace(); 56 } 57 return false; 58 } 59 public static boolean add(String user,String psw, String username,String number,String sex,String year,String school,String major,String class1,String email,String region,String intro)//增添 60 { 61 try { 62 connection=getConnection(); 63 64 sql =connection.prepareStatement("insert into new_schema1.regist_table (user,psw,username,number,sex,year,school,major,class,email,region,intro) values(\'"+user+"\',\'"+psw+"\',\'"+username+"\',\'"+number+"\',\'"+sex+"\',\'"+year+"\',\'"+school+"\',\'"+major+"\',\'"+class1+"\',\'"+email+"\',\'"+region+"\',\'"+intro+"\')"); 65 sql.executeUpdate(); 66 } catch (SQLException e) { 67 // TODO 自动生成的 catch 68 e.printStackTrace(); 69 } 70 71 return false; 72 73 } 74 }
Servlet部分:
在doGet方法中取得对应form中的值,通过getParameter()方法取值,其参数为form中对应的name名,导入DBUtil类后将取得的数据传入add方法即可。源码如下:
1 package servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.annotation.WebServlet; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import util.DBUtil; 11 12 /** 13 * Servlet implementation class registS 14 */ 15 @WebServlet("/registS") 16 public class registS extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 19 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 20 // TODO Auto-generated method stub 21 String user=request.getParameter("user"); 22 String psw=request.getParameter("psw"); 23 String username =request.getParameter("username"); 24 String number =request.getParameter("number"); 25 String sex=request.getParameter("sex"); 26 String year=request.getParameter("year"); 27 String school=request.getParameter("school"); 28 String major=request.getParameter("major"); 29 String class1=request.getParameter("class"); 30 String email=request.getParameter("email"); 31 String region=request.getParameter("region"); 32 String intro=request.getParameter("intro"); 33 DBUtil.add(user,psw,username,number,sex,year,school,major,class1,email,region,intro);//增添 34 } 35 36 /** 37 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 38 */ 39 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 40 // TODO Auto-generated method stub 41 doGet(request, response); 42 } 43 44 }



