表单编辑时el-form的validate方法执行无效,阻塞代码运行 - Element UI踩坑记录
今天在用element-ui写管理后台需求时,遇到一个奇怪的问题
一个正常带校验的表单,在新增列表数据时表单校验功能正常;
但是在新增之后再去编辑数据时,表单校验却失效了,甚至阻塞了后续的代码执行,控制台却没有任何报错信息,这让我感到非常奇怪
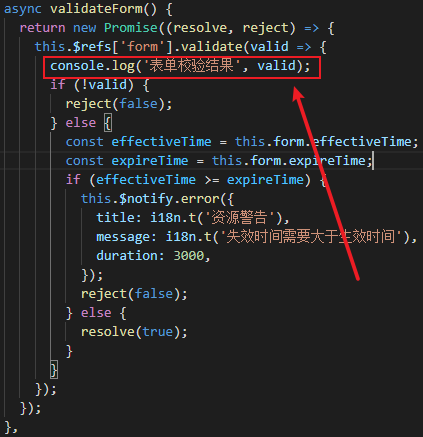
附上表单校验处代码

在validate方法回调函数的第一行打印了日志,控制台没有任何输出,说明代码没有执行。
查阅了element文档以及度娘,有说是自定义校验方法的问题,但是把自定义校验相关代码及相关表单项都删除后问题还是没有解决。
各种尝试之后,最后发现是时间日期选择器这块的问题


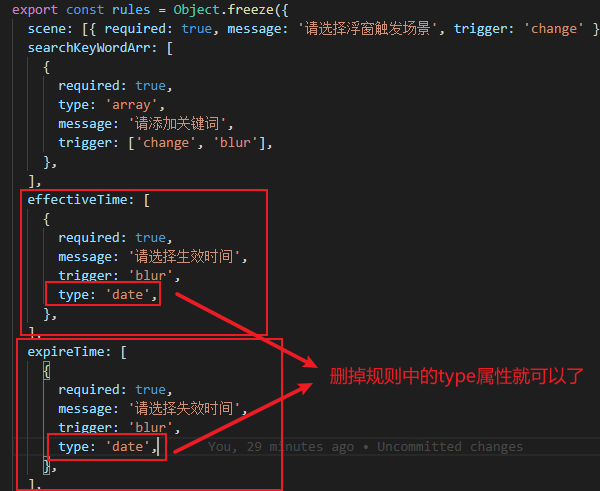
校验规则rules中两个时间日期选择器的规则中带了type:date属性,把它删掉即可解决编辑时整个表单校验方法不生效问题。
新增和编辑时所赋的值及类型都相同,问题出在编辑时,具体原因还在探究过程中。
知道问题的大佬也可以指教一下,欢迎各位多多交流!!!


