前端Uncaught (in promise) 的解决方法及原因
问题:在Vue项目中使用axios调用一个第三方的接口时,前端无法获取到接口返回值,检查控制台Network发现接口请求已经正常发出并且有数据返回,但是控制台Console报了这么一个错误



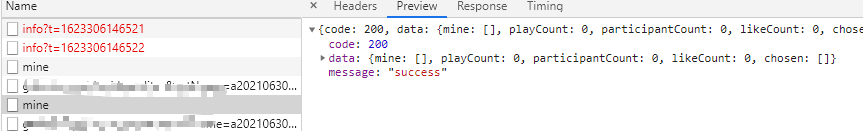
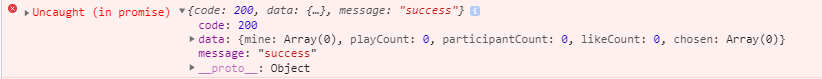
上图可以看到接口请求正常响应并有返回,控制台却一直报错 Uncaught (in promise)
排查一番之后发现,是接口响应拦截器里面的问题,原本封装好的请求方法里面response.data.code == 0才算请求成功,因为我们自己这边的接口请求成功时响应的code值为0,但是今天访问的是第三方的接口,这个接口请求成功时返回的code值为200,从上图可看出,所以这个请求的响应被拦截掉了,从而Promise.reject(rejection)报错。
解决办法:修改拦截器里面的判断,将code为200也视为成功(这里根据实际接口返回做修改)
axios.interceptors.reponse.use(res => { // 请求成功对响应数据做处理,此处返回的数据是axios.then(res)中接收的数据 if (res.code ==0 || res.code == 200) { // code值为 0 或 200 时视为成功 return Promise.resolve(res) } return Promise.reject(res) }, err => { // 在请求错误时要做的事儿 ... // 此处返回的数据是axios.catch(err)中接收的数据 return Promise.reject(err) })
修改完之后,前端就能正常拿到接口的返回值了。
以上方法可供参考,可能还有其他造成这个报错的原因


