video视频标签自定义显示隐藏播放控件&Shadow DOM
方法一:controlslist属性
controlslist="nodownload nofullscreen noremoteplayback"
controlslist仅三种属性值,取值如下,无序,空格隔开,可单独配置
nodownload:取消更多控件弹窗的下载功能;
nofullscreen:取消全屏功能;
noremoteplayback:取消远程播放视频功能
<video controls controlslist="nodownload nofullscreen noremoteplayback"><video/>
方法二:Shadow DOM
shadow DOM就是浏览器创建的DOM子树。简单来说,它是一系列的DOM元素,跟熟悉的div span一样,只不过shadow DOM是浏览器添加的文档片段(document fragment)并且能够像DOM树一样在页面中得到渲染
video标签在浏览器中渲染之后,F12查看页面元素,你会发现播放控件(进度条,播放时长,全屏按钮等等)其实是由一个个html标签渲染出来的
那么我们来看一下查看控件元素的方式,如果直接F12去查看的话,你只能看到video标签,看不到浏览器渲染出来的控件标签,如下图

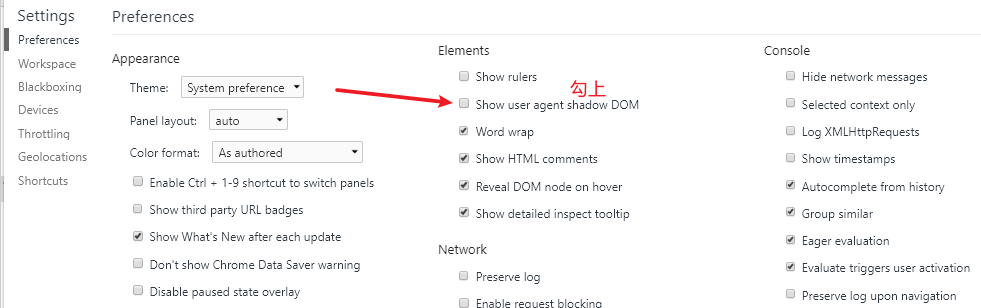
此时我们需要在浏览器设置中打开 Show user agent shadow DOM,操作方法以chrome为例


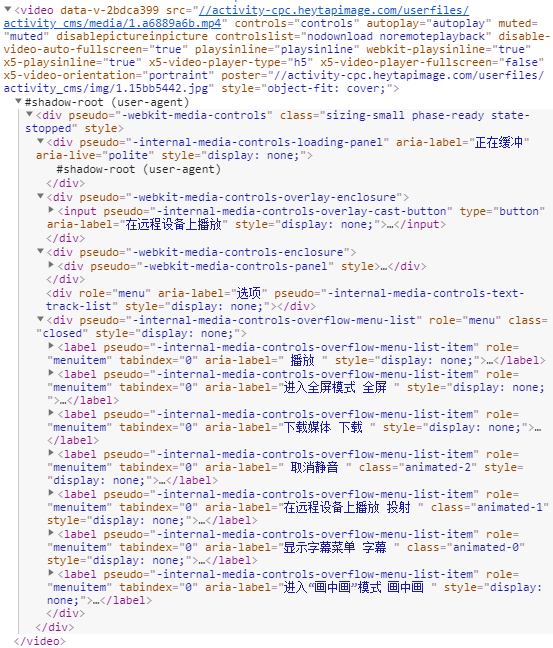
设置完成后再去elements中查看你的video标签,你会发现video标签中多了一些子标签,如下图

这些标签和伪元素就是video中的所有控件元素
伪元素为::-webkit-media-controls,通过名字我们就已经知道这是和视频控制栏相关联的标签。然后我们可以通过设置display:none !important覆盖样式来将它隐藏就是这么简单;
以下是我在平时需求中经常有用到的,可供参考
// 播放按钮 video::-webkit-media-controls-play-button { display: none !important; } // 当前播放时间 video::-webkit-media-controls-current-time-display { display: none !important; } // 剩余时间 video::-webkit-media-controls-time-remaining-display { display: none !important; } // 音量按钮 video::-webkit-media-controls-volume-control-container { display: none !important; } // 全屏 video::-webkit-media-controls-fullscreen-button { display: none !important; } // 时间轴 video::-webkit-media-controls-timeline { display: none !important; } // 更多选项 video::-internal-media-controls-overflow-button { display: none !important; }
可以根据实际业务需求做对应处理,如有错误或不足之处,望指出。


