Devexpress系列一 之 ChartControl 柱形图BarSideBySideSeries2D
这一篇是讲的是简单的柱形图,
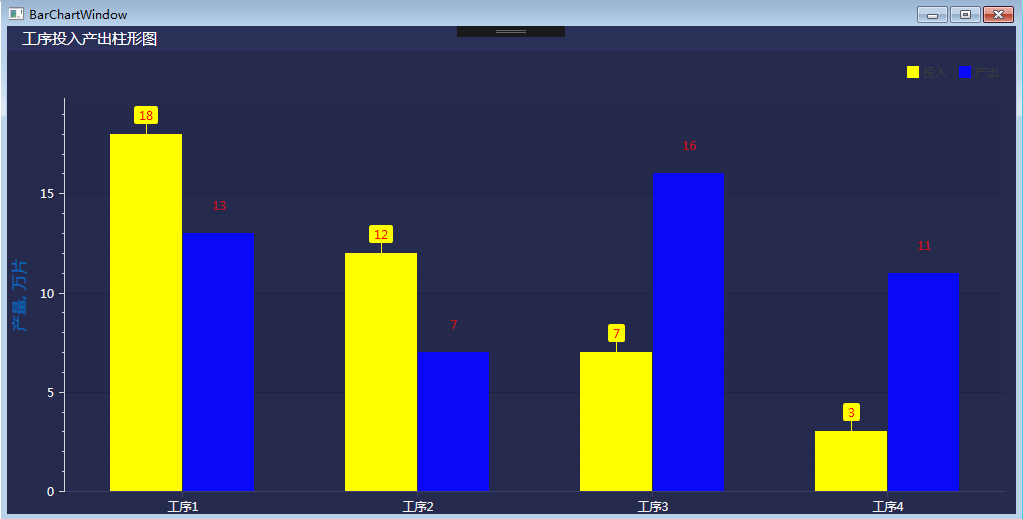
柱形图运行效果如下图:

新建WPF窗体应用程序后(WPF用户控件也可以),工程引用DevExpress.Xpf.Charts.v17.1.dll,
在XAML头部引用名称 xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
XAML代码如下:
<Window x:Class="DashBoardNavigationDemo.BarChartWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" xmlns:local="clr-namespace:DashBoardNavigationDemo" mc:Ignorable="d" Title="BarChartWindow" Loaded="Window_Loaded"> <Grid Name="barChartGrid" Background="#262A4D" > <Grid.RowDefinitions> <RowDefinition Height="25"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Background="#2B3059"> <TextBlock Text="工序投入产出柱形图" FontSize="15" Foreground="White" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="15,0,0,0"/> </Grid> <Grid Grid.Row="1"> <dxc:ChartControl Name="barChart" AnimationMode="OnLoad" BorderBrush="#262A4D" Background="#262A4D" Margin="-4,10,10,-2" Padding="0,0,0,0"> <dxc:ChartControl.Legend> <dxc:Legend Background="#262A4D" Visible="True" HorizontalPosition="Right" VerticalPosition="TopOutside" Orientation="Horizontal" FontSize="12" Margin="0" Padding="0" BorderThickness="0" > </dxc:Legend> </dxc:ChartControl.Legend> <dxc:ChartControl.Diagram> <dxc:XYDiagram2D EnableAxisXNavigation="False" BarDistance="0"> <dxc:XYDiagram2D.Series> <dxc:BarSideBySideSeries2D Name="BarSideSerie" Brush="#FFFF00" DisplayName="投入" LabelsVisibility="True" AnimationAutoStartMode="SetStartState"> <dxc:BarSideBySideSeries2D.Model> <dxc:BorderlessSimpleBar2DModel/> </dxc:BarSideBySideSeries2D.Model> <dxc:BarSideBySideSeries2D.Label> <dxc:SeriesLabel Foreground="Red" dxc:BarSideBySideSeries2D.LabelPosition="Outside" HorizontalAlignment="Center" VerticalAlignment="Center"/> </dxc:BarSideBySideSeries2D.Label> </dxc:BarSideBySideSeries2D> <dxc:BarSideBySideSeries2D Name="BarSideSerie2" Brush="#0909F7" DisplayName="产出" Foreground="WhiteSmoke" LabelsVisibility="True" AnimationAutoStartMode="SetStartState"> <dxc:BarSideBySideSeries2D.Model> <dxc:BorderlessSimpleBar2DModel/> </dxc:BarSideBySideSeries2D.Model> <dxc:BarSideBySideSeries2D.Label> <dxc:SeriesLabel dxc:BarSideBySideSeries2D.LabelPosition="Outside" ConnectorVisible="False" ResolveOverlappingMode="Default" Indent="20" dxc:MarkerSeries2D.Angle="90" Visible="True"> <dxc:SeriesLabel.ElementTemplate> <DataTemplate> <Border Background="Transparent" Opacity="0.75" CornerRadius="2"> <StackPanel> <TextBlock Text="{Binding Path=Text}" Foreground="Red"/> </StackPanel> </Border> </DataTemplate> </dxc:SeriesLabel.ElementTemplate> </dxc:SeriesLabel> </dxc:BarSideBySideSeries2D.Label> </dxc:BarSideBySideSeries2D> </dxc:XYDiagram2D.Series> <dxc:XYDiagram2D.AxisX> <dxc:AxisX2D x:Name="_AxisX" Visible="True" Brush="#3c3e71" TickmarksMinorVisible="False" GridLinesMinorVisible="False" GridLinesVisible="False"> <dxc:AxisX2D.CrosshairAxisLabelOptions> <dxc:CrosshairAxisLabelOptions /> </dxc:AxisX2D.CrosshairAxisLabelOptions> <dxc:AxisX2D.Label> <dxc:AxisLabel Foreground="WhiteSmoke" Padding="0,1" FontSize="12"/> </dxc:AxisX2D.Label> </dxc:AxisX2D> </dxc:XYDiagram2D.AxisX> <dxc:XYDiagram2D.AxisY > <dxc:AxisY2D x:Name="_AxisY" GridLinesMinorVisible="True"> <dxc:AxisY2D.Label> <dxc:AxisLabel Foreground="WhiteSmoke" FontSize="12"/> </dxc:AxisY2D.Label> <dxc:AxisY2D.Title> <dxc:AxisTitle Visible="True" Content="产量, 万片"/> </dxc:AxisY2D.Title> </dxc:AxisY2D> </dxc:XYDiagram2D.AxisY> <dxc:XYDiagram2D.DefaultPane> <dxc:Pane Name="DefaultPaneBackground" DomainBorderBrush="#262A4D" DomainBrush="#262A4D"/> </dxc:XYDiagram2D.DefaultPane> </dxc:XYDiagram2D> </dxc:ChartControl.Diagram> </dxc:ChartControl> </Grid> </Grid> </Window>
C#代码如下:
using DevExpress.Xpf.Charts; using System; using System.Collections.Generic; using System.Windows; namespace DashBoardNavigationDemo { /// <summary> /// BarChartWindow.xaml 的交互逻辑 /// </summary> public partial class BarChartWindow : Window { private List<SeriesPoint> lsBarPoint = new List<SeriesPoint>(); //投入柱形图数据源 private List<SeriesPoint> lsBarPoint2 = new List<SeriesPoint>(); //产出柱形图数据源 public BarChartWindow() { InitializeComponent(); } /// <summary> /// 绑定数据 /// </summary> private void BindData() { GetData(); BarSideSerie.Points.Clear(); BarSideSerie.Points.AddRange(lsBarPoint); BarSideSerie2.Points.Clear(); BarSideSerie2.Points.AddRange(lsBarPoint2); BarSideSerie.Animate(); BarSideSerie2.Animate(); barChart.UpdateData(); } private void Window_Loaded(object sender, RoutedEventArgs e) { BindData(); } /// <summary> /// 获取数据并加工转化 /// </summary> private void GetData() { List<string> list = new List<string>() { "工序1", "工序2", "工序3", "工序4" }; Dictionary<string, int> dic1Value = new Dictionary<string, int>(); Dictionary<string, int> dic2Value = new Dictionary<string, int>(); Random rd = new Random(); foreach (var processName in list) { int num = 0; num = rd.Next(1, 20); if (dic1Value.ContainsKey(processName)) { dic1Value[processName] = num; } else { dic1Value.Add(processName, num); } } foreach (var processName in list) { int num = 0; num = rd.Next(1, 20); if (dic2Value.ContainsKey(processName)) { dic2Value[processName] = num; } else { dic2Value.Add(processName, num); } } lsBarPoint.Clear(); lsBarPoint2.Clear(); foreach (var item in dic1Value) { lsBarPoint.Add(new SeriesPoint() { Argument = item.Key, Value = item.Value }); } foreach (var item in dic2Value) { lsBarPoint2.Add(new SeriesPoint() { Argument = item.Key, Value = item.Value }); } } } }
ChartControl柱形图相关属性总结:
1.AnimationMode 属性设置柱形图控件的动画效果:OnLoad是加载时动画触发动画效果;OnDataChanged 是图表数据改变时;Disabled是禁用动画效果。
2.Legend:图例
<dxc:ChartControl.Legend> <dxc:Legend Background="#262A4D" Visible="True" HorizontalPosition="Right" VerticalPosition="TopOutside" Orientation="Horizontal" FontSize="12" Margin="0" Padding="0" BorderThickness="0" > </dxc:Legend> </dxc:ChartControl.Legend>
3.X或Y轴属性
<dxc:XYDiagram2D.AxisY >
<dxc:AxisY2D x:Name="_AxisY" GridLinesMinorVisible="True">
<dxc:AxisY2D.Label>
<dxc:AxisLabel Foreground="WhiteSmoke" FontSize="12"/>
</dxc:AxisY2D.Label>
<dxc:AxisY2D.Title>
<dxc:AxisTitle Visible="True" Content="产量, 万片"/>
</dxc:AxisY2D.Title>
</dxc:AxisY2D>
</dxc:XYDiagram2D.AxisY>
dxc:AxisY2D.Label 表示Y轴坐标刻度值标签,X轴同理。
dxc:AxisY2D.Title 表示Y轴标题,X轴同理。
4.柱形图中间主体显示区域设置:
<dxc:XYDiagram2D.DefaultPane> <dxc:Pane Name="DefaultPaneBackground" DomainBorderBrush="#262A4D" DomainBrush="#262A4D"/> </dxc:XYDiagram2D.DefaultPane>
上面代码设置了柱形图主体区域的背景色。
5.dxc:XYDiagram2D.Series 设置 ChartControl有哪些系列的图表(柱形图,折线图,饼图,雷达图等),
在此例中,我在 dxc:XYDiagram2D.Series中添加了两个BarSideBySideSeries2D系列。
6.dxc:BarSideBySideSeries2D.Model设置柱形图的外观
<dxc:BarSideBySideSeries2D.Model> <dxc:BorderlessSimpleBar2DModel/> </dxc:BarSideBySideSeries2D.Model>
7.dxc:BarSideBySideSeries2D.Label 设置柱形图上的的标签显示的风格
<dxc:BarSideBySideSeries2D.Label> <dxc:SeriesLabel Foreground="Red" dxc:BarSideBySideSeries2D.LabelPosition="Outside" HorizontalAlignment="Center" VerticalAlignment="Center"/> </dxc:BarSideBySideSeries2D.Label>
上面代码设置了柱形图显示值的前景色是红色 :Foreground="Red"
标签的位置在柱形图外面顶上:dxc:BarSideBySideSeries2D.LabelPosition="Outside"
水平方向居中对齐,垂直方向居中对象。
上面那种写法,标签会被一个矩形框包住,如果不想要矩形框,可以自定义标签,如下代码:
<dxc:BarSideBySideSeries2D.Label> <dxc:SeriesLabel dxc:BarSideBySideSeries2D.LabelPosition="Outside" ConnectorVisible="False" ResolveOverlappingMode="Default" Indent="20" dxc:MarkerSeries2D.Angle="90" Visible="True"> <dxc:SeriesLabel.ElementTemplate> <DataTemplate> <Border Background="Transparent" Opacity="0.75" CornerRadius="2"> <StackPanel> <TextBlock Text="{Binding Path=Text}" Foreground="Red"/> </StackPanel> </Border> </DataTemplate> </dxc:SeriesLabel.ElementTemplate> </dxc:SeriesLabel> </dxc:BarSideBySideSeries2D.Label>
其中:
dxc:BarSideBySideSeries2D.LabelPosition="Outside" 为 设置 柱子数值标签显示的位置在顶上
ConnectorVisible="False" 为:不显示连接柱子和标签之间的线
Indent="20" 为标签到柱子顶端的距离(如果ConnectorVisible="True")




