WPF之TabControl控件用法
先创建实体基类:NotificationObject(用来被实体类继承) 实现属性更改通知接口:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.ComponentModel; namespace TabControlDemo { public class NotificationObject:INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; public void OnPropertyChanged(string propertyName) { if (this.PropertyChanged!=null) { this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName)); } } } }
创建员工类Employee继承NotificationObject类:

using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace TabControlDemo { public class Employee:NotificationObject { private string employeeName; public string EmployeeName { get { return employeeName; } set { if (value!=employeeName) { employeeName = value; OnPropertyChanged("EmployeeName"); } } } private string sex; public string Sex { get { return sex; } set { if (value != sex) { sex = value; OnPropertyChanged("Sex"); } } } private int age; public int Age { get { return age; } set { if (value != age) { age = value; OnPropertyChanged("Age"); } } } private string title; public string Title { get { return title; } set { if (value != title) { title = value; OnPropertyChanged("Title"); } } } } }
创建部门类Department继承NotificationObject类:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Collections.ObjectModel; namespace TabControlDemo { public class Department:NotificationObject { private string name; public string Name { get { return name; } set { if (value!=name) { name = value; OnPropertyChanged("Name"); } } } private ObservableCollection<Employee> employees; public ObservableCollection<Employee> Employees { get { if (employees==null) { employees = new ObservableCollection<Employee>(); } return employees; } } } }
主窗口的XAML头部引用名称空间:
xmlns:local="clr-namespace:TabControlDemo"
本例中TabControl控件中的TabItem用DataGrid控件来显示数据,
主窗口的资源中定义DataGridCell的样式资源:Key为dgCellStyle,使数据在单元格中居中显示:

<Style x:Key="dgCellStyle" TargetType="{x:Type DataGridCell}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type DataGridCell}"> <Grid Background="{TemplateBinding Background}"> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"></ContentPresenter> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
主窗口的资源中定义TabControl控件中的TabItem的样式:

<DataTemplate DataType="{x:Type local:Department}"> <Grid> <DataGrid ItemsSource="{Binding Path=Employees}" AutoGenerateColumns="False" GridLinesVisibility="All" SelectionMode="Single" IsReadOnly="True" CanUserAddRows="False" CanUserDeleteRows="False"> <DataGrid.Columns> <DataGridTextColumn Header="姓名" Binding="{Binding Path=EmployeeName}" CellStyle="{StaticResource ResourceKey=dgCellStyle}" /> <DataGridTextColumn Header="性别" Binding="{Binding Sex}" CellStyle="{StaticResource ResourceKey=dgCellStyle}" /> <DataGridTextColumn Header="年龄" Binding="{Binding Age}" CellStyle="{StaticResource ResourceKey=dgCellStyle}" /> <DataGridTextColumn Header="职位" Binding="{Binding Title}" CellStyle="{StaticResource ResourceKey=dgCellStyle}"/> </DataGrid.Columns> </DataGrid> </Grid> </DataTemplate>
主窗口的XAML完整代码:

<Window x:Class="TabControlDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:TabControlDemo" Title="MainWindow" Height="350" Width="525" DataContext="{Binding RelativeSource={RelativeSource Self}}" Loaded="Window_Loaded"> <Window.Resources> <Style x:Key="dgCellStyle" TargetType="{x:Type DataGridCell}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type DataGridCell}"> <Grid Background="{TemplateBinding Background}"> <ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"></ContentPresenter> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <DataTemplate DataType="{x:Type local:Department}"> <Grid> <DataGrid ItemsSource="{Binding Path=Employees}" AutoGenerateColumns="False" GridLinesVisibility="All" SelectionMode="Single" IsReadOnly="True" CanUserAddRows="False" CanUserDeleteRows="False"> <DataGrid.Columns> <DataGridTextColumn Header="姓名" Binding="{Binding Path=EmployeeName}" CellStyle="{StaticResource ResourceKey=dgCellStyle}" /> <DataGridTextColumn Header="性别" Binding="{Binding Sex}" CellStyle="{StaticResource ResourceKey=dgCellStyle}" /> <DataGridTextColumn Header="年龄" Binding="{Binding Age}" CellStyle="{StaticResource ResourceKey=dgCellStyle}" /> <DataGridTextColumn Header="职位" Binding="{Binding Title}" CellStyle="{StaticResource ResourceKey=dgCellStyle}"/> </DataGrid.Columns> </DataGrid> </Grid> </DataTemplate> </Window.Resources> <Grid Margin="5"> <TabControl ItemsSource="{Binding Path=Departments}"> <TabControl.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Name}"/> </DataTemplate> </TabControl.ItemTemplate> </TabControl> </Grid> </Window>
C#代码:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.ComponentModel; using System.Collections.ObjectModel; namespace TabControlDemo { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window,INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; public void OnPropertyChanged(string propertyName) { if (this.PropertyChanged != null) { this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propertyName)); } } private ObservableCollection<Department> departments; public ObservableCollection<Department> Departments { get { if (departments == null) { departments = new ObservableCollection<Department>(); } return departments; } } public MainWindow() { InitializeComponent(); } private void Window_Loaded(object sender, RoutedEventArgs e) { Department d1 = new Department { Name="IT部"}; d1.Employees.Add(new Employee() { EmployeeName="张三",Sex="男",Age=30,Title="IT部部门经理"}); d1.Employees.Add(new Employee() { EmployeeName = "李四", Sex = "男", Age = 28, Title = "高级工程师" }); d1.Employees.Add(new Employee() { EmployeeName = "王五", Sex = "男", Age =23, Title = "软件工程师" }); d1.Employees.Add(new Employee() { EmployeeName = "小丽", Sex = "女", Age = 19, Title = "助理工程师" }); Department d2 = new Department { Name = "采购部" }; d2.Employees.Add(new Employee() { EmployeeName = "孙钱", Sex = "男", Age = 30, Title = "采购部部门经理" }); d2.Employees.Add(new Employee() { EmployeeName = "胡言", Sex = "男", Age = 28, Title = "采购员" }); d2.Employees.Add(new Employee() { EmployeeName = "梁雨", Sex = "女", Age = 23, Title = "采购员" }); Department d3 = new Department { Name = "销售部" }; d3.Employees.Add(new Employee() { EmployeeName = "刘明", Sex = "男", Age = 30, Title = "销售部部门经理" }); d3.Employees.Add(new Employee() { EmployeeName = "霍奇", Sex = "男", Age = 28, Title = "销售员" }); d3.Employees.Add(new Employee() { EmployeeName = "何军", Sex = "女", Age = 23, Title = "销售员" }); this.Departments.Add(d1); this.Departments.Add(d2); this.Departments.Add(d3); } } }
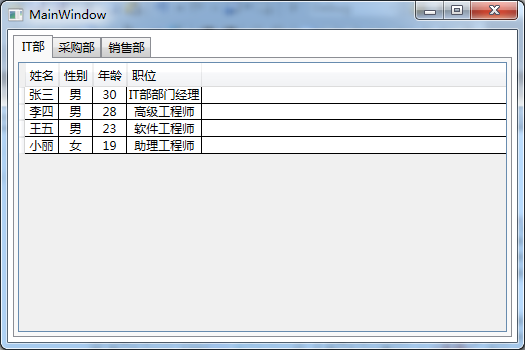
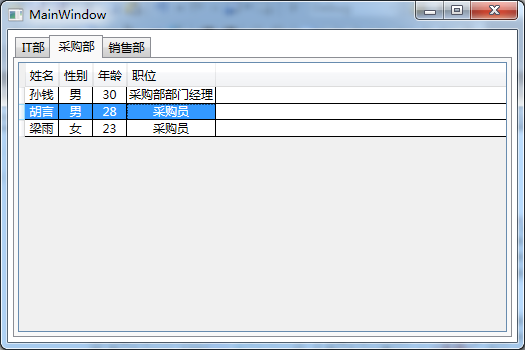
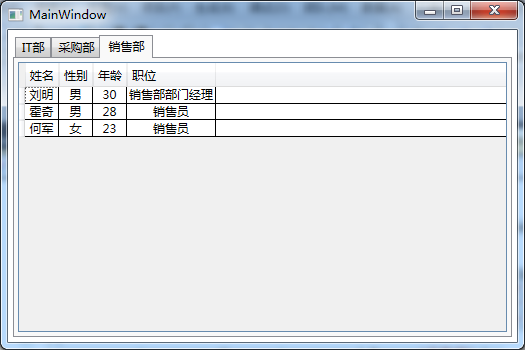
运行效果: